- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Основы javascript
Содержание
- 2. Структура кодаПеременные и типыВзаимодействие с посетителемОсобенности операторовЛогические операторыЦиклыКонструкция switchФункцииМетоды и свойстваОсновы JavaScript
- 3. Операторы разделяются точкой с запятой: 1 alert('Привет'); alert('Мир');Перевод
- 4. Объявляются директивой var. Могут хранить любое значение:var x = 5;x = "Петя";Переменные и типы
- 5. Есть 5 «примитивных» типов и объекты:1 x =
- 6. Также есть специальные числовые значения Infinity (бесконечность) и NaN.Значение NaN обозначает ошибку
- 7. Простейшие функции для взаимодействия с посетителем в
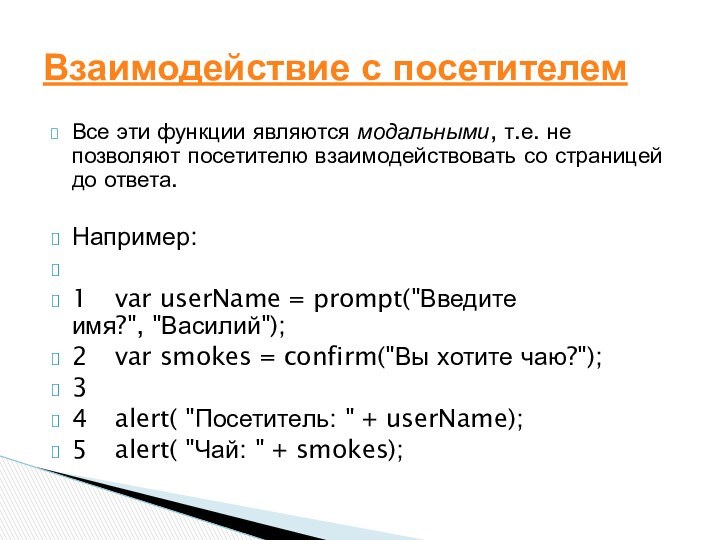
- 8. Все эти функции являются модальными, т.е. не позволяют
- 9. Для сложения строк используется оператор +.Если хоть один
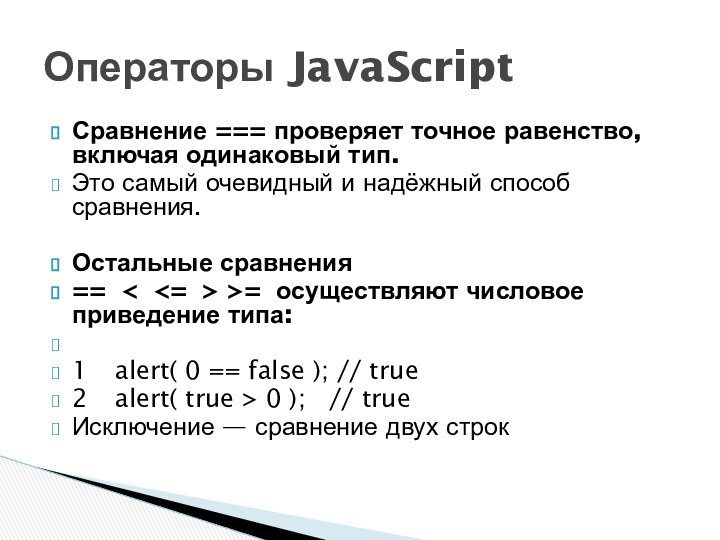
- 10. Сравнение === проверяет точное равенство, включая одинаковый тип. Это самый
- 11. Сравнение строк — лексикографическое, символы сравниваются по
- 12. Исключение: значения null и undefined ведут себя в сравнениях не как
- 13. Такое поведение может привести к неочевидным результатам,
- 14. В JavaScript есть логические операторы: И (обозначается &&),
- 15. Поддерживаются три вида циклов:01// 102while (условие) { 03 ...04}05 06// 207do { 08 ...09} while(условие);10 11//
- 16. Поддерживаются три вида циклов:Переменную можно объявлять прямо
- 17. Для выхода одновременно из нескольких уровней цикла
- 18. Конструкция switchКонструкция switch заменяет собой сразу несколько if.Это — более наглядный способ сравнить выражение сразу с несколькими вариантами.Операторы JavaScript
- 19. Конструкция switch01switch(x) {02 case 'value1': // if (x === 'value1')03 ...04 [break]05 06 case 'value2': // if
- 20. Синтаксис функций в JavaScript:1 // function имя(список
- 21. Параметры передаются «по значению», т.е. копируются в
- 22. Все значения в JavaScript, за исключением null и undefined, содержат
- 23. Скачать презентацию
- 24. Похожие презентации






![Основы javascript Простейшие функции для взаимодействия с посетителем в браузере:prompt(вопрос[, по_умолчанию])Задать вопрос и возвратить введённую строку,](/img/tmb/14/1347312/0a6cf69790e89248be9dc2f09cb190a9-720x.jpg)











![Основы javascript Конструкция switch01switch(x) {02 case 'value1': // if (x === 'value1')03 ...04 [break]05 06 case 'value2': // if (x === 'value2')07 ...08 [break]09 10 default:11 ...12 [break]13}Переменная x проверяется на строгое](/img/tmb/14/1347312/194697978e79b4d8f9b1a266423810a8-720x.jpg)




Слайд 2
Структура кода
Переменные и типы
Взаимодействие с посетителем
Особенности операторов
Логические операторы
Циклы
Конструкция switch
Функции
Методы
и свойства
Слайд 3
Операторы разделяются точкой с запятой:
1 alert('Привет'); alert('Мир');
Перевод строки
тоже подразумевает точку с запятой:
1 alert('Привет');
2 alert('Мир');
Поддерживаются однострочные комментарии //
... и многострочные /* ... */Структура кода
Слайд 4
Объявляются директивой var.
