- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему WEB. CSS фреймворки. Работа с графикой SVG – анимация, спрайты, инструменты
Содержание
- 2. Полезные инструменты для работы с SVG.Онлайн-инструмент для сжатия SVG: https://jakearchibald.github.io/svgomg/ Лекція 39. Web.
- 3. Полезные инструменты для работы с SVG.Онлайн-инструмент для обработки и сжатия SVG: http://petercollingridge.appspot.com/svg-editor Лекція 39. Web.
- 4. Полезные инструменты для работы с SVG.Replace an element
- 5. SVG-анимация.Сферы использования:Создание рекламных баннеров, объявлений.Возможны несколько путей
- 6. Что можно анимировать в SVG?Простейший случай – свойства:заливка;цвет, толщина границы;размер изображения.Лекція 39. Web.
- 7. Свойства SVG:Их очень много!Такие же как и
- 8. Как задать свойства для SVG?С помощью внешнего файла стилей CSS.С помощью инлайновых стилей:Лекція 39. Web.
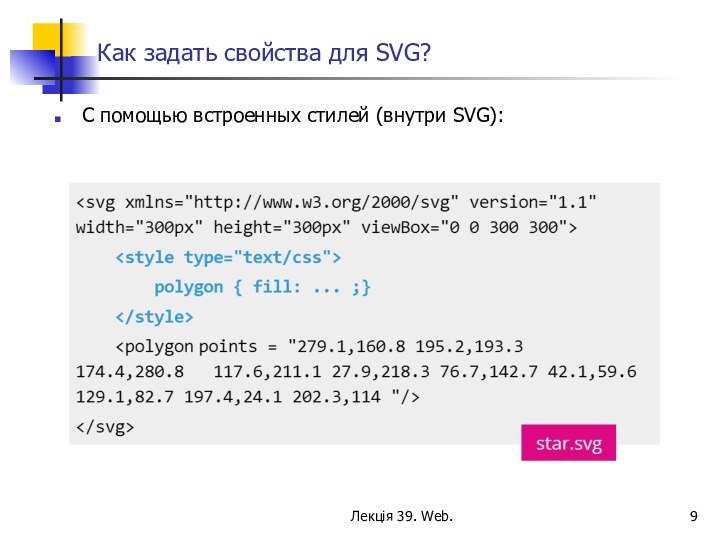
- 9. Как задать свойства для SVG?С помощью встроенных стилей (внутри SVG):Лекція 39. Web.
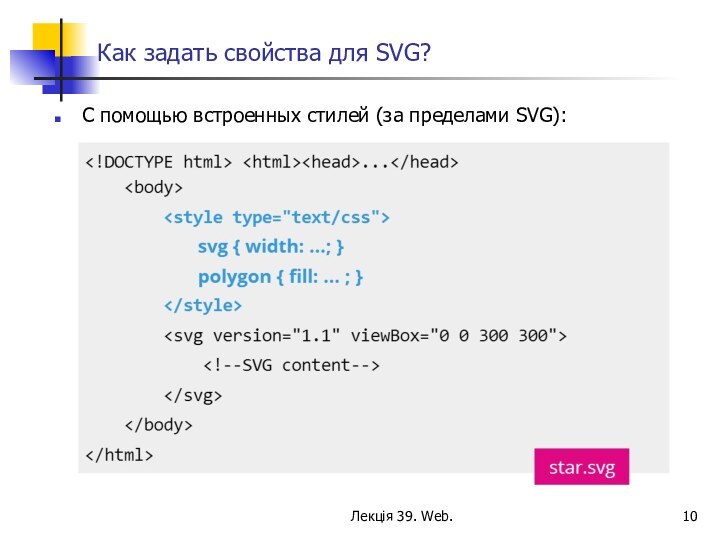
- 10. Как задать свойства для SVG?С помощью встроенных стилей (за пределами SVG):Лекція 39. Web.
