- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему CSS (каскадные таблицы стилей)
Содержание
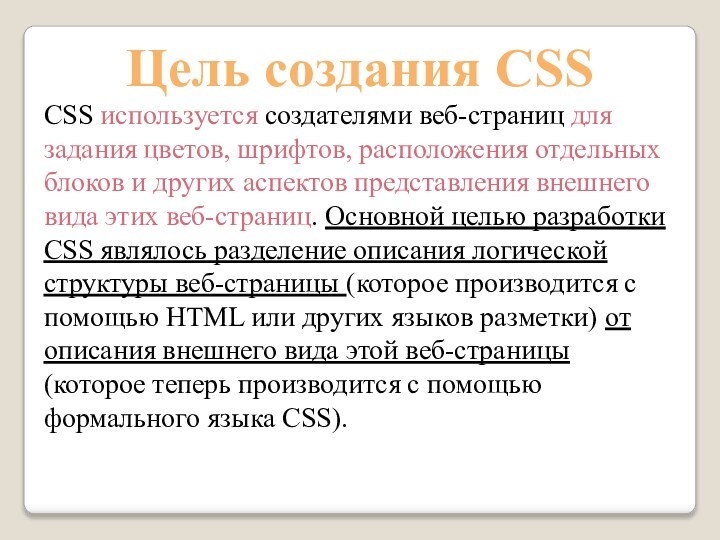
- 2. Цель создания CSSCSS используется создателями веб-страниц для
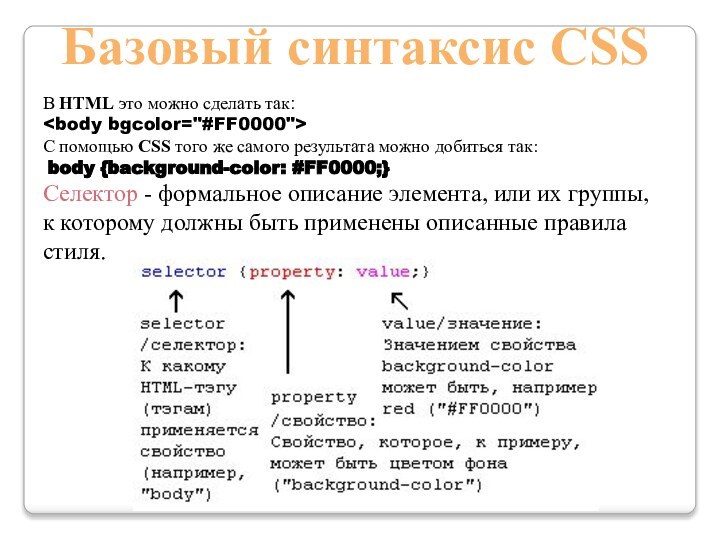
- 3. Базовый синтаксис CSS В HTML это можно
- 4. { : ; : ;... : ; }
- 5. Связь CSS и HTML Метод 1: In-line
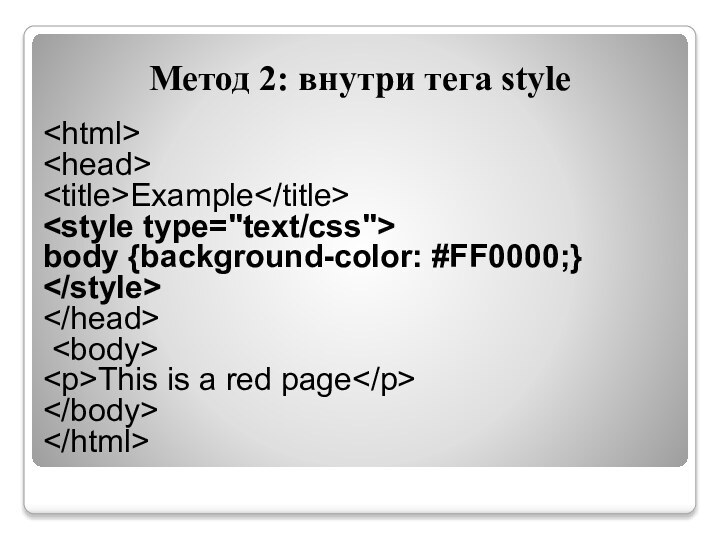
- 6. Метод 2: внутри тега style
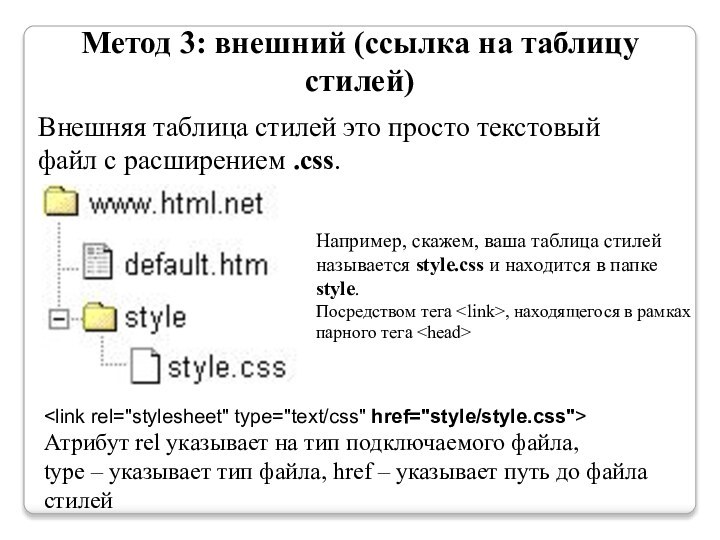
- 7. Метод 3: внешний (ссылка на таблицу стилей)
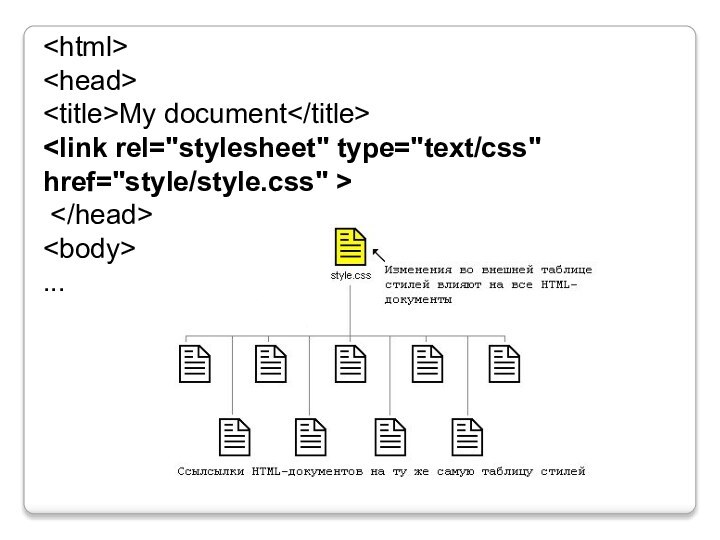
- 8. My document ...
