- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Introduction to the course. Managing the application life cycle
Содержание
- 2. Introduction to the CourseToolsResourcesPractice taskAgenda
- 3. Introduction to the Course
- 4. HTML – Hypertext Markup LanguageCSS – Cascading Style SheetsJavaScript – Programming LanguageHTML/CSS/JavaScript
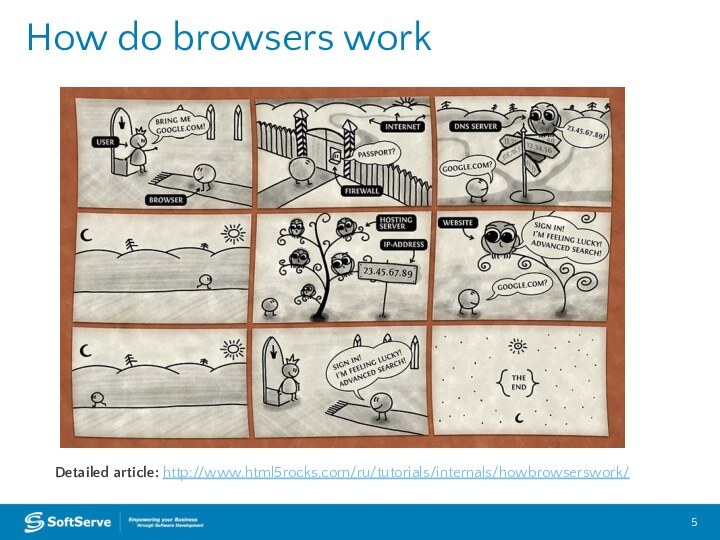
- 5. How do browsers workDetailed article: http://www.html5rocks.com/ru/tutorials/internals/howbrowserswork/
- 6. Project - Personal Website
- 7. Tools
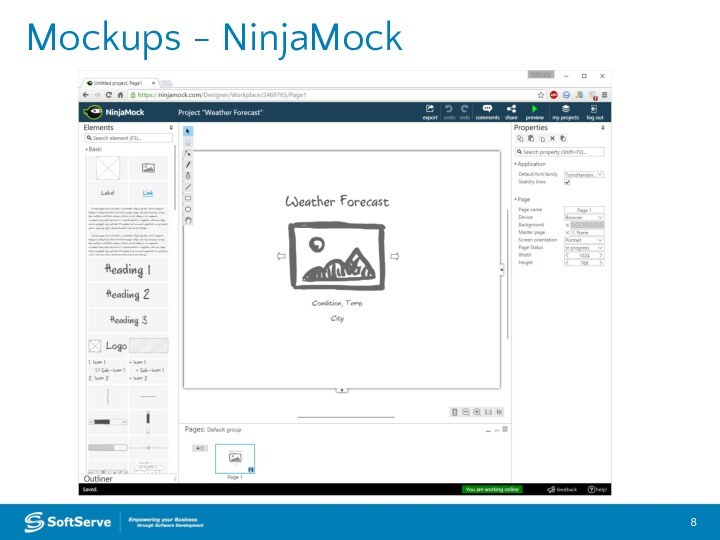
- 8. Mockups - NinjaMock
- 9. Sublime Text
- 10. Brackets
- 11. MS Visual Studio Code
- 12. 40 Best HTML Editors for Web Developers: http://devzum.com/2015/05/19/40-best-html-editors-for-web-developers/ And more…
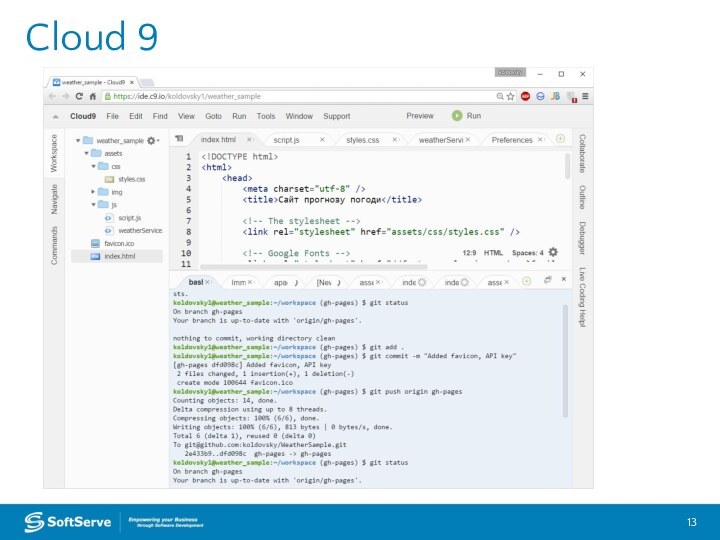
- 13. Cloud 9
- 14. Validators
- 15. HTML validator: http://validator.w3.org CSS validator: http://jigsaw.w3.org/css-validator Validators help to check your work
- 16. Resources
- 17. http://howtocodeinhtml.com
- 18. http://w3schools.com
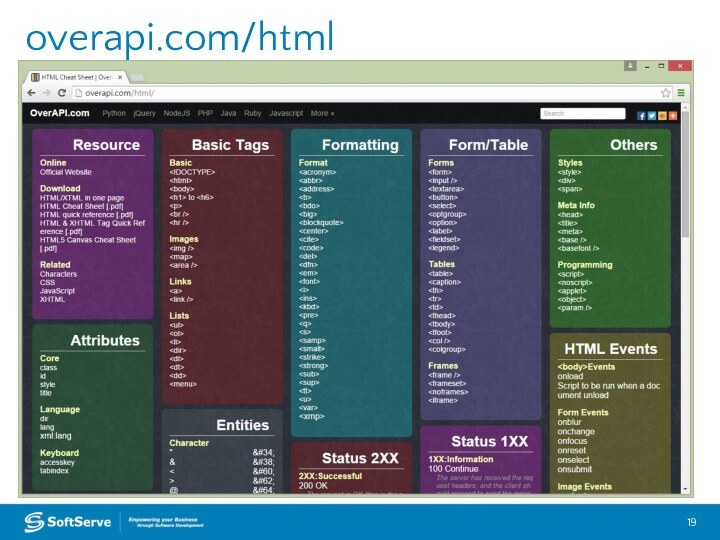
- 19. overapi.com/html
- 20. websitesetup.org/html5-cheat-sheet/
- 21. Practice task
- 22. Practice taskPrepare your working environmentOpen and run
- 23. HomeworkCreate mockup for your websiteComplete Try Git: try.github.io
- 24. Скачать презентацию
- 25. Похожие презентации
Introduction to the CourseToolsResourcesPractice taskAgenda
























Слайд 5
How do browsers work
Detailed article: http://www.html5rocks.com/ru/tutorials/internals/howbrowserswork/
Слайд 12 40 Best HTML Editors for Web Developers: http://devzum.com/2015/05/19/40-best-html-editors-for-web-developers/
And more…
Слайд 15
HTML validator:
http://validator.w3.org
CSS validator:
http://jigsaw.w3.org/css-validator
Validators help
to check your work
Слайд 22
Practice task
Prepare your working environment
Open and run sample
website
Try to make changes and see updates
Git commands:
git checkout
-b gh-pagesgit add .
git commit -m "add new file"
git push origin gh-pages