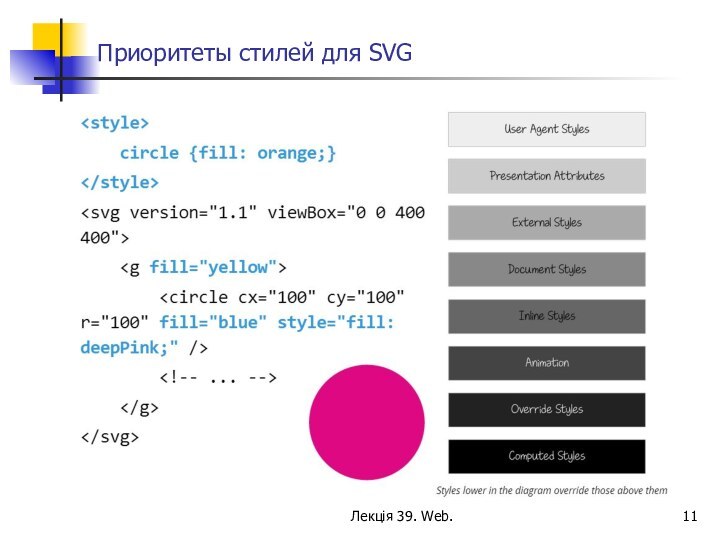
- 11. Приоритеты стилей для SVGЛекція 39. Web.
- 12. Анимация SVG с помощью CSS.Может анимировать только
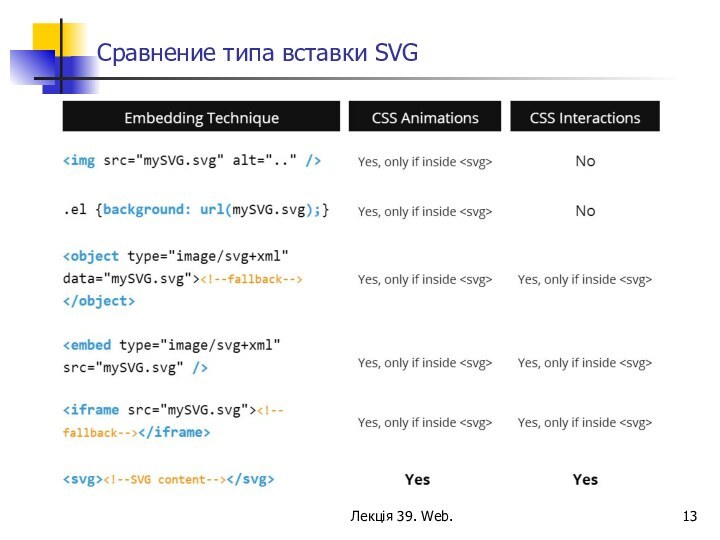
- 13. Сравнение типа вставки SVGЛекція 39. Web.
- 14. Анимация SVG с помощью CSS.Порядок создания анимационного
- 15. Пример создания рекламного баннера SVG1. Создаем SVG-изображение.Лекція 39. Web.
- 16. Пример создания рекламного баннера SVG1. Создаем SVG-изображение
- 17. Пример создания рекламного баннера SVG3. Создание нужных
- 18. Пример создания рекламного баннера SVG4. Вставка SVG
- 19. Пример создания рекламного баннера SVG5. Создание CSS
- 20. Пример создания рекламного баннера SVG5. Создание CSS
- 21. Пример создания рекламного баннера SVGХак – создание
- 22. Другой вариант создания fluid svg.Удаляем 'width' и
- 23. Другой вариант создания fluid svg.Устанавливаем свойство 'preserveAspectratio'
- 24. SMIL AnimationSMIL - Synchronized Multimedia Integration Language
- 25. Сравнение анимации через SMIL и JavaScriptJS анимации
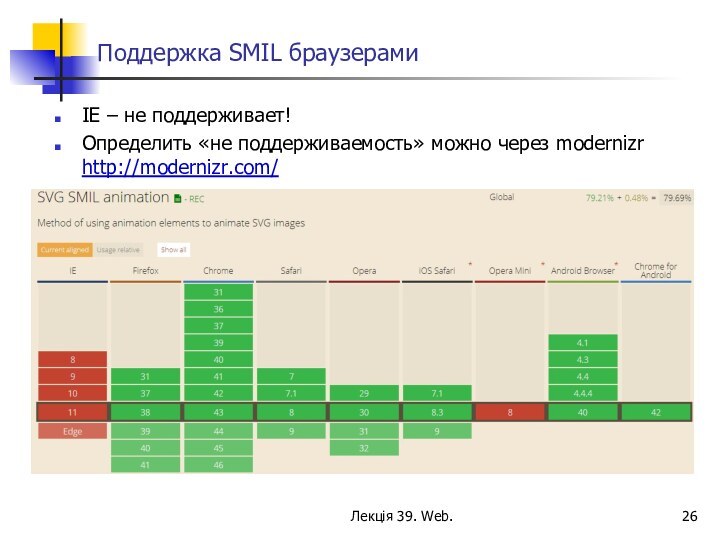
- 26. Поддержка SMIL браузерамиIE – не поддерживает!Определить «не поддерживаемость» можно через modernizr http://modernizr.com/ Лекція 39. Web.