Могут хранить любое значение:
var x =
5;
x = "Петя";
Переменные и типы
Слайд 5
Есть 5 «примитивных» типов и объекты:
1 x = 1; //
число
2 x = "Тест"; // строка, кавычки могут быть одинарные или
двойные3 x = true; // булево значение true/false
4 x = null; // «ссылкой на нулевой адрес/объект»
5 x = undefined; // «переменная не присвоена»
Переменные и типы
Слайд 6
Также есть специальные числовые значения Infinity (бесконечность) и NaN.
Значение NaN обозначает ошибку и
является результатом числовой операции, если она некорректна.
В имени переменной
могут быть использованы любые буквы или цифры, но цифра не может быть первой. Символы доллар $ и _ подчёркивание допускаются наравне с буквами.
Переменные и типы
Слайд 7
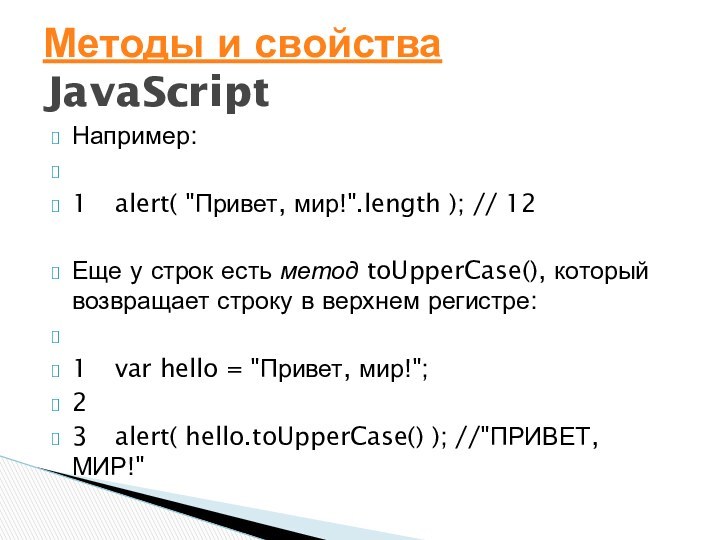
Простейшие функции для взаимодействия с посетителем в браузере:
prompt(вопрос[,
по_умолчанию])
Задать вопрос и возвратить введённую строку, либо null, если посетитель нажал «Отмена».
confirm(вопрос)
Задать вопрос и предложить кнопки «Ок», «Отмена». Возвращает, соответственно, true/false .
alert(сообщение)
Вывести сообщение на экран.
Взаимодействие с посетителем
Слайд 8 Все эти функции являются модальными, т.е. не позволяют посетителю
взаимодействовать со страницей до ответа.
Например:
1 var userName = prompt("Введите имя?", "Василий");
2 var smokes =
confirm("Вы хотите чаю?");3
4 alert( "Посетитель: " + userName);
5 alert( "Чай: " + smokes);
Взаимодействие с посетителем
Слайд 9 Для сложения строк используется оператор +.Если хоть один аргумент
— строка, то другой тоже приводится к строке:
1 alert( 1
+ 2 ); // 3, число2 alert( '1' + 2 ); // '12', строка
3 alert( 1 + '2' ); // '12', строка
Операторы JavaScript
Слайд 10
Сравнение === проверяет точное равенство, включая одинаковый тип.