- 9. Иерархия элементов внутри документаHTML-документы строятся на основании
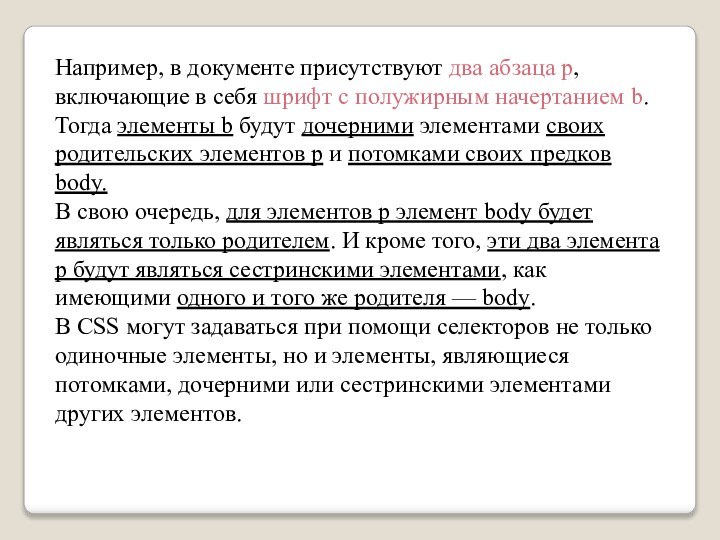
- 10. Например, в документе присутствуют два абзаца p,
- 11. Селекторы
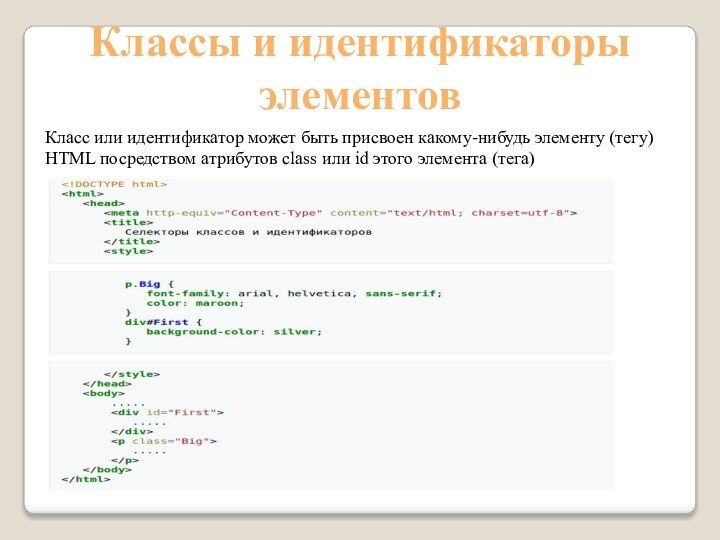
- 15. Классы и идентификаторы элементовКласс или идентификатор может
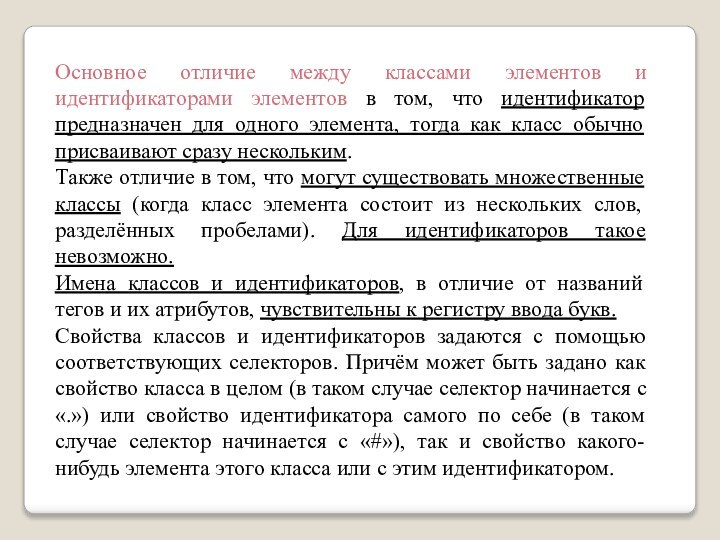
- 16. Основное отличие между классами элементов и идентификаторами
- 17. default.htm Мой документ
- 19. Цвет и фон color – цвет переднего
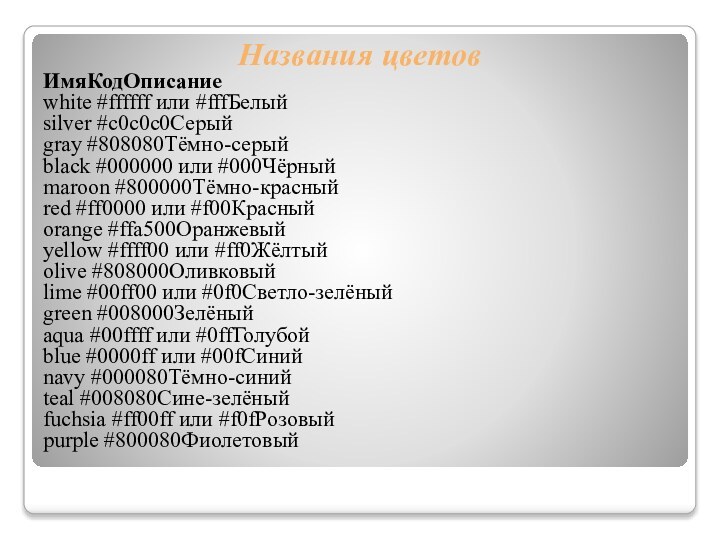
- 20. Названия цветов ИмяКодОписаниеwhite #ffffff или #fffБелыйsilver #c0c0c0Серыйgray #808080Тёмно-серыйblack #000000 или #000Чёрныйmaroon #800000Тёмно-красныйred #ff0000
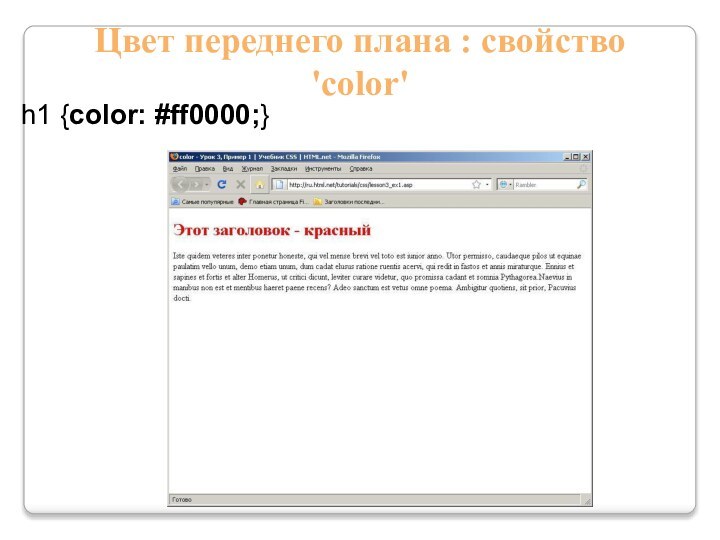
- 21. Цвет переднего плана : свойство 'color' h1 {color: #ff0000;}
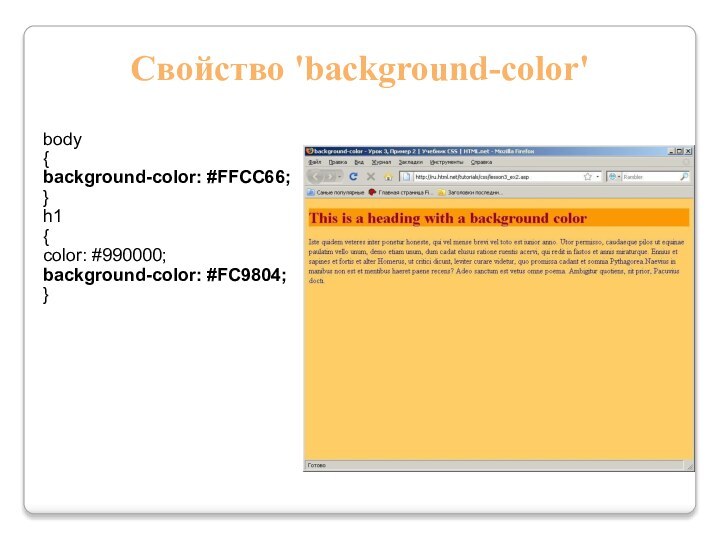
- 22. Свойство 'background-color' body {background-color: #FFCC66;}h1 {color: #990000;background-color: #FC9804;}
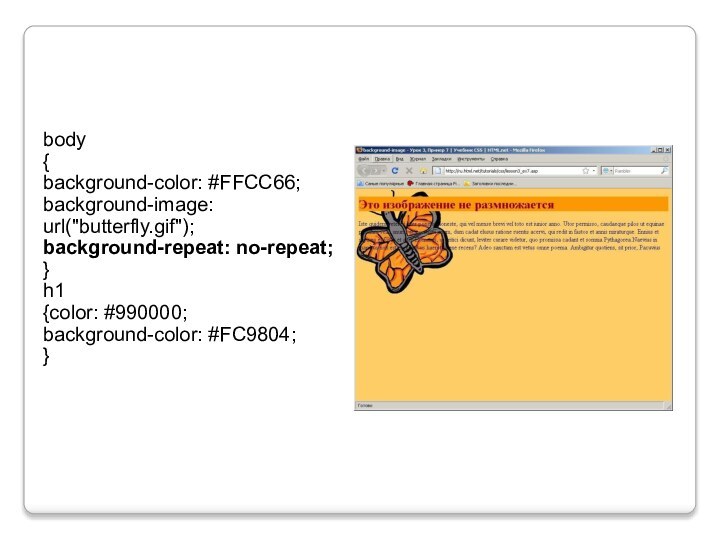
- 23. Фоновые изображения [background-image] body {background-color: #FFCC66;background-image: url("butterfly.gif");}H1{color: #990000;background-color: #FC9804;}
- 24. Повторение/мультипликация фонового изображения [background-repeat]background-repeat: no-repeat – изображение
- 25. body {background-color: #FFCC66;background-image: url("butterfly.gif");background-repeat: no-repeat;}h1 {color: #990000;background-color: #FC9804;}
