Слайд 8
Для створення Web-сторінок Web-дизайнери використовують редактори тексту типу
Блокнот, візуальні редактори типу MS FrontPage, Macromedia Dreamweaver, Netscape
Editor, Webedit, HTMLWriter, HTML Assistant, HTMLed, де використовується
мова HTML — Hyper Text Markup Language (мова для розмічування гіпертекстових документів).
Слайд 9
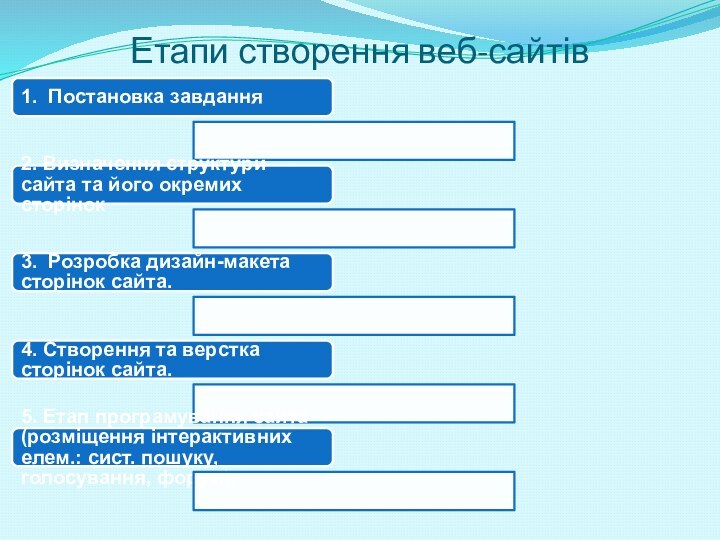
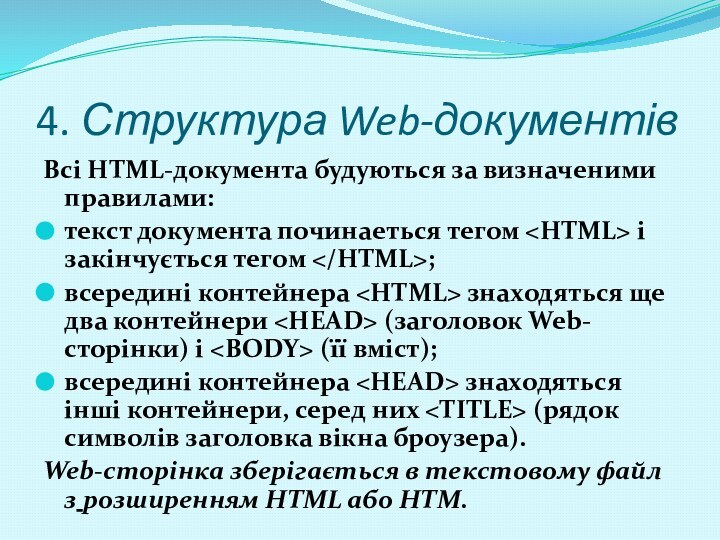
4. Структура Web-документів
Bci HTML-документа будуються за визначеними правилами:
текст

документа починаеться тегом i закінчується тегом ;
всередині контейнера
знаходяться ще два контейнери (заголовок Web-сторінки) і (її вміст);
всередині контейнера знаходяться інші контейнери, серед них (рядок символів заголовка вікна броузера).<br>Web-сторінка зберігається в текстовому файл з розширенням HTML або НТМ.<br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide10">
<a href="/img/tmb/14/1317211/669659f3e0d3161e523fedcd486dd579-720x.jpg" target="_blank">Слайд 10</a>
</h3>
<div class="image">
<a href="/img/tmb/14/1317211/669659f3e0d3161e523fedcd486dd579-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/14/1317211/669659f3e0d3161e523fedcd486dd579-720x.jpg" title="Лекція" alt=""></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide11">
<a href="/img/tmb/14/1317211/552ef6ef4562be0183204c56a3d7e3d9-720x.jpg" target="_blank">Слайд 11</a>
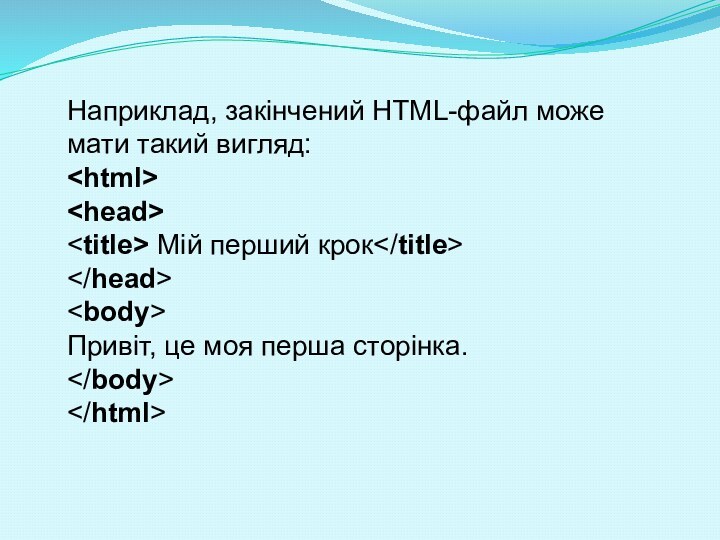
Наприклад, закінчений HTML-файл може мати такий вигляд:<br><br><br> Mій </h3>
<div class="image">
<a href="/img/tmb/14/1317211/552ef6ef4562be0183204c56a3d7e3d9-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Наприклад, закінчений HTML-файл може мати такий вигляд: Mій перший крокПривіт, це моя перша сторінка."><img src="/img/tmb/14/1317211/552ef6ef4562be0183204c56a3d7e3d9-720x.jpg" title="Лекція" alt="Наприклад, закінчений HTML-файл може мати такий вигляд: Mій перший крокПривіт, це моя перша сторінка."></a>
</div>
<div class="text">
<h4>перший крок<br><br><br>Привіт, це моя перша сторінка.<br><br><br><br></h4>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide12">
<a href="/img/tmb/14/1317211/72da568e369f1cdb0052e1c409894cfe-720x.jpg" target="_blank">Слайд 12</a>
5. Створення Web-сайту за допомогою редактора MS FrontPage<br> </h3>
<div class="image">
<a href="/img/tmb/14/1317211/72da568e369f1cdb0052e1c409894cfe-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="5. Створення Web-сайту за допомогою редактора MS FrontPage"><img src="/img/tmb/14/1317211/72da568e369f1cdb0052e1c409894cfe-720x.jpg" title="Лекція" alt="5. Створення Web-сайту за допомогою редактора MS FrontPage"></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide13">
<a href="/img/tmb/14/1317211/968b4066dc825a369ceef88b29c8f5e0-720x.jpg" target="_blank">Слайд 13</a>
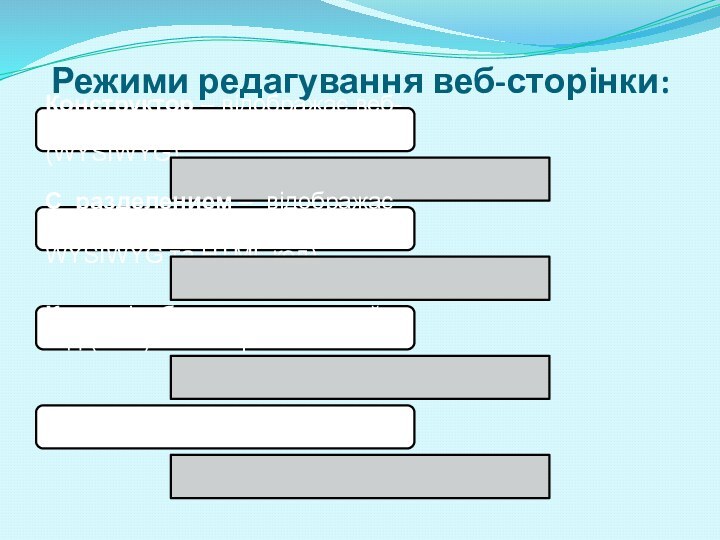
Режими редагування веб-сторінки:<br> </h3>
<div class="image">
<a href="/img/tmb/14/1317211/968b4066dc825a369ceef88b29c8f5e0-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Режими редагування веб-сторінки:"><img src="/img/tmb/14/1317211/968b4066dc825a369ceef88b29c8f5e0-720x.jpg" title="Лекція" alt="Режими редагування веб-сторінки:"></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide14">
<a href="/img/tmb/14/1317211/e49dbdc954509b208acc3d8cdd4a090f-720x.jpg" target="_blank">Слайд 14</a>
</h3>
<div class="image">
<a href="/img/tmb/14/1317211/e49dbdc954509b208acc3d8cdd4a090f-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/14/1317211/e49dbdc954509b208acc3d8cdd4a090f-720x.jpg" title="Лекція" alt=""></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide15">
<a href="/img/tmb/14/1317211/757c99a089c6517f093f2348755a344a-720x.jpg" target="_blank">Слайд 15</a>
</h3>
<div class="image">
<a href="/img/tmb/14/1317211/757c99a089c6517f093f2348755a344a-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/14/1317211/757c99a089c6517f093f2348755a344a-720x.jpg" title="Лекція" alt=""></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide16">
