- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему WebRTC. Коммуникации через веб-страницу
Содержание
- 2. Что такое WebRTC?WebRTC (real-time communications) – это
- 3. Для чего нужен WebRTCМножество Web сервисов используют
- 4. 2010WebRTC основывается на продукте от компании Global
- 5. Год 2011, 2012В браузер Google Chrome технология
- 6. Hello Chrome, it's Firefox calling! Такое сообщение появилось
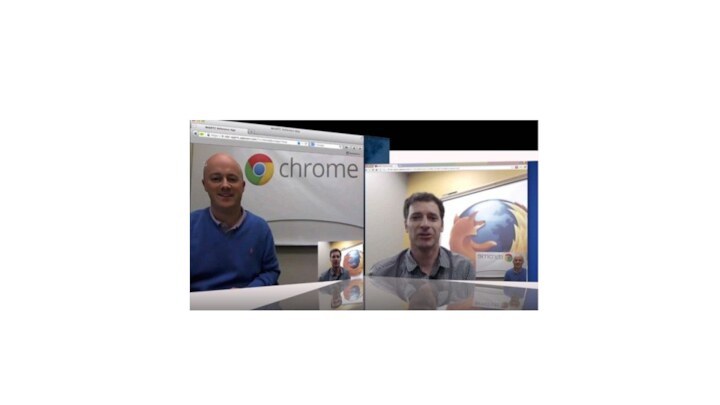
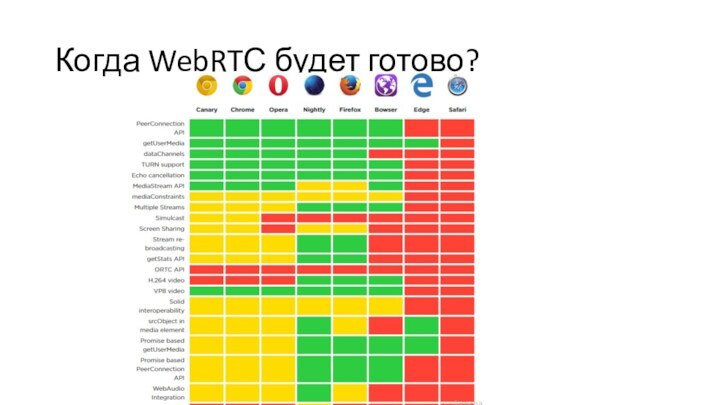
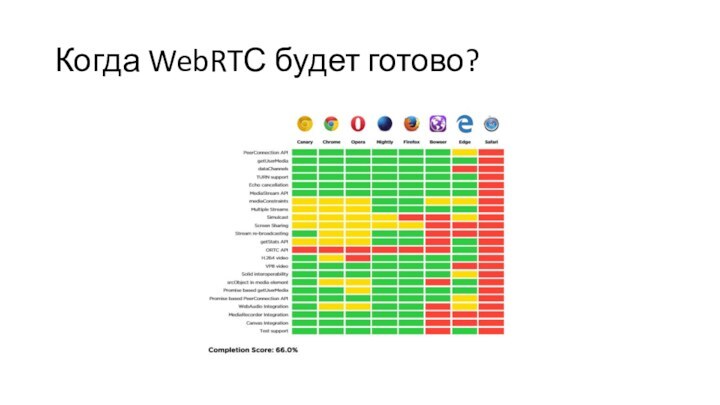
- 8. Когда WebRTС будет готово?
- 9. Когда WebRTС будет готово?
