- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Cascadingstylesheets (css)
Содержание
- 2. CSS - Cascading Style Sheets (каскадные таблицы стилей) - это средство, позволяющие задавать различные свойства HTML-тегам.
- 3. Используя CSS можно: Задавать поля, отступы,
- 4. Программист может использовать в HTML-документе три типа
- 5. Встроенный (inline). Стиль, описанный внутри тега при
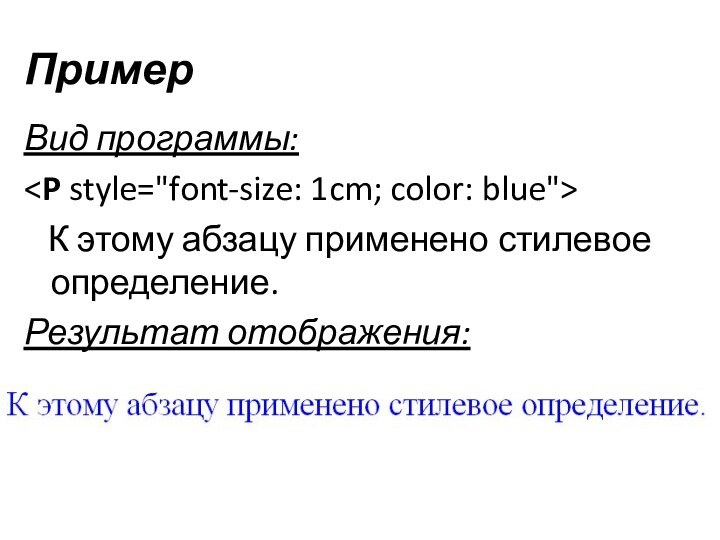
- 6. Пример Вид программы: К этому абзацу применено стилевое определение.Результат отображения:
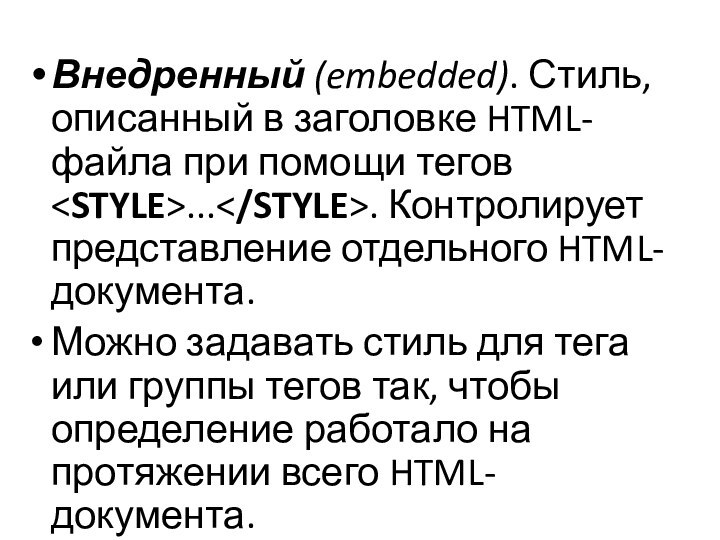
- 7. Внедренный (embedded). Стиль, описанный в заголовке HTML-файла
- 8. Пример Вид программы: Пример задания стиля
- 9. Код стиля
- 10. Связанный (linked). Стиль, описанный в отдельном css-файле.
- 11. Пример Содержимое файла style.css:BODY { margin-left: 40px;
- 12. Комбинирование стилей На протяжении одного документа могут
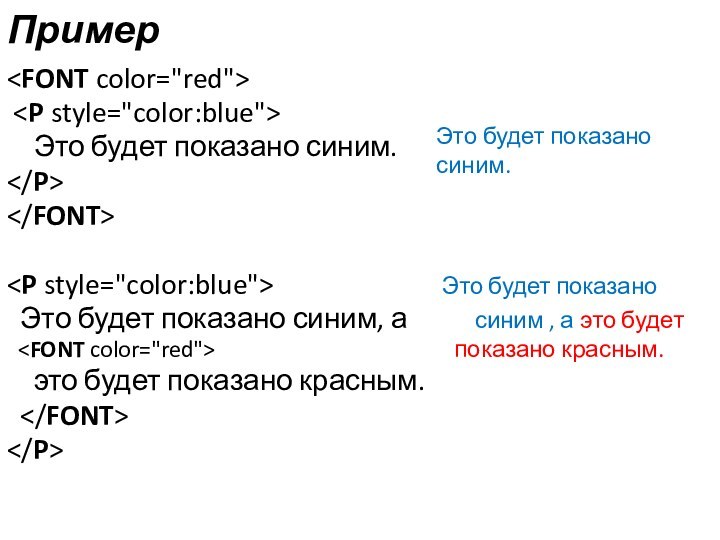
- 13. Пример Это будет показано синим.
