текста, который насыщен изображениями, звуком, анимацией и ссылками на
другие объекты, например, гипертекстовые документы, графические файлы и т.д.,Который интерпретируется браузером и отображается в удобной для человека форме.
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть




















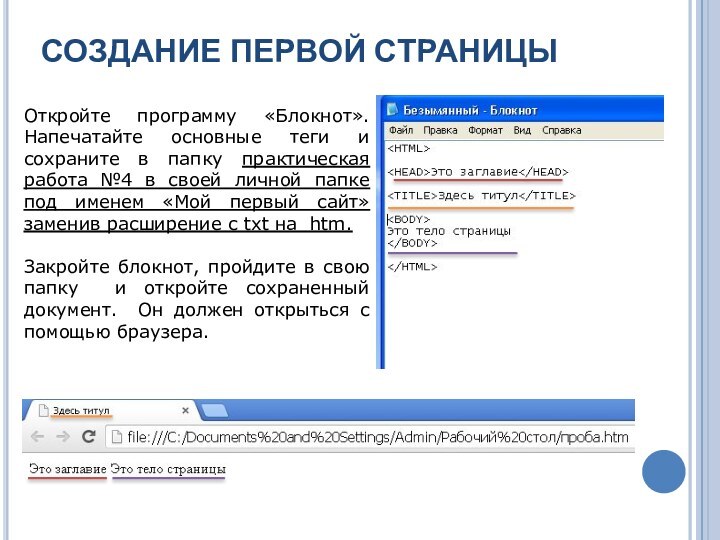
Мой первый сайт
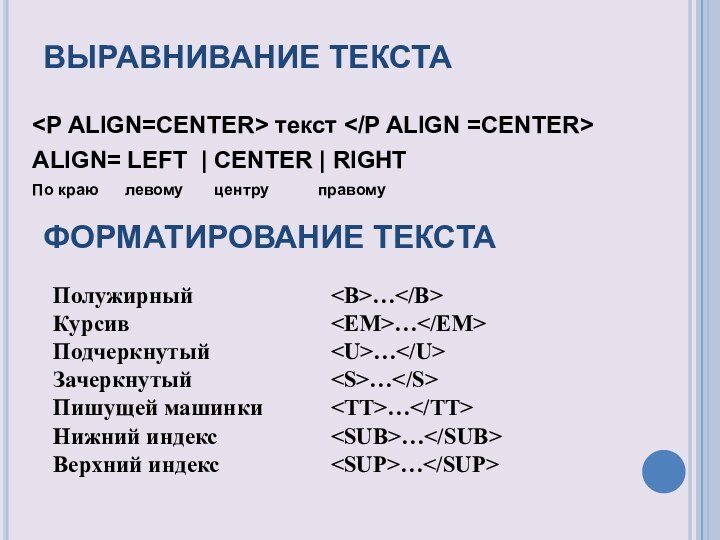
ФОРМАТИРОВАНИЕ ТЕКСТА