- 10. Microsoft + ORTC ???Bringing Interoperable Real-Time Communications
- 11. WebRTC for IEMicrosoft is sun-setting Internet Explorer
- 12. Microsoft Edge Июль 2015Microsoft has been an
- 13. WebRTC - ORTC Platform Statushttps://www.w3.org/community/ortchttps://dev.modern.ie/platform/status/webrtcwebrtcv10api//
- 14. Safari?It is still unknown when this (GetUserMedia
- 15. Кодеки (1 из 4)АудиокодекиДля сжатия аудио-трафика в
- 16. Кодеки (2 из 4)Opus — это кодек с
- 17. Кодеки (3 из 4)ВидеокодекиВопросы выбора видеокодека для
- 18. Кодеки (4 из 4)VP8 — свободный видеокодек с
- 19. Что есть сейчас?Поддержка следующих API:MediaStream (aka getUserMedia)
- 20. Моё первое WebRTC приложениеПриложение должно выполнить следующие
- 21. MediaStream (1 из 4)MediaStream API представляет доступ
- 22. MediaStream (2 из 4)Метод getUserMedia() получает 3
- 23. MediaStream (3 из 4)У каждого MediaSteam есть
- 24. MediaStream (4 из 4)Кроме video элемента и RTCPeerConnection, getUserMedia() может служить входом для Web Audio API.
- 25. Ограничения Желаемая частота кадров 60 ширина 640 высота 480Требуемое соотношение ширины к высоте 4:3
- 26. FaceKat игра getUserMedia + headtrackr.jshttp://auduno.github.io/headtrackr/documentation/reference.htmlhttp://shinydemos.com/facekat/
- 27. Screensharing (Firefox nightly)
- 28. Screensharing (Firefox nightly)
- 29. Screensharing (Firefox nightly)
- 30. Сигналы (1 из 2) Сигналы: управление сессиями,
- 31. Сигналы (2 из 2) Сигналы используются для
- 32. Соединение (1 из 3)Приложение №1 создает объект
- 33. Соединение (2 из 3)Кроме того приложение №1
- 34. Соединение (3 из 3)4. Приложение №2 вызывает
- 35. Session Description ProtocolSession description v= (protocol
- 36. Session Description ProtocolTime description (mandatory) t=
- 37. Session Description Protocol
- 38. RTCPeerConnection
- 39. RTCPeerConnectionКодеки и протоколы используемые WebRTC делают большой
- 40. RTCPeerConnection без сервера (1 из 3)Создаем RTCPeerConnectionПолучем поток и добавляем его в RTCPeerConnection
- 41. RTCPeerConnection без сервера (2 из 3)Создаем описание
- 42. RTCPeerConnection без сервера (3 из 3)Создаем RTCPeerConnection принимающей стороныПоказываем «удаленный» поток когда он будет получен.
- 43. RTCPeerConnection + серверВ реальном мире для нужен
- 44. Обход NAT (1 из 2)Для того чтобы
- 46. Обход NAT (2 из 2)Session Traversal Utilities
- 47. Протокол ICEIP адрес с самым высоким приоритетом предпочтения
- 49. apprtc.appspot.com demo
- 50. apprtc.appspot.com demoДля отправки сигналов используется Google App EngineИнициализация приложения
- 51. apprtc.appspot.com demo
- 52. apprtc.appspot.com demoПосле открытия сигнального канала вызывается getUserMedia()Если
- 53. apprtc.appspot.com demoЭта функция вызывается в нескольких асинхронных
- 54. apprtc.appspot.com demoОсновное назначение этой функции в установлении
- 55. apprtc.appspot.com demoЭтот метод устанавливает удаленный поток с элементом removeVideo.
- 56. apprtc.appspot.com demoПосле создания соединения, создается описание сессииОписание сессии отправляется по сигнальному каналу вызываемому приложению
- 57. apprtc.appspot.com demoПолучение и отправка ‘кандидата’
- 58. apprtc.appspot.com demoОбработчик сигнальных сообщений
- 59. RTCDataChannel (1 из 2)Кроме аудио и видео
- 60. RTCDataChannel (2 из 2)Связь осуществляется напрямую между
- 61. CubeSlam
- 62. Передача файлов https://rtccopy.com
- 63. Диагностика chrome://webrtc-internals
- 64. Скачать презентацию
- 65. Похожие презентации
Что такое WebRTC?WebRTC (real-time communications) – это сетевой протокол с открытым исходным кодом, предназначенный для организации голосовой и видеосвязи через Интернет в режиме реального времени.
































