<a href="/img/tmb/14/1317211/a887d05ee4c06dad10e11616e13e9c67-720x.jpg" target="_blank">Слайд 16</a>
6. Команди мови HTML<br>Команди мови HTML називаються тегами. </h3>
<div class="image">
<a href="/img/tmb/14/1317211/a887d05ee4c06dad10e11616e13e9c67-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="6. Команди мови HTMLКоманди мови HTML називаються тегами. Теги бувають одинарними і парними. Більшість тегів є парними, як наприклад, тег означення HTML-файлу: ... ."><img src="/img/tmb/14/1317211/a887d05ee4c06dad10e11616e13e9c67-720x.jpg" title="Лекція" alt="6. Команди мови HTMLКоманди мови HTML називаються тегами. Теги бувають одинарними"></a>
</div>
<div class="text">
<h4><br>Теги бувають одинарними і парними. <br>Більшість тегів є парними,</h4>
як наприклад, тег означення HTML-файлу: <HTML> ... </HTML>.<br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide17">
<a href="/img/tmb/14/1317211/70ed1b7aa079d50c07d70f16cfc484e9-720x.jpg" target="_blank">Слайд 17</a>
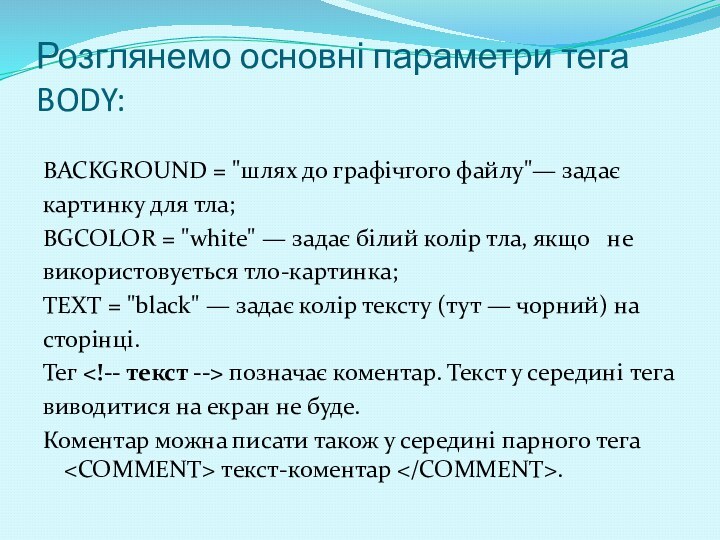
Розглянемо основні параметри тега BODY:<br>BACKGROUND = "шлях до </h3>
<div class="image">
<a href="/img/tmb/14/1317211/70ed1b7aa079d50c07d70f16cfc484e9-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Розглянемо основні параметри тега BODY:BACKGROUND = "шлях до графічгого файлу"— задаєкартинку для тла;BGCOLOR = "white" — задає білий колір тла, якщо невикористовується тло-картинка;TEXT = "black" — задає колір тексту (тут — чорний) насторінці.Тег позначає коментар. Текст у середині тегавиводитися на екран не буде.Коментар можна писати також у середині парного тега текст-коментар ."><img src="/img/tmb/14/1317211/70ed1b7aa079d50c07d70f16cfc484e9-720x.jpg" title="Лекція" alt="Розглянемо основні параметри тега BODY:BACKGROUND = "шлях до графічгого файлу"— задаєкартинку"></a>
</div>
<div class="text">
<h4>графічгого файлу"— задає<br>картинку для тла;<br>BGCOLOR = "white" — задає</h4>
білий колір тла, якщо не<br>використовується тло-картинка;<br>TEXT = "black" — задає колір тексту (тут — чорний) на<br>сторінці.<br>Тег <!-- текст --> позначає коментар. Текст у середині тега<br>виводитися на екран не буде.<br>Коментар можна писати також у середині парного тега <COMMENT> текст-коментар </COMMENT>.<br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide18">
<a href="/img/tmb/14/1317211/0c38e49d9bac85f0192429e3f2753f6d-720x.jpg" target="_blank">Слайд 18</a>
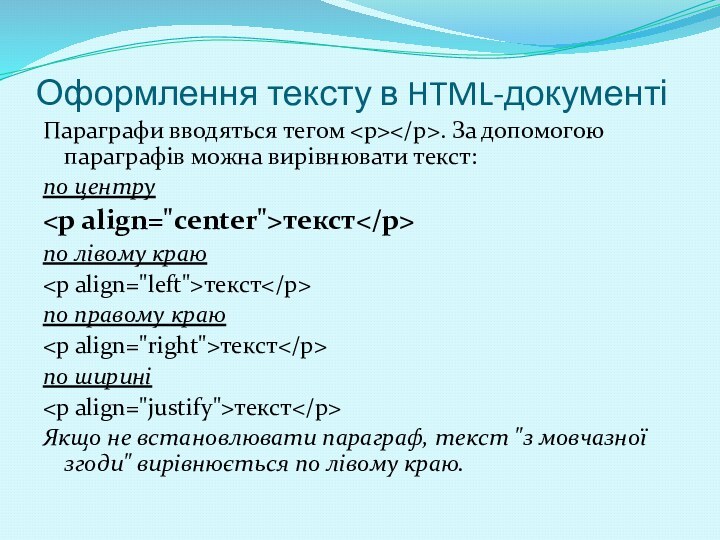
Оформлення тексту в HTML-документі<br>Параграфи вводяться тегом . За </h3>
<div class="image">
<a href="/img/tmb/14/1317211/0c38e49d9bac85f0192429e3f2753f6d-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Оформлення тексту в HTML-документіПараграфи вводяться тегом . За допомогою параграфів можна вирівнювати текст:по центрутекст по лівому краю текст по правому краю текстпо ширинітекстЯкщо не встановлювати параграф, текст "з мовчазної згоди" вирівнюється по лівому краю."><img src="/img/tmb/14/1317211/0c38e49d9bac85f0192429e3f2753f6d-720x.jpg" title="Лекція" alt="Оформлення тексту в HTML-документіПараграфи вводяться тегом . За допомогою параграфів можна"></a>
</div>
<div class="text">
<h4>допомогою параграфів можна вирівнювати текст:<br>по центру<br>текст <br>по лівому</h4>
краю <br><р align="left">текст</p> <br>по правому краю <br><р align="right">текст</p><br>по ширині<br><р align="justify">текст</p><br>Якщо не встановлювати параграф, текст "з мовчазної згоди" вирівнюється по лівому краю.<br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide19">
<a href="/img/tmb/14/1317211/dc086ea1924c76524f7bca7de1c195c5-720x.jpg" target="_blank">Слайд 19</a>
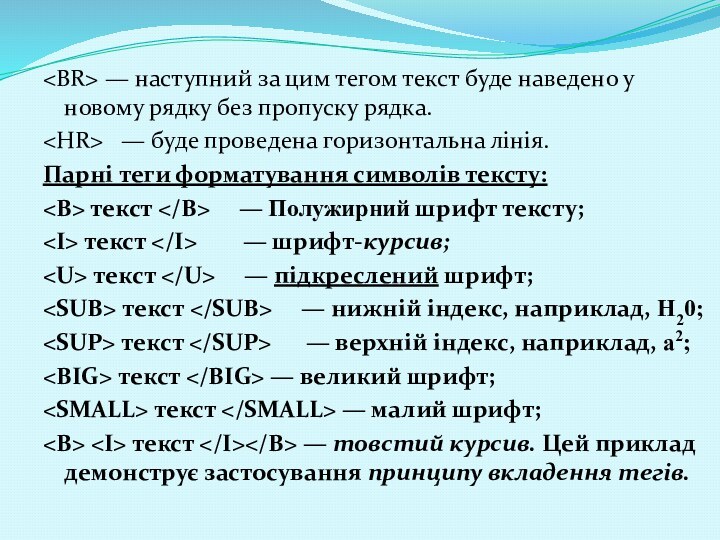
<BR> — наступний за цим тегом текст буде </h3>
<div class="image">