Это самый очевидный
и надёжный способ сравнения.
Остальные сравнения
== < >=
осуществляют числовое приведение типа:1 alert( 0 == false ); // true
2 alert( true > 0 ); // true
Исключение — сравнение двух строк
Операторы JavaScript
Слайд 11 Сравнение строк — лексикографическое, символы сравниваются по своим
unicode-кодам.
Поэтому получается, что строчные буквы всегда больше, чем прописные:
1
alert('а' > 'Я'); // trueОператоры JavaScript
Слайд 12
Исключение: значения null и undefined ведут себя в сравнениях не как ноль.
Они
равны null == undefined друг другу и не равны ничему ещё.
В частности, не равны нулю.В других сравнениях (кроме ===) значение null преобразуется к нулю, а undefined — становится NaN («ошибка»).
Операторы JavaScript
Слайд 13
Такое поведение может привести к неочевидным результатам, поэтому
лучше всего использовать для сравнения с ними ===. Оператор == тоже можно,
если не хотите отличатьnull от undefined.Например, забавное следствие этих правил для null:
1alert( null > 0 ); // false, т.к. null преобразовано к 0
2alert( null >= 0 ); // true, т.к. null преобразовано к 0
3alert( null == 0 ); // false, в стандарте явно указано, что null равен лишь undefined
С точки зрения здравого смысла такое не возможно. Значение null не равно нулю и не больше, но при этом null >= 0 возвращает true!
Операторы JavaScript
Слайд 14
В JavaScript есть логические операторы:
И (обозначается &&),
ИЛИ
(обозначается ||) и
НЕ (обозначается !).
Они интерпретируют любое значение как
логическое.Результатом логического оператора служит последнее значение в коротком цикле вычислений.
Логические операторы JavaScript
Слайд 15
Поддерживаются три вида циклов:
01// 1
02while (условие) {
03 ...
04}
05
06// 2
07do {
08 ...
09} while(условие);
10
11// 3
12for (var i
= 0; i < 10; i++) {
13 ...
14}
Операторы Цикла JavaScript
Слайд 16
Поддерживаются три вида циклов:
Переменную можно объявлять прямо в
цикле, но видна она будет и за его пределами.
Поддерживаютсядирективы
break/continue для выхода из цикла/перехода на следующую итерацию.Операторы Цикла JavaScript
Слайд 17 Для выхода одновременно из нескольких уровней цикла можно
задать метку.
Синтаксис: «имя_метки:», ставится она только перед циклами и
блоками, например:1 outer:
2 for(;;) {
3 ...
4 for(;;) {
5 ...
6 break outer;
7 }
8 }
Переход на метку возможен только изнутри цикла, и только на внешний блок по отношению к данному циклу. В произвольное место программы перейти нельзя.
Операторы Цикла JavaScript
Слайд 18
Конструкция switch
Конструкция switch заменяет собой сразу несколько if.
Это — более наглядный способ
сравнить выражение сразу с несколькими вариантами.
Операторы JavaScript
Слайд 19
Конструкция switch
01switch(x) {
02 case 'value1': // if (x === 'value1')
03 ...
04 [break]
05
06 case 'value2': // if (x
=== 'value2')
07 ...
08 [break]
09
10 default:
11 ...
12 [break]
13}
Переменная x проверяется на строгое равенство первому значению value1, затем второму value2 и
так далее.Если соответствие установлено — switch начинает выполняться от соответствующей директивы caseи далее, до ближайшего break (или до конца switch).При этом case называют вариантами switch.
Если ни один case не совпал — выполняетcя (если есть) вариант default.
Операторы JavaScript
Слайд 20
Синтаксис функций в JavaScript:
1 // function имя(список параметров)
{ тело }
2 function sum(a, b) {
3 var result = a + b;
4
5 return result;
6 }
sum —
имя функции, ограничения на имя функции — те же, что и на имя переменной.Переменные, объявленные через var внутри функции, видны везде внутри этой функции, блоки if, for и т.п. на видимость не влияют.
Функции JavaScript
Слайд 21 Параметры передаются «по значению», т.е. копируются в локальные
переменные a, b, за исключением объектов, которые передаются «по ссылке», их
мы подробно обсудим в главе Объекты как ассоциативные массивы.Функция без return считается возвращающей undefined. Вызов return без значения также возвращает undefined:
1 function f() { }
2 alert( f() ); // undefined
Функции JavaScript
Слайд 22 Все значения в JavaScript, за исключением null и undefined, содержат набор
вспомогательных функций и значений, доступных «через точку».
Такие функции называют
«методами», а значения — «свойствами».Методы и свойства JavaScript