Слайд 3
Для чего нужен WebRTC
Множество Web сервисов используют коммуникацию
в реальном времени, однако требуют скачивания (Skype, Viber, Google
Talk plugin, др.)Эти приложения, плагины и сервисы нужно обновлять и настраивать отдельно
Зачастую людей тяжело заставить установить и обновлять какой-то плагин или приложение.
Слайд 4
2010
WebRTC основывается на продукте от компании Global IP
Solution ( GIPS), которая была куплена компанией Google в
мае 2010-го. Технология использует свои аудиокодеки и открытый видеоформат VP8 ( WebM).
Слайд 5
Год 2011, 2012
В браузер Google Chrome технология WebRTC
была добавлена в январе 2012 года
В апреле 2012 года
на парижском саммите IETF 83 команда разработчиков Mozilla показала экспериментальную сборку браузера Firefox со встроенной поддержкой WebRTC (был продемонстрирован видеочат между двумя интернет-обозревателями на основе этой технологии).Первые сборки Opera с поддержкой WebRTC появились (в рамках Opera Labs) еще раньше – в октябре 2011-го.
Слайд 6
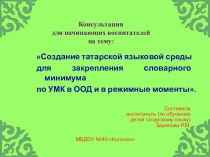
Hello Chrome, it's Firefox calling!
Такое сообщение появилось в
официальном блоге Mozilla 4 февраля 2013 года.
Как можно понять,
событие связано с первым в истории сеансом видеосвязи между браузерами Firefox и Chrome.
Слайд 10
Microsoft + ORTC ???
Bringing Interoperable Real-Time Communications to
the Web
Monday, October 27, 2014 9:35 AM
Together with the
industry-leading expertise of Skype, we’re excited to announce development has begun on the ORTC API for WebRTC, a key technology to make Real-Time Communications (RTC) on the web a reality.
Слайд 11
WebRTC for IE
Microsoft is sun-setting Internet Explorer with
the introduction of Windows 10, replacing it with Edge,
written from scratch. Edge already supports WebRTC's getUserMedia API, which is where every browser started with WebRTC. By year's end, I expect Edge to have sufficient support of WebRTC to make it interesting -- though Microsoft will most probably stick with the H.264 codec for now.In 2015, Microsoft won't be adding any WebRTC support to Internet Explorer. That may come later, or not at all.
Слайд 12
Microsoft Edge Июль 2015
Microsoft has been an outlier,
but the release of Windows 10 on July 29 moves the
company firmly into the WebRTC camp, with integrated support for WebRTC in its new browser.When Google released WebRTC in 2011, the project initially supported the Opus audio and VP8 video codecs. Microsoft and others wanted support for more codecs, with the H.264 video codec being the major point of contention. H.264 is an established standard built into video software and hardware solutions, but it is also licensed intellectual property that requires royalty payments.
After much discussion within the Internet Engineering Task Force, H.264 was added as a requirement to WebRTC in March 2015. Cisco Systems has released both H.264 binaries and source code in a software library called OpenH264, opening a path for support of H.264 in WebRTC and other third-party applications. Mozilla has used the OpenH264 code to add H.264 support to WebRTC in Firefox.
Слайд 13
WebRTC - ORTC Platform Status
https://www.w3.org/community/ortc
https://dev.modern.ie/platform/status/webrtcwebrtcv10api/
/
Слайд 14
Safari?
It is still unknown when this (GetUserMedia only)
will find its way into Safari, and more specifically
in Safari on iOS. Hopefully before the end of the year. (high, but probably unrealistic, hopes for a Sept. 9 announcement).
Слайд 15
Кодеки (1 из 4)
Аудиокодеки
Для сжатия аудио-трафика в WebRTC
используются кодеки Opus и G.711.
G.711 — самый старый голосовой кодек
с высоким битрейтом (64 kbps), который чаще всего применяется в системах традиционной телефонии. Основным достоинством является минимальная вычислительная нагрузка из-за использования легких алгоритмов сжатия. Кодек отличается низким уровнем компрессии голосовых сигналов и не вносит дополнительной задержки звука во время общения между пользователями.
