с существующими браузерами
и технологиями;– новые мультимедийные возможности, которые ранее были доступны только с помощью других технологий (Flash, JavaScript и т. д.);
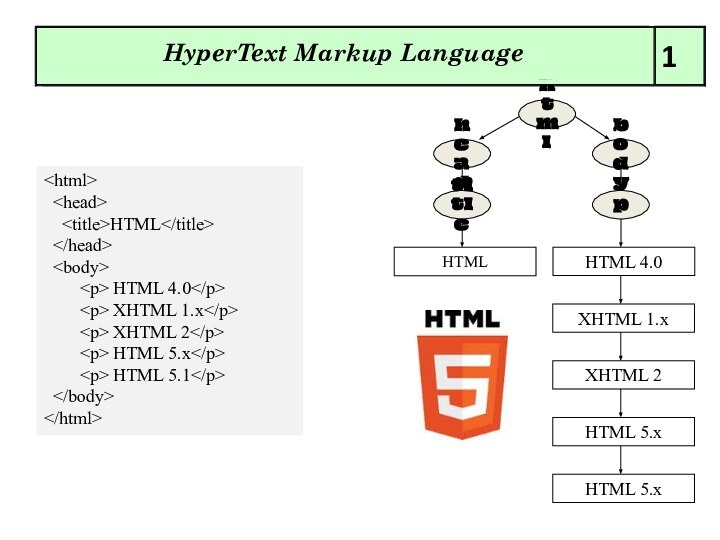
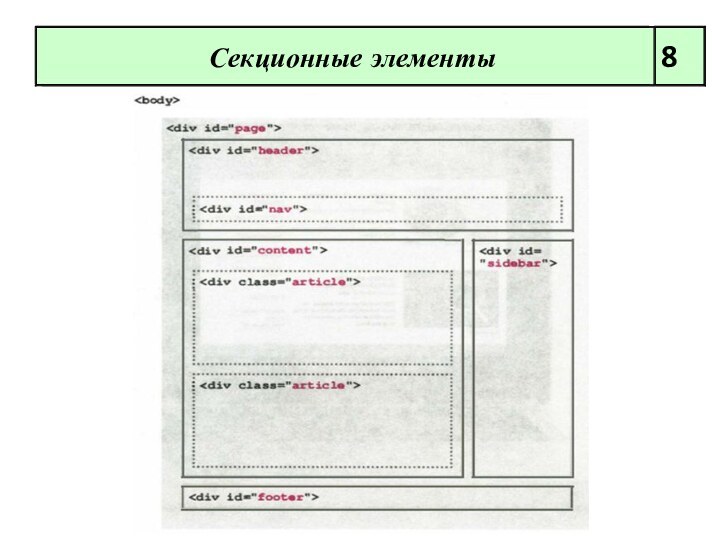
– новые семантические НТМL-элементы;
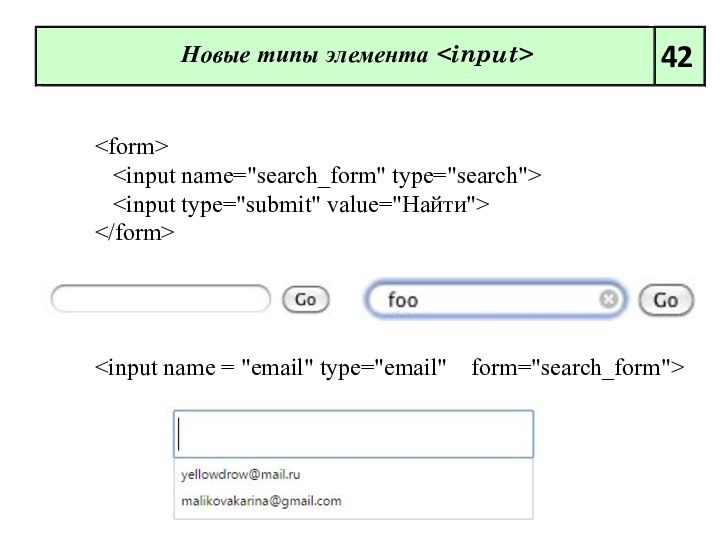
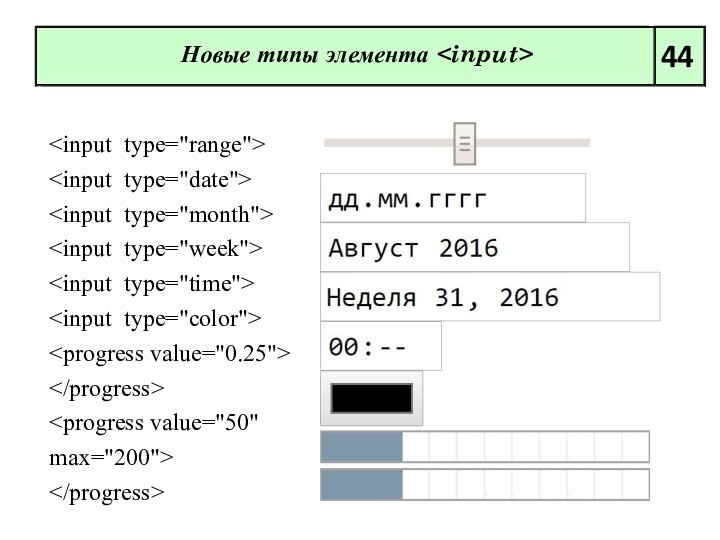
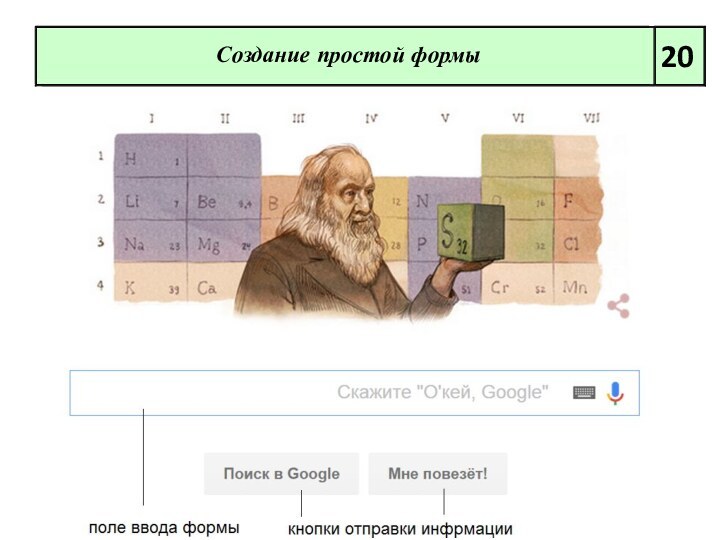
– новые свойства форм;
– перетаскиваемые элементы Drag and Drop;
– свободная поддержка аудио и видео;
– рисование на холсте;