- 14. Классы Стилевые определения можно описывать без указания
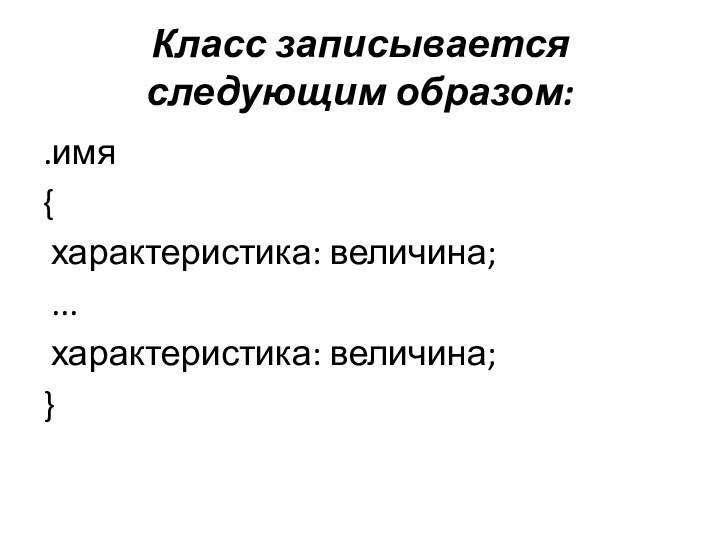
- 15. Класс записывается следующим образом:.имя{ характеристика: величина; ... характеристика: величина;}
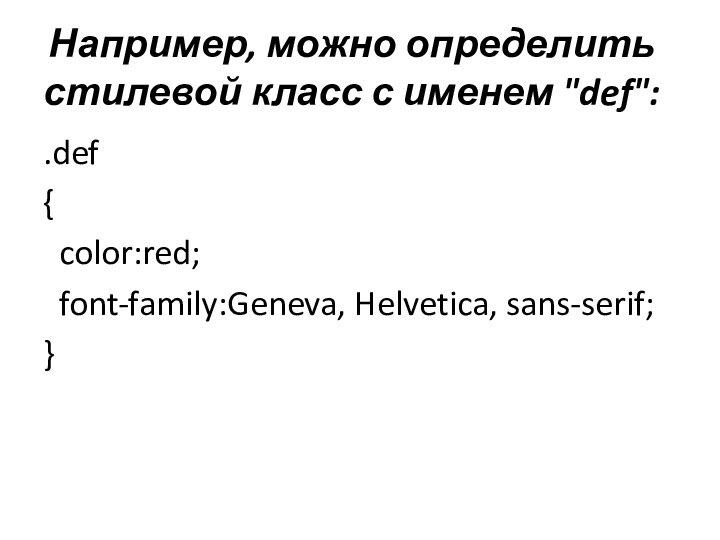
- 16. Например, можно определить стилевой класс с именем "def":.def{ color:red; font-family:Geneva, Helvetica, sans-serif;}
- 17. Теги DIV и SPAN Эти теги позволяют
- 18. Пример. Использование тега BODY {
- 19. Результат отображения:
- 20. Пример. Использование тега .block1 { width: 200px;
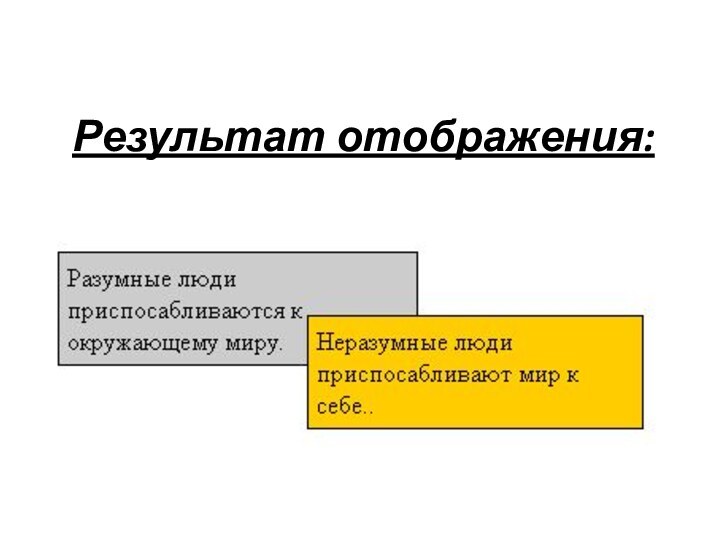
- 21. Результат отображения:
- 22. Абсолютное позиционирование Используя CSS можно отображать элементы
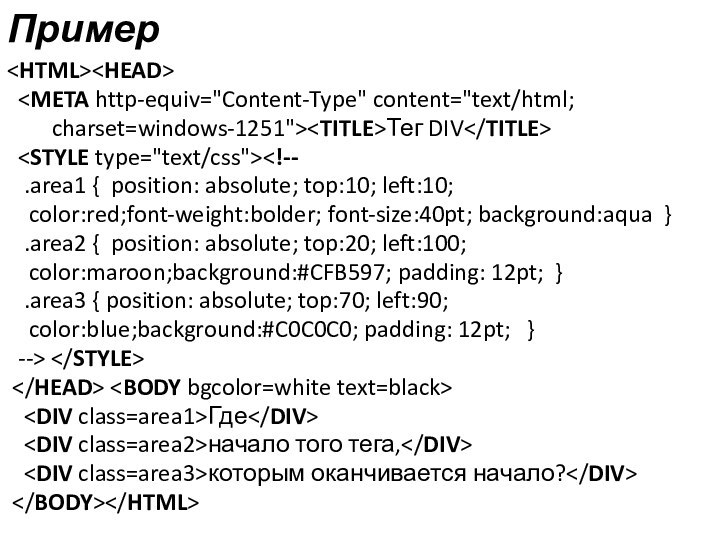
- 23. Пример Тег DIV
- 24. Результат отображения:
- 25. Z-index Это стилевое свойство позволяет указывать в
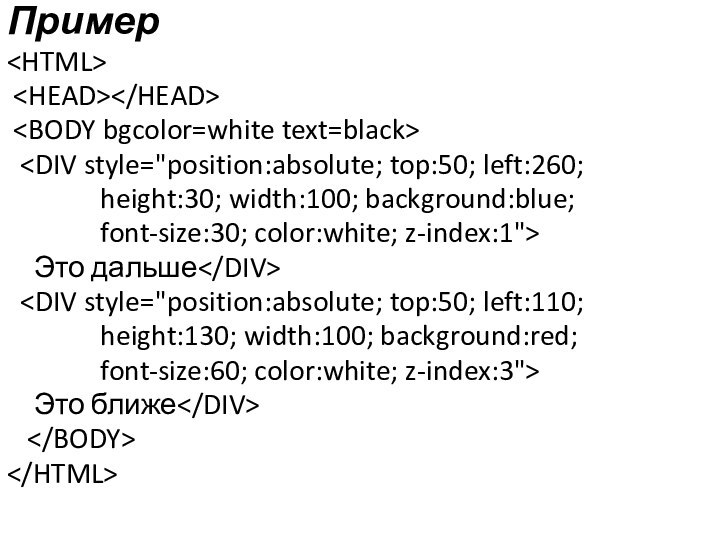
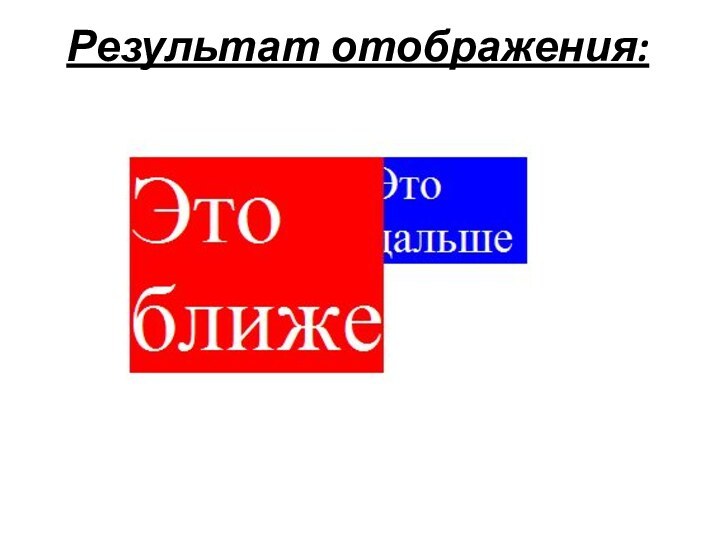
- 26. Пример Это дальше Это ближе
- 27. Скачать презентацию
- 28. Похожие презентации
CSS - Cascading Style Sheets (каскадные таблицы стилей) - это средство, позволяющие задавать различные свойства HTML-тегам.



























Слайд 2 CSS - Cascading Style Sheets (каскадные таблицы стилей)
- это средство, позволяющие задавать различные свойства HTML-тегам.
Слайд 3
Используя CSS можно:
Задавать поля, отступы, размер и
тип шрифта, цвета текста и фона для отдельных элементов
страницы (абзацев, слов, букв), оформлять красные строки, буквицы.Изменять оформление целого сайта, состоящего из сотен файлов не прикасаясь к HTML-коду, редактируя всего лишь один css-файл.
Уменьшать количество тегов в HTML-документе, по возможности отделяя информационное наполнение HTML-файла от его внешнего представления на экране браузера.
Слайд 4 Программист может использовать в HTML-документе три типа стилей:
Встроенный (inline)
Внедренный (embedded)
Связанный (linked)
Слайд 5 Встроенный (inline). Стиль, описанный внутри тега при помощи
атрибута style. Контролирует представление отдельного тега.
Задается атрибутом style.
Этот атрибут можно использовать практически в каждом теге, задавая его специфические свойства. Слайд 7 Внедренный (embedded). Стиль, описанный в заголовке HTML-файла при
помощи тегов .... Контролирует представление отдельного HTML-документа.
Можно задавать
стиль для тега или группы тегов так, чтобы определение работало на протяжении всего HTML-документа.
Слайд 8
Пример
Вид программы:
Пример задания стиля для заголовков
color: maroon;
font-family: Arial Cyr, Geneva, Helvetica, sans-serif; } -->
Пример задания стиля для заголовков
Это обычный текст
Это заголовок
Это снова обычный текст