Слайд 16
Кодеки (2 из 4)
Opus — это кодек с низкой
задержкой кодирования (от 2.5 мс до 60 мс), поддержкой
переменного битрейта и высоким уровнем сжатия, что идеально подходит для передачи потокового аудиосигнала в сетях с переменной пропускной способностью. Opus — гибридное решение, сочетающее в себе лучшие характеристики кодеков SILK (компрессия голоса, устранение искажений человеческой речи) и CELT (кодирование аудиоданных). Кодек находится в свободном доступе, разработчикам, которые его используют, не нужно платить отчисления правообладателям. По сравнению с другими аудиокодеками, Opus, несомненно, выигрывает по множеству показателей. Он затмил довольно популярные кодеки с низким битрейтом, такие, как MP3, Vorbis, AAC LC. Opus восстанавливает наиболее приближенную к оригиналу “картину” звука, чем AMR-WB и Speex. За этим кодеком — будущее, именно поэтому создатели технологии WebRTC включили его в обязательный ряд поддерживаемых аудиостандартов.
Слайд 17
Кодеки (3 из 4)
Видеокодеки
Вопросы выбора видеокодека для WebRTC
заняли у разработчиков несколько лет, в итоге решили использовать
H.264 и VP8. Практически все современные браузеры поддерживают оба кодека. Серверам видеоконференций для работы с WebRTC достаточно поддержать только один.
Слайд 18
Кодеки (4 из 4)
VP8 — свободный видеокодек с открытой
лицензией, отличается высокой скоростью декодирования видеопотока и повышенной устойчивостью
к потере кадров. Кодек универсален, его легко внедрить в аппаратные платформы, поэтому очень часто разработчики систем видеоконференцсвязи используют его в своих продуктах.Платный видеокодек H.264 стал известен намного раньше своего собрата. Это кодек с высокой степенью сжатия видеопотока при сохранении высокого качества видео. Высокая распространенность этого кодека среди аппаратных систем видеоконференцсвязи предполагает его использование в стандарте WebRTC.
Компания Google активно продвигает кодек VP8, а Firefox и Cisco — H.264, чтобы обеспечить совместимость с обычными системами видеоконференцсвязи.
Слайд 19
Что есть сейчас?
Поддержка следующих API:
MediaStream (aka getUserMedia) –
позволяет получить доступ к потокам данных с камеры и
микрофона (возможны и другие источники).RTCPeerConnection – передача аудио и видео с шифрованием и управлением пропускной способностью.
RTCDataChannel – P2P обмен произвольными данными.
Слайд 20
Моё первое WebRTC приложение
Приложение должно выполнить следующие действия:
Получить
потоковое видео, аудио или другие данные.
Получить сетевую информацию (такую
как IP адреса и порты) и обменяться этой информацией с другими WebRTC клиентами (peers)Обеспечить соединение даже при наличии NAT или сетевого экрана.
Выполнить отправку сигналов, для уведомления об ошибках и создания/закрытия сессий.
Выполнить обмен информацией о возможностях клиента (разрешение и поддерживаемые кодеки)
Начать передавать потоковое видео, аудио или данные.
Слайд 21
MediaStream (1 из 4)
MediaStream API представляет доступ к
синхронизированным между собой аудио и видео потокам.
У каждого MediaStream
есть вход сгенерированный с помощью navigator.getUserMedia()И выход который может быть передан в video элемент или в RTCPeerConnection.
Слайд 22
MediaStream (2 из 4)
Метод getUserMedia() получает 3 параметра:
navigator.getUserMedia(constraints,
successCallback, errorCallback);
Объект с ограничениями
Функцию обратного вызова, которая получает MediaStream
(на случай успеха)Функцию обратного вызова, которая получает информацию об ошибке (на случай неудачи)
Слайд 23
MediaStream (3 из 4)
У каждого MediaSteam есть метка
(например 'Xk7EuLhsuHKbnjLWkW4yYGNJJ8ONsgwHBvLQ')
Массив MediaStreamTracks который возвращается с помощью методов getAudioTracks()
и getVideoTracks().Каждый MediaStreamTrack имеет тип (‘video’ или ‘audio’) и метку (что-то вроде ‘FaceTime HD Camera (Build-in)’), и представляет один или более каналов аудио или видео.