<a href="/img/tmb/14/1317211/dc086ea1924c76524f7bca7de1c195c5-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=" — наступний за цим тегом текст буде наведено у новому рядку без пропуску рядка. — буде проведена горизонтальна лінія.Парні теги форматування символів тексту: текст — Полужирний шрифт тексту; текст — шрифт-курсив; текст — підкреслений шрифт; текст — нижній індекс, наприклад, Н20; текст — верхній індекс, наприклад, а2; текст — великий шрифт; текст — малий шрифт; текст — товстий курсив. Цей приклад демонструє застосування принципу вкладення тегів."><img src="/img/tmb/14/1317211/dc086ea1924c76524f7bca7de1c195c5-720x.jpg" title="Лекція" alt="— наступний за цим тегом текст буде наведено у новому"></a>
</div>
<div class="text">
<h4>наведено у новому рядку без пропуску рядка.<br> —</h4>
буде проведена горизонтальна лінія.<br>Парні теги форматування символів тексту:<br><В> текст </В> — Полужирний шрифт тексту;<br><І> текст </І> — шрифт-курсив;<br><U> текст </U> — підкреслений шрифт;<br><SUB> текст </SUB> — нижній індекс, наприклад, Н20;<br><SUP> текст </SUP> — верхній індекс, наприклад, а2;<br><BIG> текст </BIG> — великий шрифт;<br><SMALL> текст </SMALL> — малий шрифт;<br><В> <І> текст </І></В> — товстий курсив. Цей приклад демонструє застосування принципу вкладення тегів.<br><br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide20">
<a href="/img/tmb/14/1317211/fdeacb31ae158f5a8c19cc93cda2051d-720x.jpg" target="_blank">Слайд 20</a>
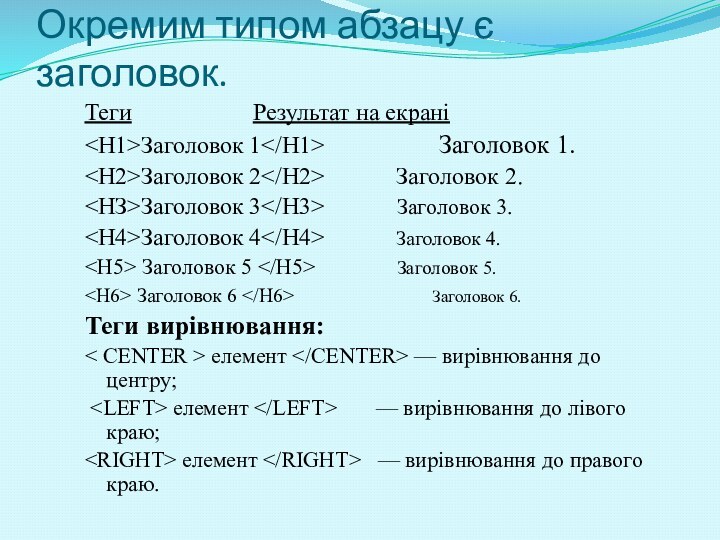
Окремим типом абзацу є заголовок.<br>Теги Результат </h3>
<div class="image">
<a href="/img/tmb/14/1317211/fdeacb31ae158f5a8c19cc93cda2051d-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Окремим типом абзацу є заголовок.Теги Результат на екраніЗаголовок 1 Заголовок 1.Заголовок 2 Заголовок 2.Заголовок 3 Заголовок 3.Заголовок 4 Заголовок 4. Заголовок 5 Заголовок 5. Заголовок 6 Заголовок 6.Теги вирівнювання:< CENTER > елемент — вирівнювання до центру; елемент — вирівнювання до лівого краю; елемент — вирівнювання до правого краю."><img src="/img/tmb/14/1317211/fdeacb31ae158f5a8c19cc93cda2051d-720x.jpg" title="Лекція" alt="Окремим типом абзацу є заголовок.Теги Результат на екраніЗаголовок 1"></a>
</div>
<div class="text">
<h4>на екрані<br>Заголовок 1 </h4>
Заголовок 1.<br><Н2>Заголовок 2</Н2> Заголовок 2.<br><НЗ>Заголовок 3</Н3> Заголовок 3.<br><Н4>Заголовок 4</Н4> Заголовок 4.<br><Н5> Заголовок 5 </Н5> Заголовок 5.<br><Н6> Заголовок 6 </Н6> Заголовок 6.<br>Теги вирівнювання:<br>< CENTER > елемент </CENTER> — вирівнювання до центру;<br> <LEFT> елемент </LEFT> — вирівнювання до лівого краю; <br><RIGHT> елемент </RIGHT> — вирівнювання до правого краю.<br><br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide21">
<a href="/img/tmb/14/1317211/866cb0f9323396e51e036c3b1179d3ee-720x.jpg" target="_blank">Слайд 21</a>
7. Огляд технологій веб 2. Поняття веб-журналу й </h3>
<div class="image">
<a href="/img/tmb/14/1317211/866cb0f9323396e51e036c3b1179d3ee-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="7. Огляд технологій веб 2. Поняття веб-журналу й різновиди веб-журналівТехнологія Веб 2.0 (Web 2.0) – друге покоління мережних сервісів (її використання дає змогу не лише переглядати веб-ресурси мережі, а й завантажувати власні) "><img src="/img/tmb/14/1317211/866cb0f9323396e51e036c3b1179d3ee-720x.jpg" title="Лекція" alt="7. Огляд технологій веб 2. Поняття веб-журналу й різновиди веб-журналівТехнологія Веб"></a>
</div>
<div class="text">
<h4>різновиди веб-журналів<br><br><br>Технологія Веб 2.0 (Web 2.0) – друге покоління</h4>
мережних сервісів (її використання дає змогу не лише переглядати веб-ресурси мережі, а й завантажувати власні)<br> <br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide22">
<a href="/img/tmb/14/1317211/a77e2a2b21e06e7612808a0534b0ec1a-720x.jpg" target="_blank">Слайд 22</a>