- 26. Блокировка фонового изображения [background-attachment] body {background-color: #FFCC66;background-image:
- 27. Расположение фонового рисунка [background-position]содержит два значения: положение
- 28. Расположение фонового рисунка [background-position]
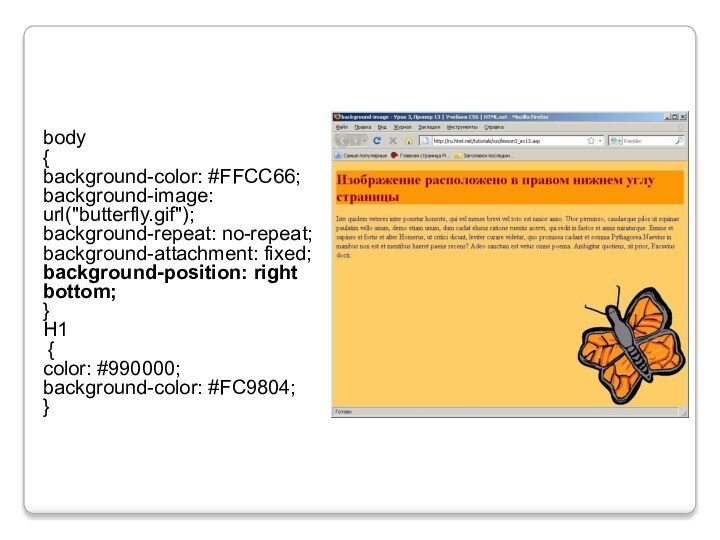
- 29. body {background-color: #FFCC66;background-image: url("butterfly.gif");background-repeat: no-repeat;background-attachment: fixed;background-position: right bottom;}H1 {color: #990000;background-color: #FC9804;}
- 30. Шрифты font-family - семейство используемого шрифта font-style
- 31. Семейство шрифта [font-family]Для задания шрифта может быть
- 32. Семейство шрифта [font-family]
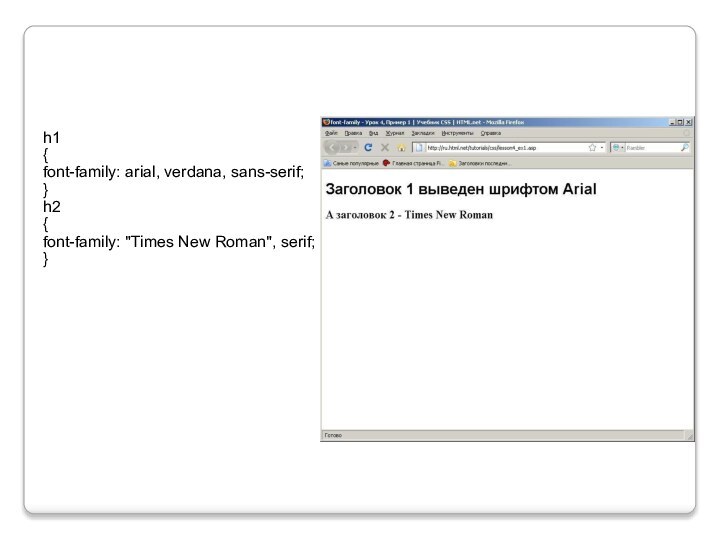
- 33. h1 {font-family: arial, verdana, sans-serif;}h2{font-family: "Times New Roman", serif;}
- 34. Стиль шрифта [font-style] h1 {font-family: arial, verdana,
- 35. Вариант шрифта [font-variant] h1 {font-variant: small-caps;}H2 {font-variant: normal;}
- 36. Вес шрифта [font-weight] normal – стандартная
- 37. Размер шрифта [font-size] h1 {font-size: 30px;}H2 {font-size: 12pt;}h3 {font-size: 120%;}p {font-size: 1em;}
- 39. Сокращённая запись [font] p {font-style: italic;font-weight: bold;font-size:
- 40. ТЕКСТtext-indent - величина отступа для первой строки