Чаще всего будет только одна дорожка аудио и одна дорожка видео. Но легко представить случаи, когда их будет больше.
Слайд 24
MediaStream (4 из 4)
Кроме video элемента и RTCPeerConnection,
getUserMedia() может служить входом для Web Audio API.
Слайд 25
Ограничения
Желаемая частота кадров 60 ширина 640 высота
480
Требуемое соотношение ширины к высоте 4:3
Слайд 26
FaceKat игра getUserMedia + headtrackr.js
http://auduno.github.io/headtrackr/documentation/reference.html
http://shinydemos.com/facekat/
Слайд 30
Сигналы (1 из 2)
Сигналы: управление сессиями, медиа
и сетевая информация
WebRTC использует RTCPeerConnection чтобы передавать потоковые данные
между браузерами.Кроме этого требуется механизм для передачи управляющих сообщений – сигналы.
Методы и протоколы с помощью которых передаются сигналы не являются частью WebRTC и RTCConnection API.
Например, для передачи сигналов, можно использовать Socket.io и Node server.
Слайд 31
Сигналы (2 из 2)
Сигналы используются для обмена
тремя типами информации:
Управляющие сообщения: для инициализации или закрытия сессии
и уведомления об ошибках.Конфигурация: IP адрес и порт.
Возможности: какие кодеки и разрешения поддерживаются моим браузером и браузером с которым устанавливается связь.
Слайд 32
Соединение (1 из 3)
Приложение №1 создает объект RTCPeerConnection
Когда
найден доступный ‘сетевой кандидат’ вызывается обработчик onicecandidate
3. Отправка кандидата
приложению №24. Когда приложение №2 получит кандидата будет вызван метод addIceCandidate
Пример ‘сетевого кандидата’
a=candidate:1853887674 1 udp 1845501695 46.2.2.2 36768 typ srflx raddr 192.168.0.197 rport 36768 generation 0
Слайд 33
Соединение (2 из 3)
Кроме того приложение №1 и
приложение №2 должны обменяться информацией о конфигурации сессии
1. Приложение
№1 вызывает метод createOffer(). В функцию обратного вызова передается объект RTCSessionDescription, который описывает локальную сессию приложения.2. В функции обратного вызова, приложение №1 вызывает метод setLocalDescription(). После этого, описание сессии передается приложению №2. RTCPeerConnection не начнет искать ‘кандидатов’ до вызова setLocalDescription()
3. Приложение №2 получает RTCSessionDescription от приложения №1 и вызывает метод setRemoteDescription()
Слайд 34
Соединение (3 из 3)
4. Приложение №2 вызывает метод
createAnswer() и передает туда описание сессии полученное от приложения
№1. Так, приложение №2 создает сессию совместимую с приложением №1.5. Описание сессии отправляется обратно приложению №1
6. Приложение №1 получает описание и вызывает метод setRemoteDescription()
7. Связь установлена.