Веб-журнал (блог) – це сайт, основний зміст якого </h3>
<div class="image">
<a href="/img/tmb/14/1317211/a77e2a2b21e06e7612808a0534b0ec1a-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Веб-журнал (блог) – це сайт, основний зміст якого постійно оновлюється новими записами, які можуть містити символьні, графічні, звукові та відео дані, і відображається у хронологічному порядку. "><img src="/img/tmb/14/1317211/a77e2a2b21e06e7612808a0534b0ec1a-720x.jpg" title="Лекція" alt="Веб-журнал (блог) – це сайт, основний зміст якого постійно оновлюється новими"></a>
</div>
<div class="text">
<h4>постійно оновлюється новими записами, які можуть містити символьні, графічні,</h4>
звукові та відео дані, і відображається у хронологічному порядку. <br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide23">
<a href="/img/tmb/14/1317211/6a8820d6ce185e5f2604066994de6775-720x.jpg" target="_blank">Слайд 23</a>
</h3>
<div class="image">
<a href="/img/tmb/14/1317211/6a8820d6ce185e5f2604066994de6775-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption=""><img src="/img/tmb/14/1317211/6a8820d6ce185e5f2604066994de6775-720x.jpg" title="Лекція" alt=""></a>
</div>
<hr>
</div>
<div class="descrip">
<h3 id="slide24">
<a href="/img/tmb/14/1317211/d4b65d0419f98aa7c333f942fbc5a26a-720x.jpg" target="_blank">Слайд 24</a>
Вікі-енциклопедія — це сайт довідкового характеру, наповнення якого </h3>
<div class="image">
<a href="/img/tmb/14/1317211/d4b65d0419f98aa7c333f942fbc5a26a-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Вікі-енциклопедія — це сайт довідкового характеру, наповнення якого здійснюється спільними зусиллями великої кількості учасників. Сайт функціонує за спеціальною технологією, яка називається «вікі» (від гавайського «wiki-wiki» означає «швидко»).Приклади таких вікі-енциклопедій: - http://uk.wikipedia.org– україномовна вікі-енциклопедії; - www.eduwiki.uran.net.ua– «ВікіОсвіта» – мережене об’єднання учасників навчально-виховного процесу; - http://wiki.km-school.ru– тематична вікі-енциклопедія, присвячена використанню інформаційних технологій; - http://wiki.vspu.ru/– вікі-енциклопедія Волгоградського державного педагогічного університету."><img src="/img/tmb/14/1317211/d4b65d0419f98aa7c333f942fbc5a26a-720x.jpg" title="Лекція" alt="Вікі-енциклопедія — це сайт довідкового характеру, наповнення якого здійснюється спільними зусиллями"></a>
</div>
<div class="text">
<h4>здійснюється спільними зусиллями великої кількості учасників. Сайт функціонує за</h4>
спеціальною технологією, яка називається «вікі» (від гавайського «wiki-wiki» означає «швидко»).<br><br>Приклади таких вікі-енциклопедій:
- http://uk.wikipedia.org– україномовна вікі-енциклопедії;
- www.eduwiki.uran.net.ua– «ВікіОсвіта» – мережене об’єднання учасників навчально-виховного процесу;
- http://wiki.km-school.ru– тематична вікі-енциклопедія, присвячена використанню інформаційних технологій;
- http://wiki.vspu.ru/– вікі-енциклопедія Волгоградського державного педагогічного університету.<br><br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide25">
<a href="/img/tmb/14/1317211/3e44d99f635ce74f80a993defaa54a5e-720x.jpg" target="_blank">Слайд 25</a>
Домашнє завдання<br>Вивчити теоретичний матеріал <br>Ривкінд Й.Я. Інформатика 11 </h3>
<div class="image">
<a href="/img/tmb/14/1317211/3e44d99f635ce74f80a993defaa54a5e-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Домашнє завданняВивчити теоретичний матеріал Ривкінд Й.Я. Інформатика 11 кл. п.4.7-4.9, стр.247-272 Законспектувати:Типи веб-сторінок.Класифікація веб-сайтів.Стилі дизайну сайтів.Засоби розробки веб-сторінок."><img src="/img/tmb/14/1317211/3e44d99f635ce74f80a993defaa54a5e-720x.jpg" title="Лекція" alt="Домашнє завданняВивчити теоретичний матеріал Ривкінд Й.Я. Інформатика 11 кл. п.4.7-4.9, стр.247-272"></a>
</div>
<div class="text">