- 41. Отступы [text-indent] p {text-indent: 30px;}
- 42. Выравнивание текста [text-align] center –по центру;
- 43. Декоративный вариант [text-decoration]line-through – зачеркнутый текст;overline
- 44. Декоративный вариант [text-decoration] h1 {text-decoration: underline;}h2 {text-decoration: overline;}h3 {text-decoration: line-through;}
- 45. Интервал между буквами [letter-spacing] h1 {letter-spacing: 6px;}p {letter-spacing: 3px;}
- 46. Трансформация текста [text-transform]capitalizeКапитализирует каждое слово. Например:
- 47. Трансформация текста [text-transform] h1 {text-transform: uppercase;}li {text-transform: capitalize;}
- 48. Ссылки a {color: blue;} a:link {color: blue;}
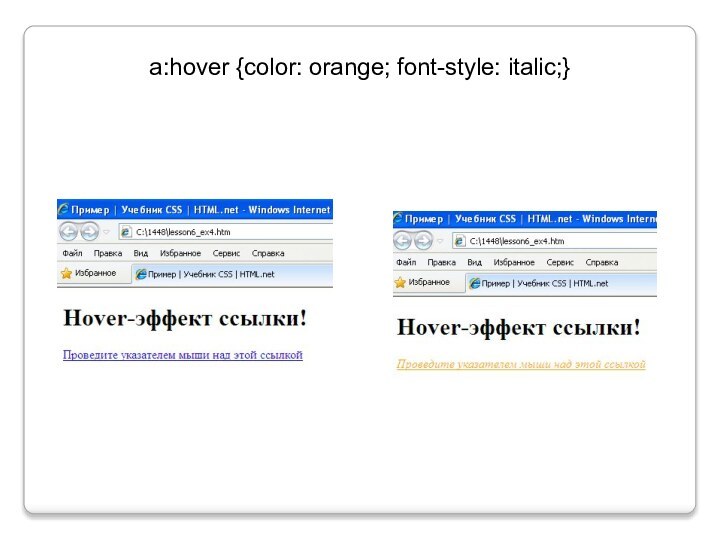
- 49. a:hover {color: orange; font-style: italic;}
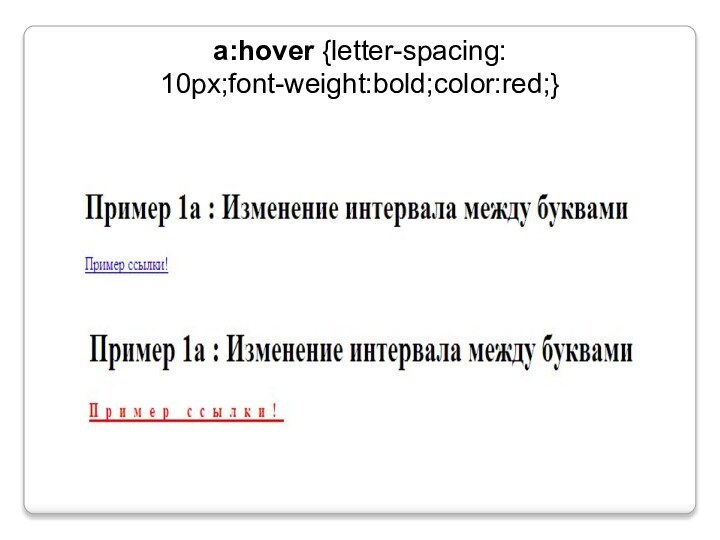
- 50. a:hover {letter-spacing: 10px;font-weight:bold;color:red;}
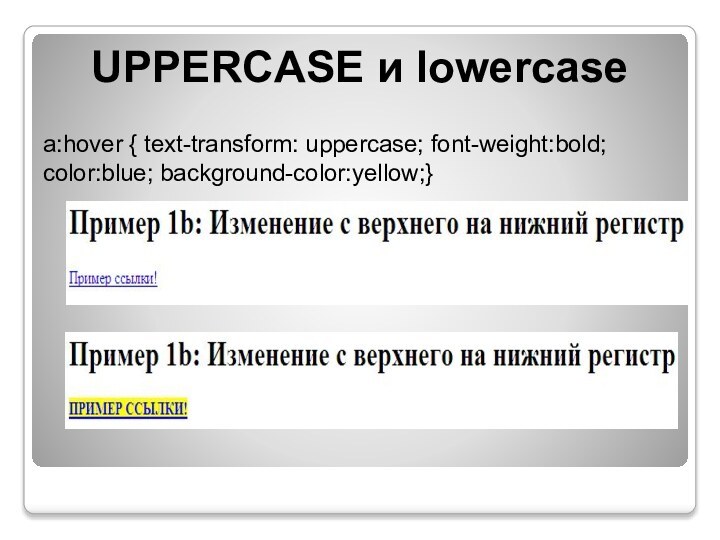
- 51. UPPERCASE и lowercasea:hover { text-transform: uppercase; font-weight:bold; color:blue; background-color:yellow;}
- 52. Удаление подчёркивания ссылок a {text-decoration:none;}a:link {color: blue;text-decoration:none;}a:visited {color: purple;text-decoration:none;}a:active {background-color: yellow;text-decoration:none;}a:hover {color:red;text-decoration:none;}
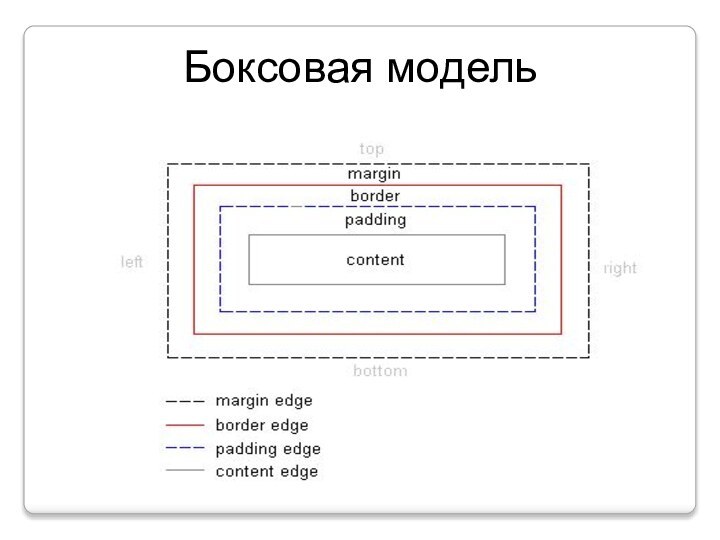