Слайд 35
Session Description Protocol
Session description
v= (protocol version
number, currently only 0)
o= (originator and session
identifier : username, id, version number, network address)s= (session name : mandatory with at least one UTF-8-encoded character)
i=* (session title or short information)
u=* (URI of description)
e=* (zero or more email address with optional name of contacts)
p=* (zero or more phone number with optional name of contacts)
c=* (connection information—not required if included in all media)
b=* (zero or more bandwidth information lines)
One or more Time descriptions ("t=" and "r=" lines; see below)
z=* (time zone adjustments)
k=* (encryption key)
a=* (zero or more session attribute lines)
Zero or more Media descriptions (each one starting by an "m=" line; see below)
Слайд 36
Session Description Protocol
Time description (mandatory)
t= (time
the session is active)
r=* (zero or more
repeat times)Media description (if present)
m= (media name and transport address)
i=* (media title or information field)
c=* (connection information — optional if included at session level)
b=* (zero or more bandwidth information lines)
k=* (encryption key)
a=* (zero or more media attribute lines — overriding the Session attribute lines)
Слайд 39
RTCPeerConnection
Кодеки и протоколы используемые WebRTC делают большой объем
работы для того, чтобы сделать коммуникацию в реальном времени
возможной даже в ненадежных сетях:Сокрытие потери пакетов
Подавление эха
Адаптация под пропускную способность
dynamic jitter buffering
автоматическая регулировка усиления аудио
Устранение шума
Очистка картинки
Слайд 40
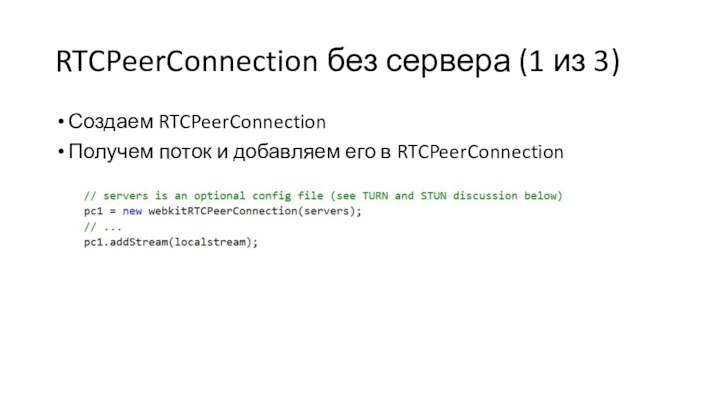
RTCPeerConnection без сервера (1 из 3)
Создаем RTCPeerConnection
Получем поток
и добавляем его в RTCPeerConnection
Слайд 41
RTCPeerConnection без сервера (2 из 3)
Создаем описание сессии.
Вызываем
setLocalDescription, setRemoteDescription
Создаем описание совместимой сессии с помощью метода createAnswer()
Слайд 42
RTCPeerConnection без сервера (3 из 3)
Создаем RTCPeerConnection принимающей
стороны
Показываем «удаленный» поток когда он будет получен.
Слайд 43
RTCPeerConnection + сервер
В реальном мире для нужен сервер:
Пользователи
находят друг друга и обмениваются информацией о себе (например
именами)Приложения обмениваются сетевой информацией.
Приложения обмениваются описанием сессий
Приложения обходят NAT и сетевые экраны.
Слайд 44
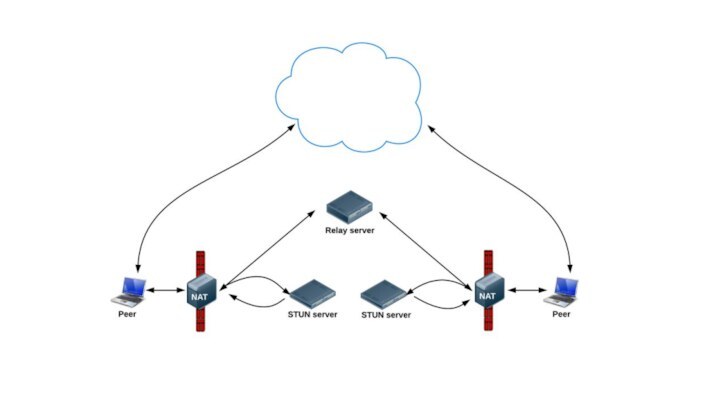
Обход NAT (1 из 2)
Для того чтобы RTCPeerConnection
мог обходить NAT, ICE Framework использует протоколы STUN и
TURN.STUN (сокр. от англ Session Traversal Utilities for NAT, Утилиты прохождения сессий для NAT, ранее англ. Simple Traversal of UDP through NATs, Простое прохождение UDP через серверы NAT) — это сетевой протокол, который позволяет клиенту, находящемуся за сервером трансляции адресов (или за несколькими такими серверами), определить свой внешний IP-адрес способ трансляции адреса и порта во внешней сети, связанный с определённым внутренним номером порта
Слайд 46
Обход NAT (2 из 2)
Session Traversal Utilities for
NAT (STUN) предусматривает одно средство для прохождения NAT. STUN
позволяет клиенту получить транспортный адрес (IP адрес и порт), который может быть полезен для приема пакетов от peer-ов. Однако адреса, полученные через STUN, не могут быть доступны всем peer-ам. Эти адреса работают в зависимости от топологии сети. Таким образом, STUN сам по себе не может обеспечить комплексное решение для обхода NAT.Симметричный NAT (Symmetric NAT) — Трансляция, при которой каждое соединение, инициируемое парой «внутренний адрес: внутренний порт» преобразуется в свободную уникальную случайно выбранную пару «публичный адрес: публичный порт». При этом инициация соединения из публичной сети невозможна.