<h4>кл. <br>п.4.7-4.9, стр.247-272 <br>Законспектувати:<br>Типи веб-сторінок.<br>Класифікація веб-сайтів.<br>Стилі дизайну сайтів.<br>Засоби розробки</h4>
веб-сторінок.<br><br><br> </div>
<hr>
</div>
<div class="descrip">
<h3 id="slide26">
<a href="/img/tmb/14/1317211/90f260ea052769ed2ba5e6d25ba78247-720x.jpg" target="_blank">Слайд 26</a>
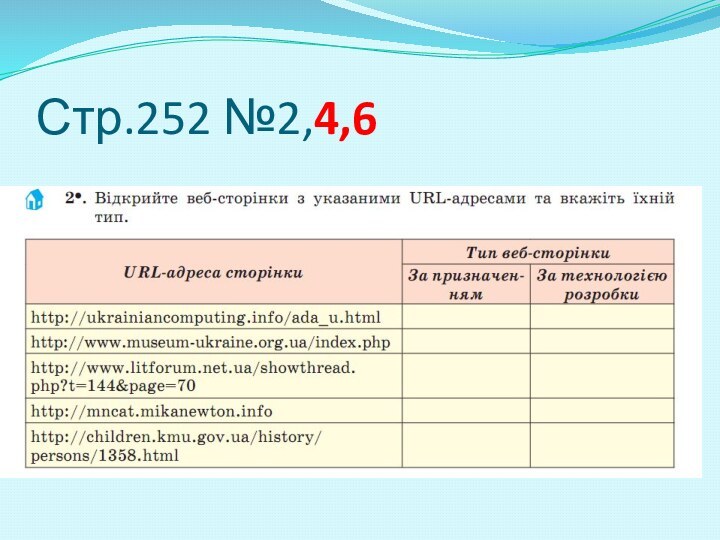
Стр.252 №2,4,6<br> </h3>
<div class="image">
<a href="/img/tmb/14/1317211/90f260ea052769ed2ba5e6d25ba78247-720x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Стр.252 №2,4,6"><img src="/img/tmb/14/1317211/90f260ea052769ed2ba5e6d25ba78247-720x.jpg" title="Лекція" alt="Стр.252 №2,4,6"></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-11464146-5 -->
<div id="yandex_rtb_R-A-11464146-5"></div>
<script>
window.yaContextCb.push(() => {
Ya.Context.AdvManager.render({
"blockId": "R-A-11464146-5",
"renderTo": "yandex_rtb_R-A-11464146-5"
})
})
</script></div>
<div class="content dl-content" style="margin-top: 20px">
<form action="" method="post" class="js_captcha dl-form">
<div>
<ul>
<li>Имя файла: lektsіya.pptx</li>
<li>Количество просмотров: 132</li>
<li>Количество скачиваний: 0</li>
</ul>
<div class="g-recaptcha" data-sitekey="6Lf0iN8nAAAAACKv8U8VhTtj8F1wq0TA-RBjxFb2"></div>
<input type="submit" value="Скачать презентацию">
<input type="hidden" name="task" value="dodownload">
<input type="hidden" name="17364313b2a0aad14c1ef22044a7b49a" value="1" /> </div>
<div class="clear"></div>
</form>
<div class="adBlockDownload">
<div class="banners"></div>
</div>
</div>
<div class="itemNavigation">
<div class="itemNavigation-wrapper">
<div class="itemNavigation-item">
- Предыдущая
<a class="itemNavigation-link" href="/obzh/vospitanie-tolerantnosti-1_">Воспитание толерантности</a>
</div>
<div class="itemNavigation-item">
Следующая -
<a class="itemNavigation-link" href="/literatura/anton-pavlovich-chehov-1916">Антон Павлович Чехов</a>
</div>
</div>
</div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-11464146-1 -->
<div id="yandex_rtb_R-A-11464146-1"></div>
<script>
window.yaContextCb.push(() => {
Ya.Context.AdvManager.render({
"blockId": "R-A-11464146-1",
"renderTo": "yandex_rtb_R-A-11464146-1"
})
})
</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/uncategorized/prezentatsiya-dlya-malyshey-palchikovaya-gimnastika-dlya">
<img src="/img/tmb/8/740075/0e25487a251ee0289758b7e2a730a517-210x.jpg" alt="Презентация для малышей Пальчиковая гимнастика для малышей презентация к занятию (младшая группа)">
<span class="desc">
<span>Презентация для малышей Пальчиковая гимнастика для малышей презентация к занятию (младшая группа)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 140</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/aktualnoe-svoevremennoe-i-estetichnoe-oformlenie-v">
<img src="/img/tmb/8/743243/b8f50152651815187ab590b194ca5189-210x.jpg" alt="Актуальное, своевременное и эстетичное оформление в группах информационных уголков для родителей. консультация">
<span class="desc">
<span>Актуальное, своевременное и эстетичное оформление в группах информационных уголков для родителей. консультация</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 137</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/eksperimentirovanie-v-detskom-sadu-prezentatsiya-2">
<img src="/img/tmb/8/796891/276290955144d2c5f853194dbfef2872-210x.jpg" alt="Экспериментирование в детском саду. презентация">
<span class="desc">
<span>Экспериментирование в детском саду. презентация</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 119</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/elektronno-didakticheskaya-igra-po-obucheniyu-gramote">
<img src="/img/tmb/8/766947/f8c3ffacd47d83f7fb8845fc3de1f027-210x.jpg" alt="elektronno didakticheskaya igra po obucheniyu gramote - korobka s podarkami">
<span class="desc">