- 27. SVG анимация через анимационные элементыАнимационные элементы в
- 28. SVG анимация через анимационные элементыВ дополнение, SVG
- 29. Что стоит почитатьTips for Creating Accessible SVG
- 30. Скачать презентацию
- 31. Похожие презентации
Полезные инструменты для работы с SVG.Онлайн-инструмент для сжатия SVG: https://jakearchibald.github.io/svgomg/ Лекція 39. Web.






























Слайд 2
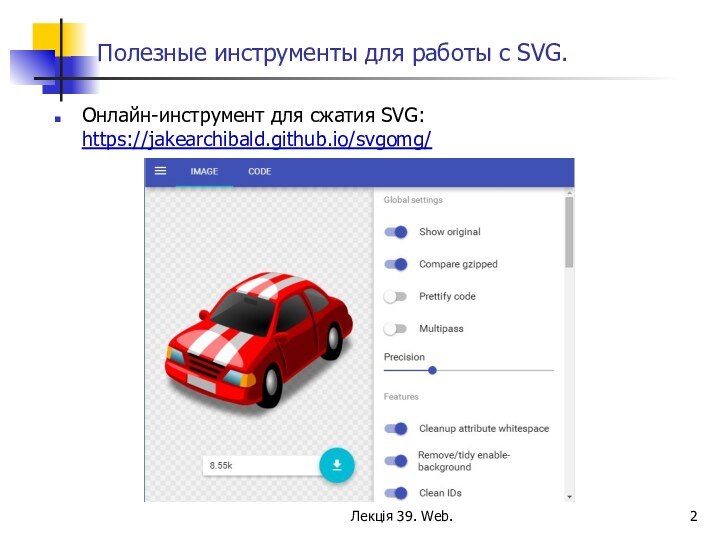
Полезные инструменты для работы с SVG.
Онлайн-инструмент для сжатия
SVG: https://jakearchibald.github.io/svgomg/
Слайд 3
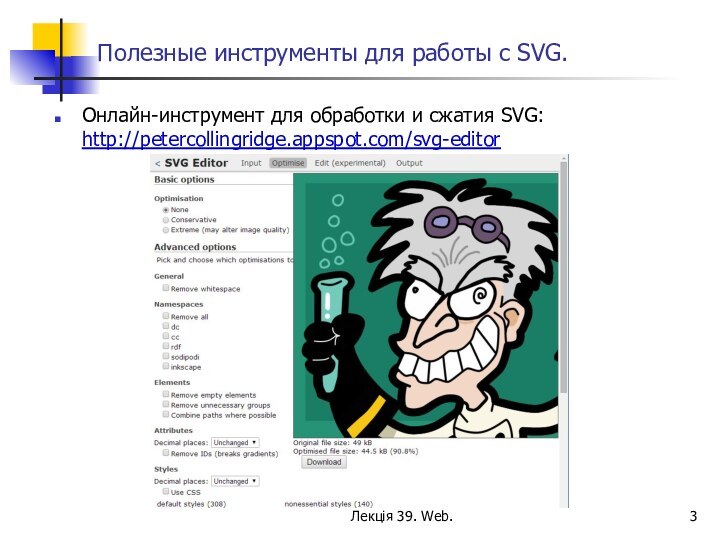
Полезные инструменты для работы с SVG.