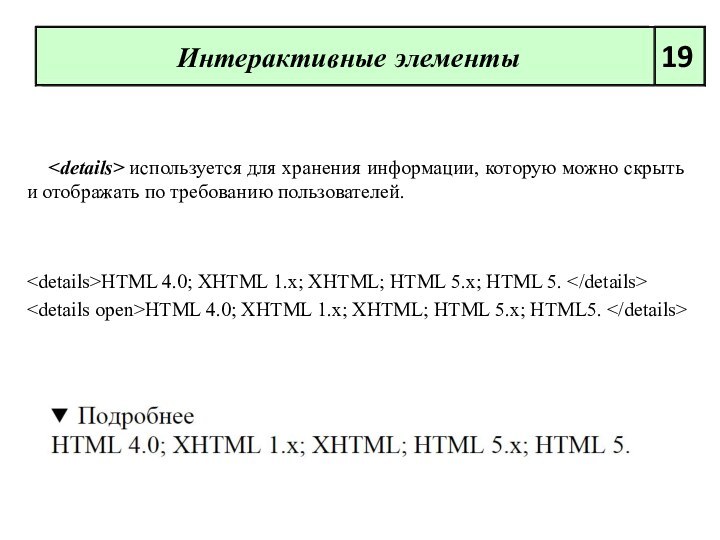
– клиентское хранилище данных;
– адаптирован для разработки динамических интернет-при-ложений;
– четкий алгоритм синтаксического анализа;
– улучшенное восприятие разметки страницы ;
– контейнер div полностью заменяется семантическими элементами.



























![Новые элементы HyperText Markup Language 28Проверка с помощью регулярных выражений[A-Z]{3}-[0-9]{3}QRB-001TTT-952LAA-000qrb-001TTT-0952LA5-000](/img/tmb/15/1470402/1e53e50a416adc6de88dfa5f711d73dd-720x.jpg)