<span>elektronno didakticheskaya igra po obucheniyu gramote - korobka s podarkami</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 123</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/kontrol-i-otsenka-rezultatov-obucheniya-v">
<img src="/img/tmb/9/883450/f84f2bd2bbfa042c76461a170ed9fb54-210x.jpg" alt="Контроль и оценка результатов обучения в условиях освоения ФГОС презентация к уроку">
<span class="desc">
<span>Контроль и оценка результатов обучения в условиях освоения ФГОС презентация к уроку</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 155</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/520116-elektronno-luchevye-pribory-opredelenie-ustroystvo-printsip">
<img src="/img/tmb/6/520116/ce8498144560bbae7b1574125abb6d74-210x.jpg" alt="Электронно-лучевые приборы: определение, устройство, принцип действия (2 курс)">
<span class="desc">
<span>Электронно-лучевые приборы: определение, устройство, принцип действия (2 курс)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 205</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div class="cntWrapper">
<div class="list">
<h2 class="right-heading" id="related">Похожие презентации</h2>
<div class="wrapper">
<a href="/uncategorized/opyt-raboty-razvitie-pevcheskih-umeniy-u">
<img src="/img/tmb/9/843949/2fa44c0ddea2f6cbd851395a7a66e454-210x.jpg" alt="Опыт работы Развитие певческих умений у детей старшего возраста с общим недоразвитием речи презентация">
<span class="desc">
<span>Опыт работы Развитие певческих умений у детей старшего возраста с общим недоразвитием речи презентация</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 134</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/politika-prodvizheniya-v-mestah-prodazh">
<img src="/img/tmb/13/1254119/cec40c90a71296b4b2e855be3e9ca4ae-210x.jpg" alt="Политика продвижения в местах продаж">
<span class="desc">
<span>Политика продвижения в местах продаж</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 167</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/shchelochnye-metally-3">
<img src="/img/tmb/14/1308837/c065ea1ee190aecaf7a5221f227a7381-210x.jpg" alt="Щелочные металлы">
<span class="desc">
<span>Щелочные металлы</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 132</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/649851-prezentatsiya-po-tatarskomu-yazyku-na-temu-341">
<img src="/img/tmb/7/649851/2e043837891a516f918b7cc5058676a2-210x.jpg" alt="Презентация по татарскому языку на тему Өч ул">
<span class="desc">
<span>Презентация по татарскому языку на тему Өч ул</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 207</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/kurs-logistika-7">
<img src="/img/tmb/14/1394451/9ffd0cc0fc1e4391403f58c9f7755cf6-210x.jpg" alt="Курс “Логистика”">
<span class="desc">
<span>Курс “Логистика”</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 144</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/prezentatsiya-iz-opyta-raboty-po-gendernomu">
<img src="/img/tmb/8/755523/e5a2fbf78b3a8a65c2302267160f7af2-210x.jpg" alt="Презентация из опыта работы по гендерному воспитанию детей дошкольного возраста : Как и во что играют мальчики и девочки презентация к занятию (старшая группа) по теме">
<span class="desc">
<span>Презентация из опыта работы по гендерному воспитанию детей дошкольного возраста : Как и во что играют мальчики и девочки презентация к занятию (старшая группа) по теме</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 163</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/model-razvitiya-obshcheniya-milisinoy">
<img src="/img/tmb/14/1368071/d8de559cbf8dab2623c0518bf64b4181-210x.jpg" alt="Модель развития общения М.И.Лисиной">
<span class="desc">
<span>Модель развития общения М.И.Лисиной</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 195</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/578471-vystuplenie-na-pedagogicheskom-sovete-tselepolaganie-kak">
