она остаётся неизменной, информация на ней не изменяется. Чтобы
получить другую информацию, нужно загрузить другую страницу. Однако пользователи (поработав с настольным программным обеспечением) привыкли к какой-никакой но интерактивности.Что неудивительно,
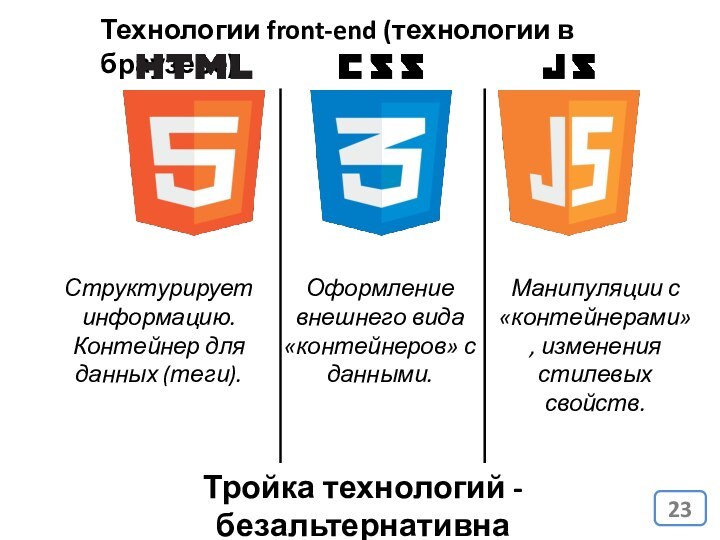
ведь HTML (и CSS) не является языком программирования.