Законченное решение требует средств, с помощью которых клиент мог бы получить транспортный адрес, на который он мог бы получать поток данных от любого peer-а который может передавать пакеты данных в публичный интернет. Это может быть достигнуто лишь путем ретрансляции данных через сервер, который находится в общедоступном Интернете. Эта спецификация описывает Traversal Using Relay NAT (TURN), протокол, который позволяет клиенту получить IP-адреса и порты от таких peer-ов.
Слайд 47
Протокол ICE
IP адрес с самым высоким приоритетом предпочтения будет
использоваться для ведения общения между устройствами. В списке маршрутов наивысший
приоритет получают маршруты без задействования STUN, более низкий – маршруты с задействованием STUN, и наиболее низкий – маршруты с проксированием медиатрафика через TURN-сервер.ICE выполняет всю грязную работу по преодолению различных NAT устройств. Теперь нет необходимости дополнительно настраивать ваши роутеры и маршрутизаторы, для работы с VoIP телефонией.
Слайд 50
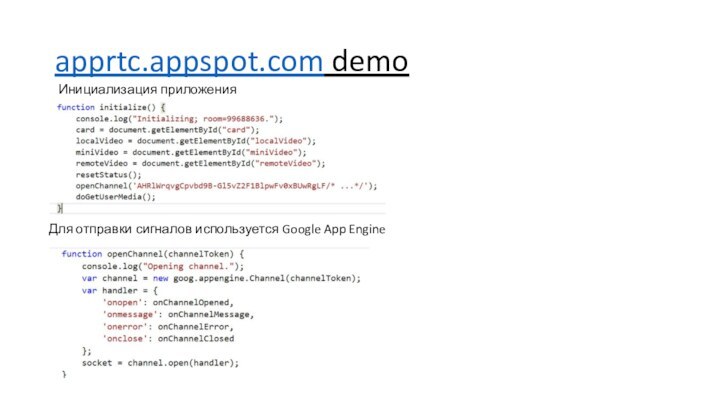
apprtc.appspot.com demo
Для отправки сигналов используется Google App Engine
Инициализация
приложения
Слайд 52
apprtc.appspot.com demo
После открытия сигнального канала вызывается getUserMedia()
Если этот
вызов успешен, то вызывается функция обратного вызова onUserMediaSuccess()
Поток привязывается
к элементу localVideoПеременная initiator равна 1, поэтому происходит вызов функции maybeStart()
Слайд 53
apprtc.appspot.com demo
Эта функция вызывается в нескольких асинхронных функциях
обратного вызова. Код этой функции выполнится только тогда, когда
переменная localStream будет ссылаться на локальный медиа поток, а переменная channelReady будет равна true. Таким образом соединение будет установлено не более одного раза
Слайд 54
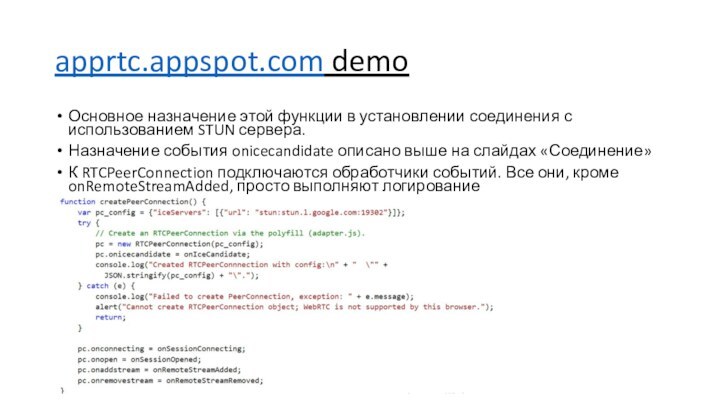
apprtc.appspot.com demo
Основное назначение этой функции в установлении соединения
с использованием STUN сервера.