<img src="/img/tmb/6/578471/80a3b98ca5d1a0387ca820f47fa9da1e-210x.jpg" alt="Выступление на педагогическом совете: Целеполагание как этап современного урока в условиях реализации ФГОС">
<span class="desc">
<span>Выступление на педагогическом совете: Целеполагание как этап современного урока в условиях реализации ФГОС</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 167</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/553742-prezentatsiya-sotsialno-trudovaya-kompetentsiya">
<img src="/img/tmb/6/553742/33c507292e38760a0e7a0b7ba2b8b1fc-210x.jpg" alt="Презентация Социально - трудовая компетенция">
<span class="desc">
<span>Презентация Социально - трудовая компетенция</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 183</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/konflikty-v-dou-prezentatsiya">
<img src="/img/tmb/9/883878/31b41f70ba7a75efedd9fa1bedcc2676-210x.jpg" alt="Конфликты в ДОУ презентация">
<span class="desc">
<span>Конфликты в ДОУ презентация</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 178</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/512605-prezentatsiya-po-kazahskomu-yazyku-na-temu-495">
<img src="/img/tmb/6/512605/6caa48af5793f52903a79647a3e2deff-210x.jpg" alt="Презентация по казахскому языку на тему фонетика">
<span class="desc">
<span>Презентация по казахскому языку на тему фонетика</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 191</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/fotootchet-letnee-oformlenie-uchastka-material-starshaya">
<img src="/img/tmb/9/868651/8d159155b2e861d63780a70ae4ae9a44-210x.jpg" alt="Фотоотчет Летнее оформление участка материал (старшая, подготовительная группа)">
<span class="desc">
<span>Фотоотчет Летнее оформление участка материал (старшая, подготовительная группа)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 151</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/provedenie-palchikovoy-artikulyatsionnoy-dyhatelnoy-gimnastiki-material">
<img src="/img/tmb/8/761563/e8b2580ba985cdfaae15c479c635addb-210x.jpg" alt="Проведение пальчиковой, артикуляционной, дыхательной гимнастики материал">
<span class="desc">
<span>Проведение пальчиковой, артикуляционной, дыхательной гимнастики материал</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 155</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/sankt-peterburgskiy-gosudarstvennyy-pediatricheskiymeditsinskiy-universitetkafedra-mobilizatsionnoy">
<img src="/img/tmb/13/1286074/c75a102bb2429619148ea12c630d2d1d-210x.jpg" alt="Санкт-Петербургский государственный педиатрическиймедицинский университеткафедра мобилизационной подготовки здравоохранения и медицины катастрофстарший преподавательИ. А. МАГДИЧ">
<span class="desc">
<span>Санкт-Петербургский государственный педиатрическиймедицинский университеткафедра мобилизационной подготовки здравоохранения и медицины катастрофстарший преподавательИ. А. МАГДИЧ</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 141</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/selo-moe-ty-kapelka-rossii-prezentatsiya">
<img src="/img/tmb/8/789922/e10fc0aef2ce61627acdff07faac921c-210x.jpg" alt="Село мое-ты капелька России презентация к уроку (средняя группа)">
<span class="desc">
<span>Село мое-ты капелька России презентация к уроку (средняя группа)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 171</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/raav-spasaet-lazutchikov">
<img src="/img/tmb/14/1317820/1b56adabbedb0c54a93a02738810d4a2-210x.jpg" alt="Раав спасает лазутчиков">
<span class="desc">
<span>Раав спасает лазутчиков</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 180</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/prezentatsiya-psihologicheskoe-soprovozhdenie-detey-s-narusheniem">
<img src="/img/tmb/9/886074/5b7e8de66c2a8ef990bfed277ac9cb19-210x.jpg" alt="Презентация Психологическое сопровождение детей с нарушением зрения презентация к уроку по теме">