- 53. Боксовая модельmargin – величина отступа от каждого
- 54. Боксовая модель
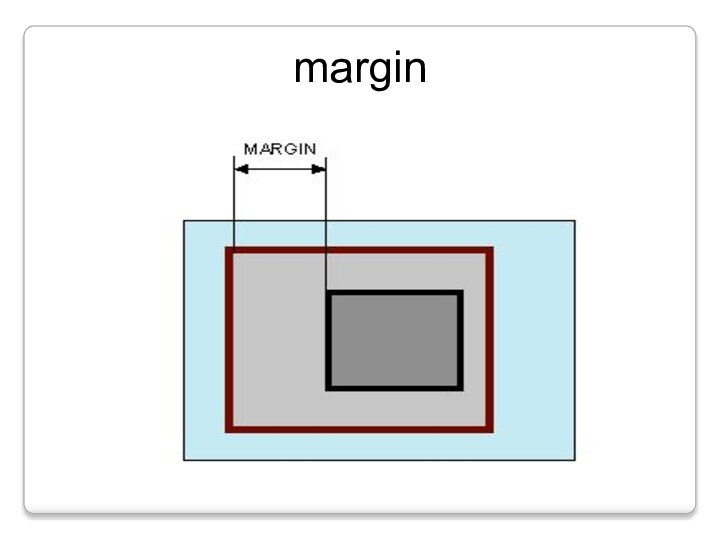
- 55. margin
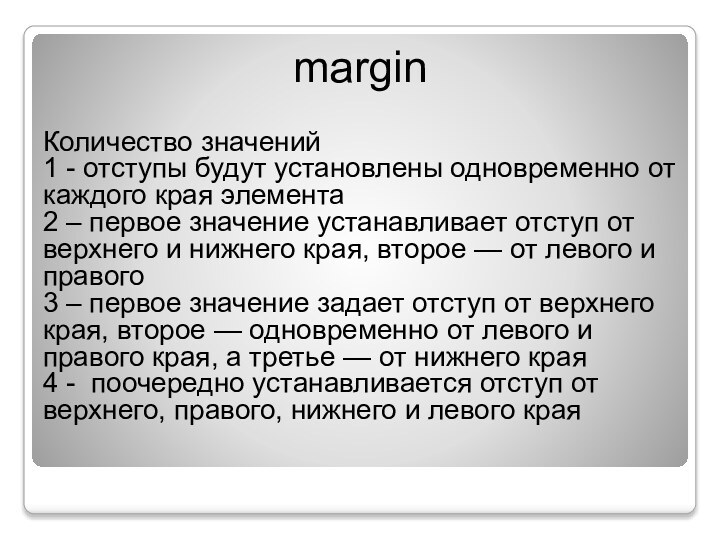
- 56. marginКоличество значений1 - отступы будут установлены одновременно
- 57. marginОтступы прозрачны, на них не распространяется цвет
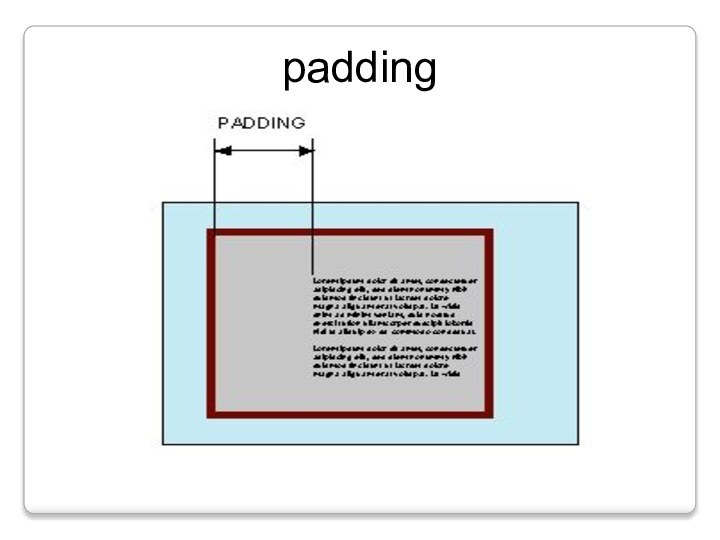
- 58. padding
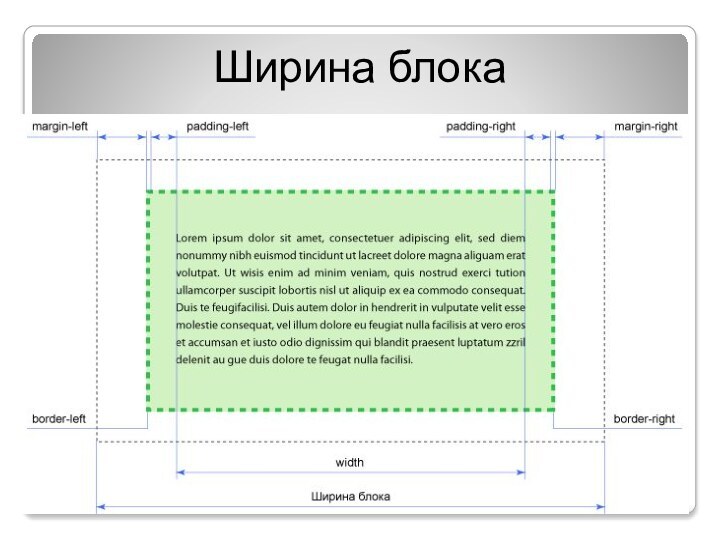
- 59. Ширина блока
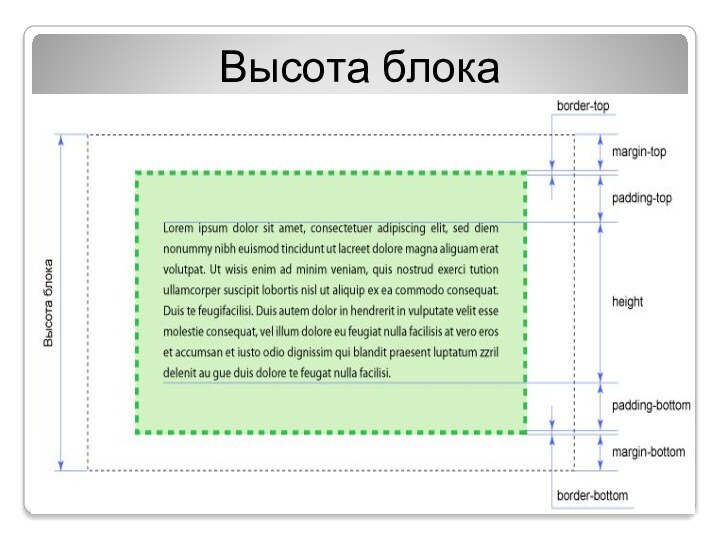
- 60. Высота блока
- 61. body {margin: 100px 40px 10px 70px;} p {text-align:justify}
- 62. body {margin: 100px 40px 10px 70px;} p{margin: 5px 50px 5px 50px; text-align:justify;}
- 63. h1{background: yellow;} h2{background: orange;}
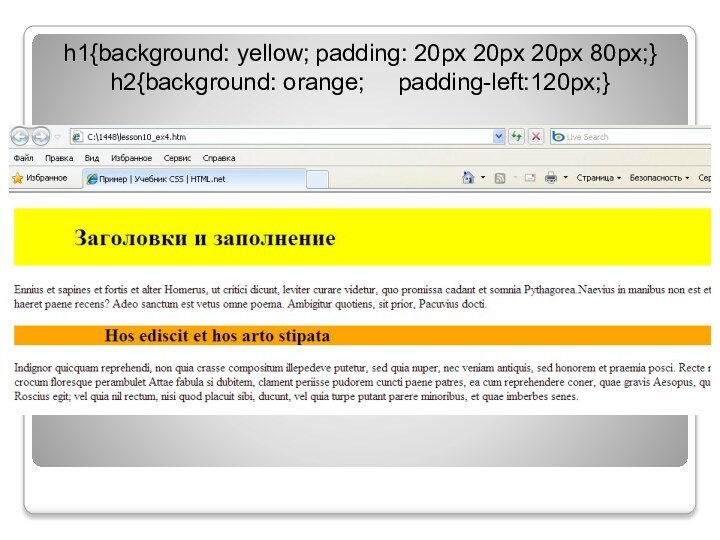
- 64. h1{background: yellow; padding: 20px 20px 20px 80px;} h2{background: orange; padding-left:120px;}
- 65. Рамки border-width border-colorborder-styleborderТолщина рамки [border-width]Цвет рамки [border-color]Типы рамок [border-style]
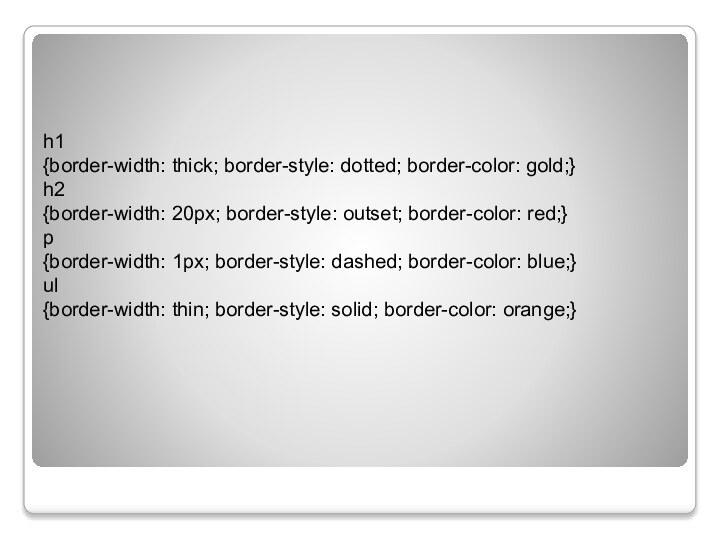
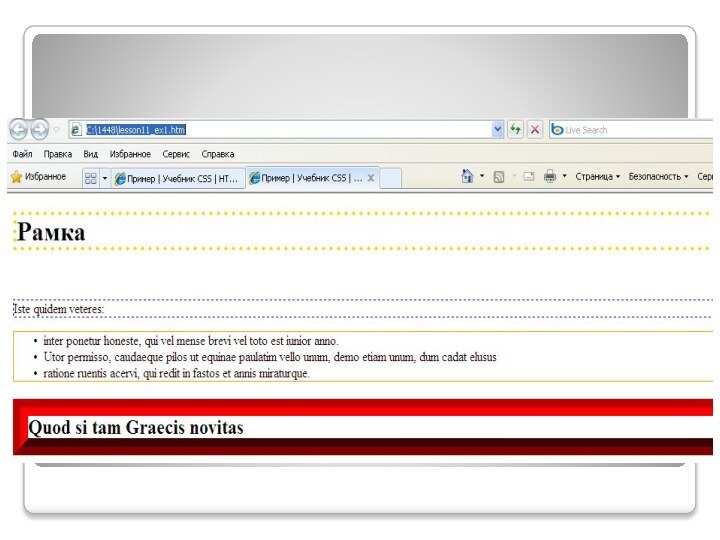
- 66. h1 {border-width: thick; border-style: dotted; border-color: gold;}h2
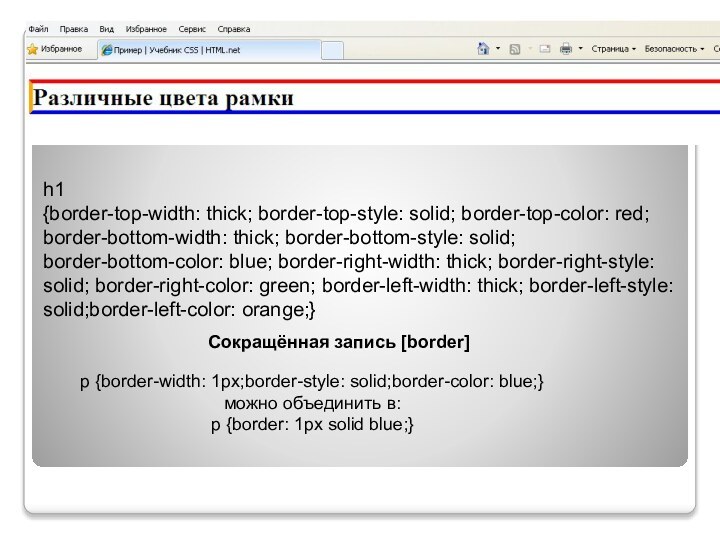
- 68. h1 {border-top-width: thick; border-top-style: solid; border-top-color: red;
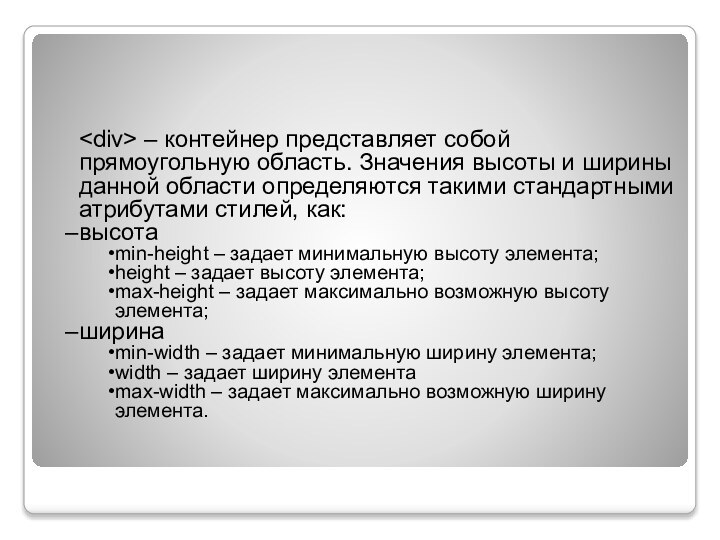
- 69. – контейнер представляет собой прямоугольную область.