Назначение события onicecandidate описано выше
на слайдах «Соединение»К RTCPeerConnection подключаются обработчики событий. Все они, кроме onRemoteStreamAdded, просто выполняют логирование
Слайд 56
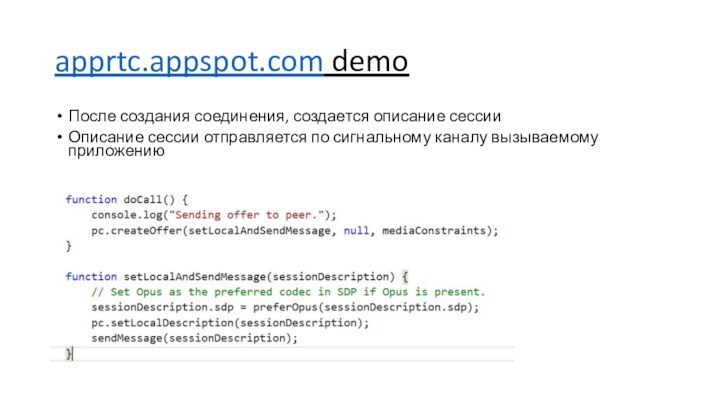
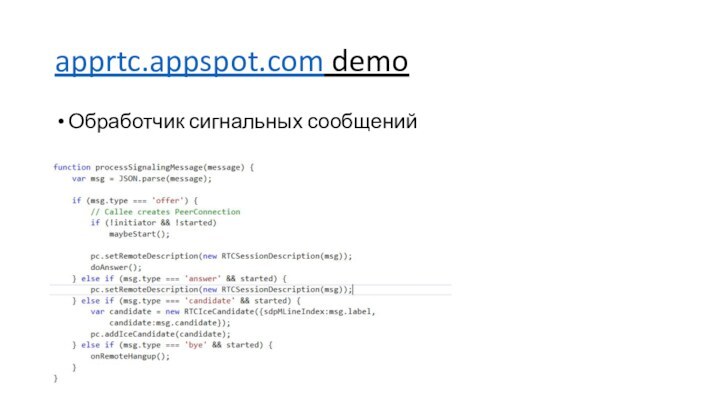
apprtc.appspot.com demo
После создания соединения, создается описание сессии
Описание сессии
отправляется по сигнальному каналу вызываемому приложению
Слайд 59
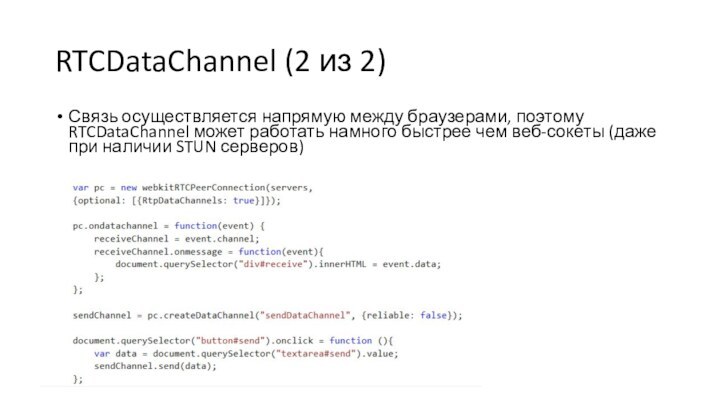
RTCDataChannel (1 из 2)
Кроме аудио и видео WebRTC
поддерживает коммуникацию для других типов данных.
Существует много способов использования
данного API:Игры
Управление удаленным рабочим столом
Текстовый чат
Передача файлов
Распределенные сети