<span class="desc">
<span>Презентация Психологическое сопровождение детей с нарушением зрения презентация к уроку по теме</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 195</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/vystuplenie-na-metodicheskom-obedinenii-uchiteley-nachalnyh-3">
<img src="/img/tmb/9/818315/b9a77aba169c3c15d93f88e609bda534-210x.jpg" alt="ВЫСТУПЛЕНИЕ НА МЕТОДИЧЕСКОМ ОБЪЕДИНЕНИИ УЧИТЕЛЕЙ НАЧАЛЬНЫХ КЛАССОВ. презентация к уроку (3 класс) по теме">
<span class="desc">
<span>ВЫСТУПЛЕНИЕ НА МЕТОДИЧЕСКОМ ОБЪЕДИНЕНИИ УЧИТЕЛЕЙ НАЧАЛЬНЫХ КЛАССОВ. презентация к уроку (3 класс) по теме</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 136</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/soobshchenie-na-pedagogicheskom-sovete-patrioticheskoe-vospitanie">
<img src="/img/tmb/8/781418/065e44df73ff2f129a10478e4494e9c9-210x.jpg" alt="Сообщение на педагогическом совете Патриотическое воспитание дошкольников через ознакомление с традициями и культурой своего народа (из опыта работы) материал">
<span class="desc">
<span>Сообщение на педагогическом совете Патриотическое воспитание дошкольников через ознакомление с традициями и культурой своего народа (из опыта работы) материал</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 127</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/pk-42-predmetno-razvivayushchaya-sreda-uchebnogo-12">
<img src="/img/tmb/8/748645/a12c4572e12f8da3a65b01139b018a70-210x.jpg" alt="ПК 4.2 Предметно-развивающая среда учебного кабинета начальных классов. презентация к уроку (2 класс) по теме">
<span class="desc">
<span>ПК 4.2 Предметно-развивающая среда учебного кабинета начальных классов. презентация к уроку (2 класс) по теме</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 127</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/moi-lyubimye-vidy-sporta-figurnoe-katanie">
<img src="/img/tmb/8/782713/ddbc3e31b45cd57d0d13c3956db1c3f6-210x.jpg" alt="Мои любимые виды спорта Фигурное катание презентация к уроку (4 класс)">
<span class="desc">
<span>Мои любимые виды спорта Фигурное катание презентация к уроку (4 класс)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 207</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/rol-klassnogo-chasa-v-organizatsii-vzaimodeystviya">
<img src="/img/tmb/8/765766/bcc8a363c40381b4222be60666a57606-210x.jpg" alt="Роль классного часа в организации взаимодействия классного руководителя и учащихся. методическая разработка по теме">
<span class="desc">
<span>Роль классного часа в организации взаимодействия классного руководителя и учащихся. методическая разработка по теме</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 131</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/prezentatsiya-master-klassa-podelki-na-aktsiyu">
<img src="/img/tmb/8/797798/b0d375eb766b0da248168b97bd7cf77b-210x.jpg" alt="Презентация мастер-класса поделки на акцию Белый цветокТопиарий презентация к уроку по конструированию, ручному труду (средняя группа)">
<span class="desc">
<span>Презентация мастер-класса поделки на акцию Белый цветокТопиарий презентация к уроку по конструированию, ручному труду (средняя группа)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 172</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/kineziologicheskaya-gimnastika-dlya-mozga-prezentatsiya-k">
<img src="/img/tmb/8/776801/9155b22b1dd8ac8327050dbc2588d270-210x.jpg" alt="Кинезиологическая гимнастика для мозга презентация к уроку ( класс)">
<span class="desc">
<span>Кинезиологическая гимнастика для мозга презентация к уроку ( класс)</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 132</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
<script src="/templates/presentation/js/script.js?7ae5a315ef1850f1ab2723f8f8484030"></script>
</body>
</html>