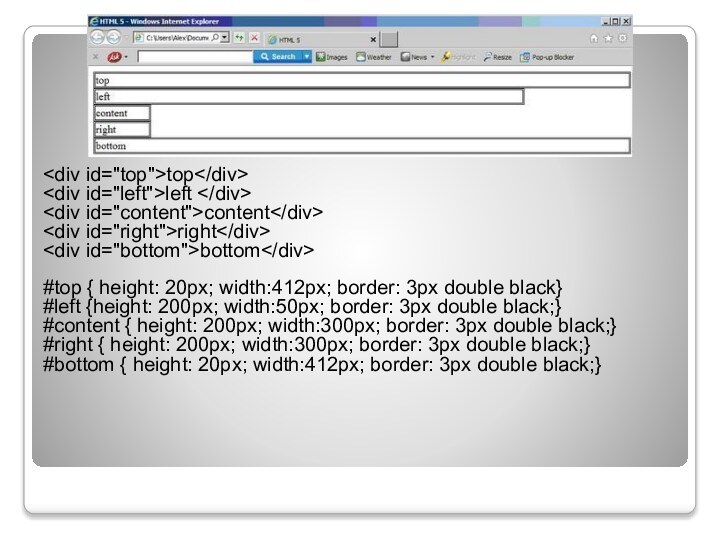
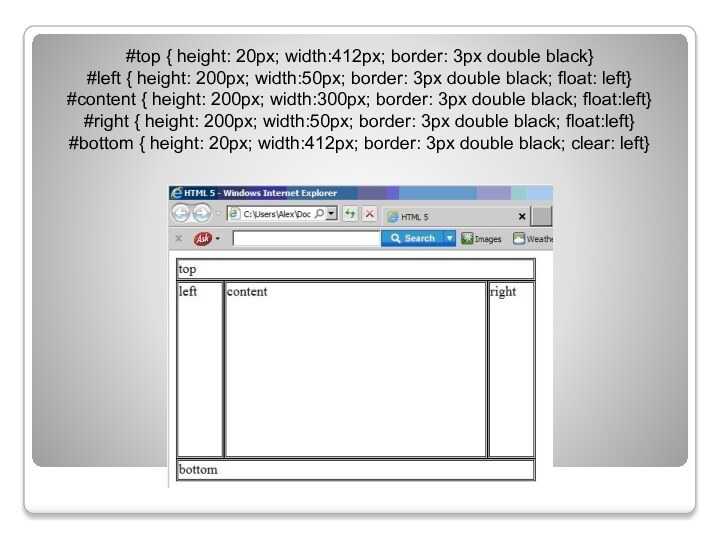
- 70. topleft contentrightbottom #top { height: 20px; width:412px;
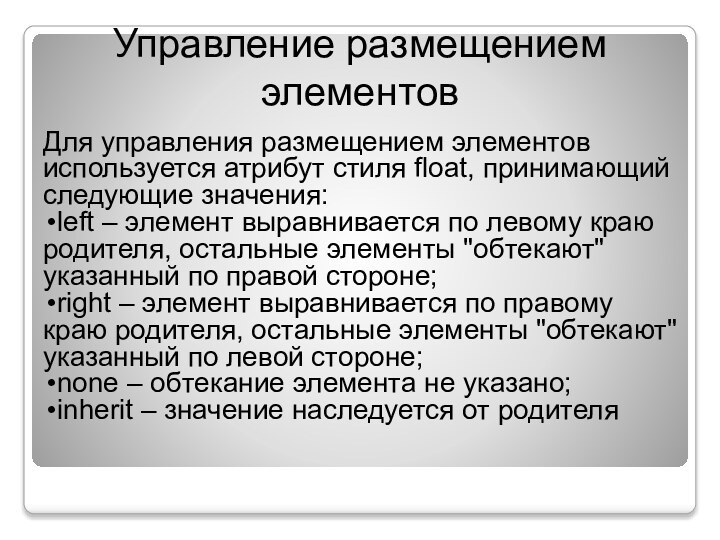
- 71. Управление размещением элементовДля управления размещением элементов используется
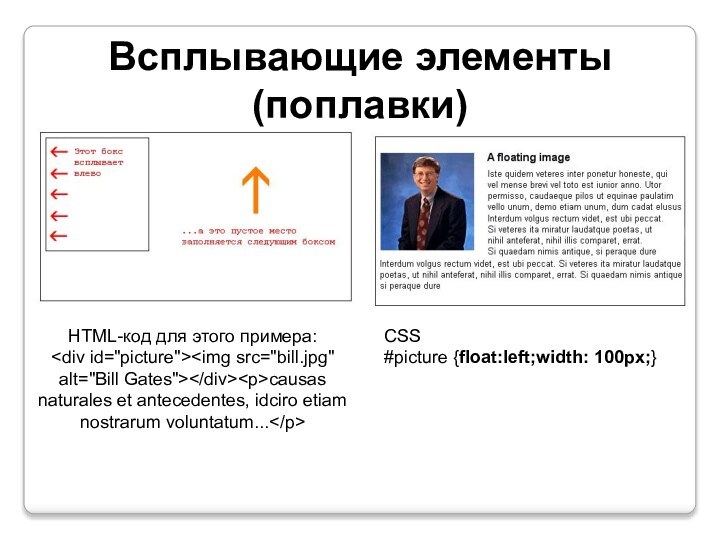
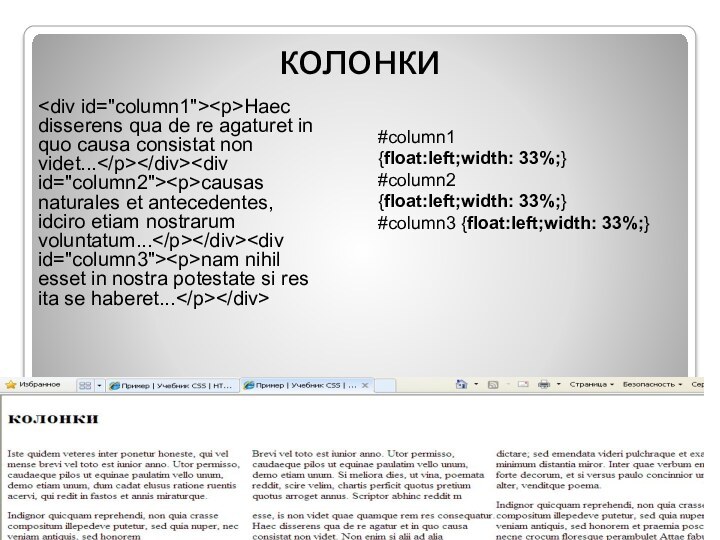
- 72. Всплывающие элементы (поплавки) HTML-код для этого примера:causas
- 73. колонки Haec disserens qua de re agaturet
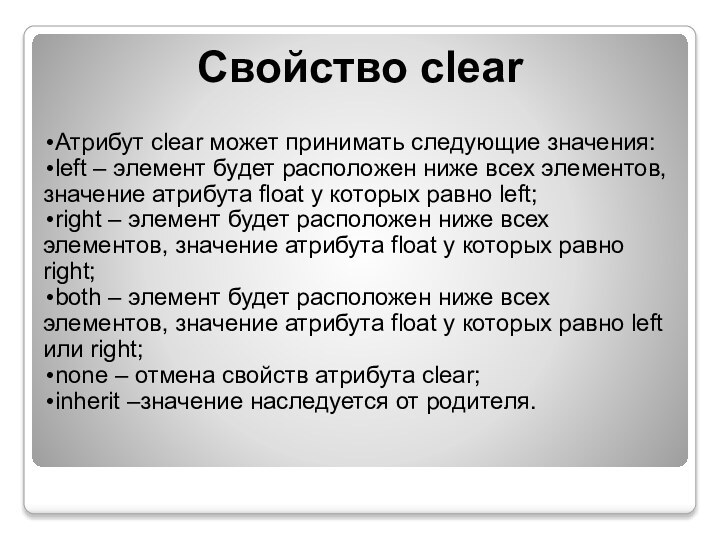
- 74. Свойство clearАтрибут clear может принимать следующие значения:left
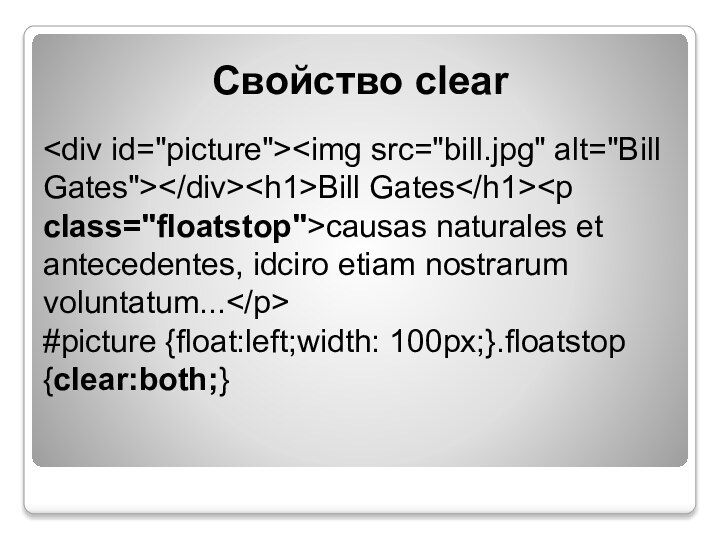
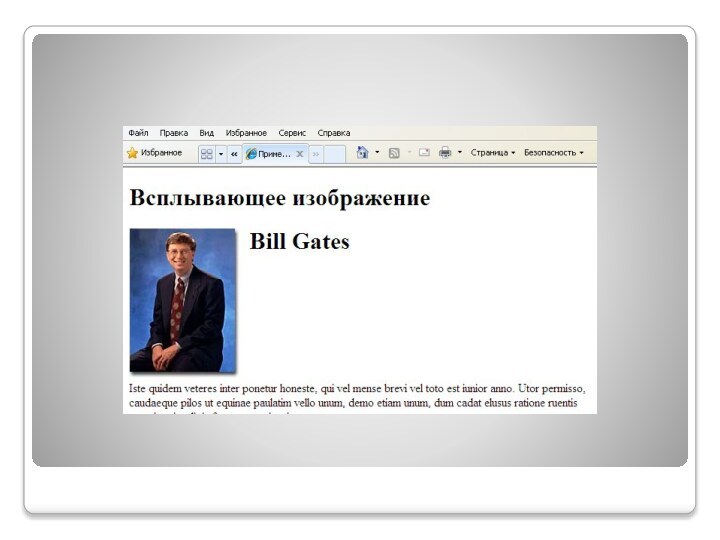
- 75. Свойство clear Bill Gatescausas naturales et antecedentes, idciro etiam nostrarum voluntatum... #picture {float:left;width: 100px;}.floatstop {clear:both;}
- 77. #top { height: 20px; width:412px; border:
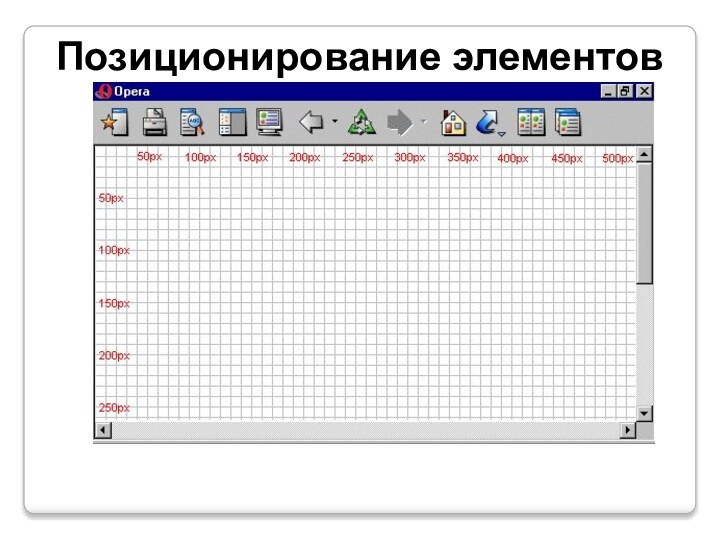
- 78. Позиционирование элементов
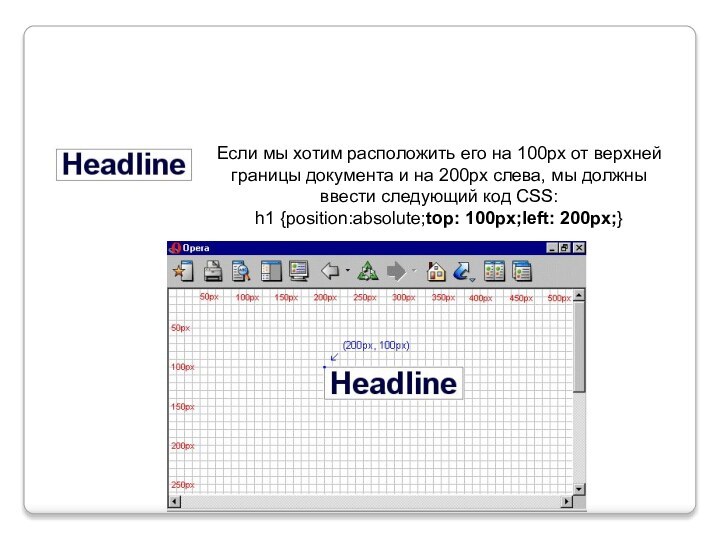
- 79. Если мы хотим расположить его на 100px
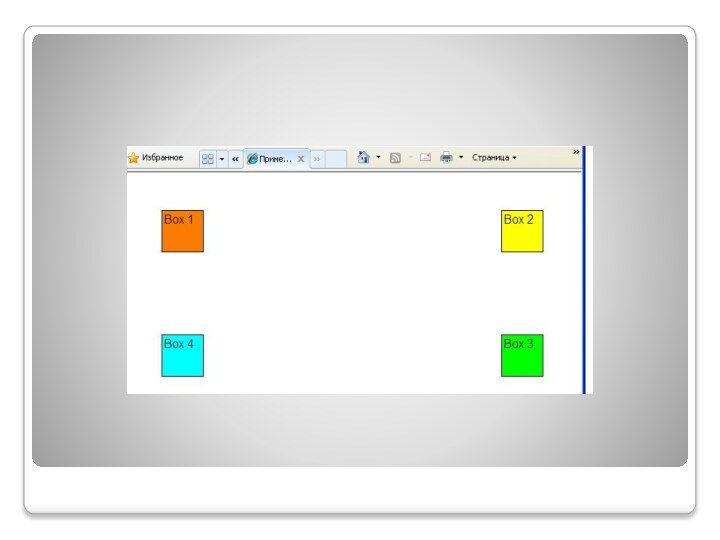
- 80. Абсолютное позиционирование #box1 {position:absolute;top: 50px;left: 50px;}#box2 {position:absolute;top: 50px;right: 50px;}#box3 {position:absolute;bottom: 50px;right: 50px;}#box4 {position:absolute;bottom: 50px;left: 50px;}
- 82. Относительное позиционирование #dog1{position:relative;left: 350px;bottom: 150px;}#dog2 {position:relative;left: 150px;bottom: 500px;}#dog3 {position:relative;left: 50px;bottom: 700px;}
- 84. Наслоение с помощью z-index (Слои)
- 85. Скачать презентацию
- 86. Похожие презентации
Цель создания CSSCSS используется создателями веб-страниц для задания цветов, шрифтов, расположения отдельных блоков и других аспектов представления внешнего вида этих веб-страниц. Основной целью разработки CSS являлось разделение описания логической структуры веб-страницы (которое производится с помощью HTML






















![CSS (каскадные таблицы стилей) Фоновые изображения [background-image] body {background-color: #FFCC66;background-image: url(](/img/tmb/15/1402311/18aca85786c2a2ba2778df9141819890-720x.jpg)
![CSS (каскадные таблицы стилей) Повторение/мультипликация фонового изображения [background-repeat]background-repeat: no-repeat – изображение не повторяетсяbackground-repeat: repeat-x – изображение](/img/tmb/15/1402311/03b750520d56a48e40ec0fe42c90f930-720x.jpg)

![CSS (каскадные таблицы стилей) Блокировка фонового изображения [background-attachment] body {background-color: #FFCC66;background-image: url(](/img/tmb/15/1402311/38ae9c2cd44e4a0196bc31fa0b0e2015-720x.jpg)
![CSS (каскадные таблицы стилей) Расположение фонового рисунка [background-position]содержит два значения: положение по горизонтали и положение по](/img/tmb/15/1402311/72efb04bbe3824d56669bb33e28a6f34-720x.jpg)
![CSS (каскадные таблицы стилей) Расположение фонового рисунка [background-position]](/img/tmb/15/1402311/03feefcdf1b3b2b1f95a5b6702e07f94-720x.jpg)


![CSS (каскадные таблицы стилей) Семейство шрифта [font-family]Для задания шрифта может быть использовано два типа имен: имя](/img/tmb/15/1402311/b77f55d93321234610e443ebab3c5ff5-720x.jpg)
![CSS (каскадные таблицы стилей) Семейство шрифта [font-family]](/img/tmb/15/1402311/1931d2560a87e7775fa7cd25f44e589a-720x.jpg)

![CSS (каскадные таблицы стилей) Стиль шрифта [font-style] h1 {font-family: arial, verdana, sans-serif;}h2 {font-family:](/img/tmb/15/1402311/0b859cf5b917dee197b8b16f1b36fc1f-720x.jpg)
![CSS (каскадные таблицы стилей) Вариант шрифта [font-variant] h1 {font-variant: small-caps;}H2 {font-variant: normal;}](/img/tmb/15/1402311/2412c4c975bcab646e9400e18c33b7ad-720x.jpg)
![CSS (каскадные таблицы стилей) Вес шрифта [font-weight] normal – стандартная насыщенность шрифта, bold – полужирное](/img/tmb/15/1402311/cd4827c2348661713d2fb4266f0b733f-720x.jpg)
![CSS (каскадные таблицы стилей) Размер шрифта [font-size] h1 {font-size: 30px;}H2 {font-size: 12pt;}h3 {font-size: 120%;}p {font-size: 1em;}](/img/tmb/15/1402311/16d354b7354f5f499e85fedcf9d3c0b2-720x.jpg)

![CSS (каскадные таблицы стилей) Сокращённая запись [font] p {font-style: italic;font-weight: bold;font-size: 30px;font-family: arial, sans-serif;} p {font:](/img/tmb/15/1402311/34e1e2b50380e6e86c1a7a75620adba1-720x.jpg)

![CSS (каскадные таблицы стилей) Отступы [text-indent] p {text-indent: 30px;}](/img/tmb/15/1402311/f54e7a335e14577dd375b9b6e2e1d077-720x.jpg)
![CSS (каскадные таблицы стилей) Выравнивание текста [text-align] center –по центру; left –по левому краю; right](/img/tmb/15/1402311/b65412579dfd238c708a6f3a8a9406b7-720x.jpg)
![CSS (каскадные таблицы стилей) Декоративный вариант [text-decoration]line-through – зачеркнутый текст;overline – линия над текстом;underline –](/img/tmb/15/1402311/d2add66cfadcd75c2e23200c57aa1d92-720x.jpg)
![CSS (каскадные таблицы стилей) Декоративный вариант [text-decoration] h1 {text-decoration: underline;}h2 {text-decoration: overline;}h3 {text-decoration: line-through;}](/img/tmb/15/1402311/bc0b160d18d72782f9db14c60a6519d4-720x.jpg)
![CSS (каскадные таблицы стилей) Интервал между буквами [letter-spacing] h1 {letter-spacing: 6px;}p {letter-spacing: 3px;}](/img/tmb/15/1402311/304711e2e6b68bdb49e8b18981e7a3fc-720x.jpg)
![CSS (каскадные таблицы стилей) Трансформация текста [text-transform]capitalizeКапитализирует каждое слово. Например:](/img/tmb/15/1402311/4dd91cefc40936ef3dab4c89a658e425-720x.jpg)
![CSS (каскадные таблицы стилей) Трансформация текста [text-transform] h1 {text-transform: uppercase;}li {text-transform: capitalize;}](/img/tmb/15/1402311/0da17d6d886cf241858e24bc3d47f333-720x.jpg)

















![CSS (каскадные таблицы стилей) Рамки border-width border-colorborder-styleborderТолщина рамки [border-width]Цвет рамки [border-color]Типы рамок [border-style]](/img/tmb/15/1402311/ea8f4660c9c2286c2f05ecab30e15c6c-720x.jpg)




















Слайд 3
Базовый синтаксис CSS
В HTML это можно сделать
так:
С помощью CSS того же
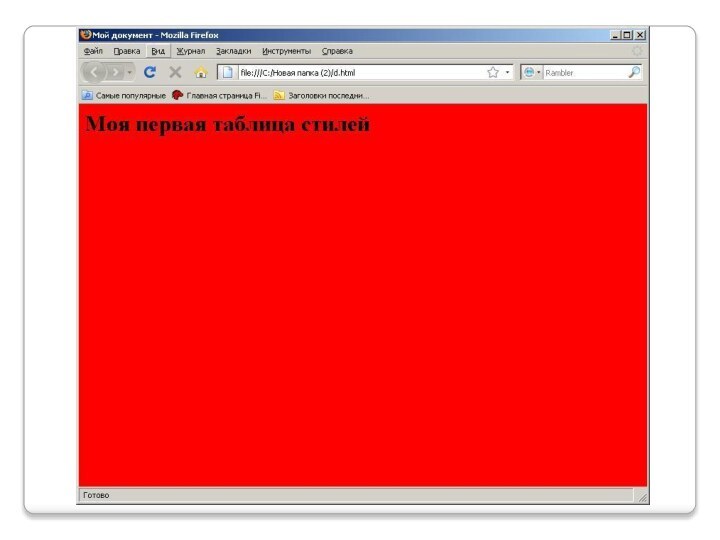
самого результата можно добиться так: body {background-color: #FF0000;}
Селектор - формальное описание элемента, или их группы, к которому должны быть применены описанные правила стиля.