Онлайн-инструмент для обработки
и сжатия SVG: http://petercollingridge.appspot.com/svg-editor
Лекція 39. Web.
Слайд 4
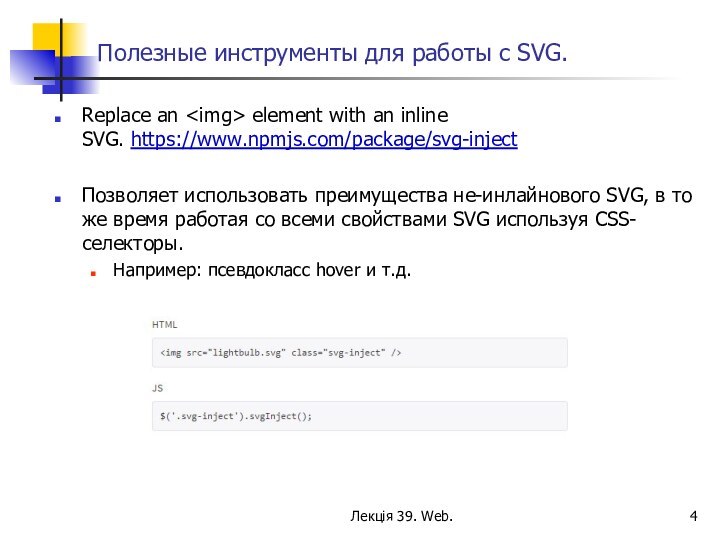
Полезные инструменты для работы с SVG.
Replace an element with
an inline SVG. https://www.npmjs.com/package/svg-inject
Позволяет использовать преимущества не-инлайнового SVG, в то
же время работая со всеми свойствами SVG используя CSS-селекторы.Например: псевдокласс hover и т.д.
Лекція 39. Web.
Слайд 5
SVG-анимация.
Сферы использования:
Создание рекламных баннеров, объявлений.
Возможны несколько путей для
SVG-анимации:
Использование тега прямо в SVG коде (спецификация анимаций SMIL).
Использование библиотек Snap.svgИспользование библиотек Snap.svg, SVG.js и подобных.
Анимация с помощью CSS-свойств прямо в инлайновом SVG.
Лекція 39. Web.
Слайд 6
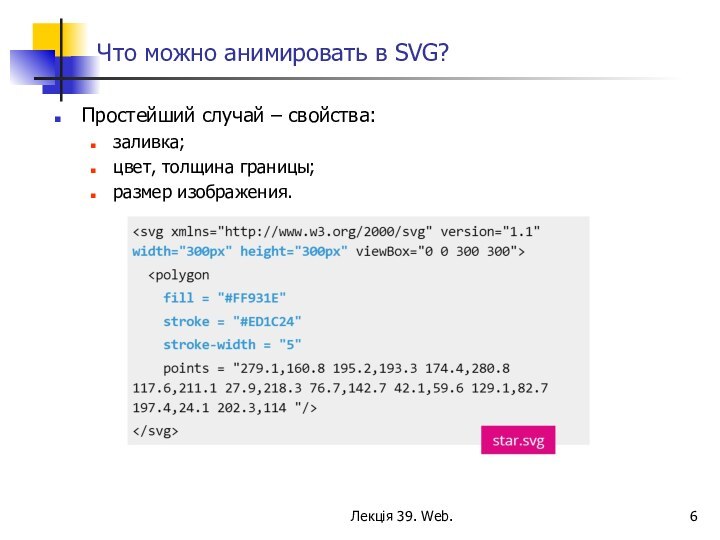
Что можно анимировать в SVG?
Простейший случай – свойства:
заливка;
цвет,
толщина границы;
размер изображения.
Лекція 39. Web.
Слайд 7
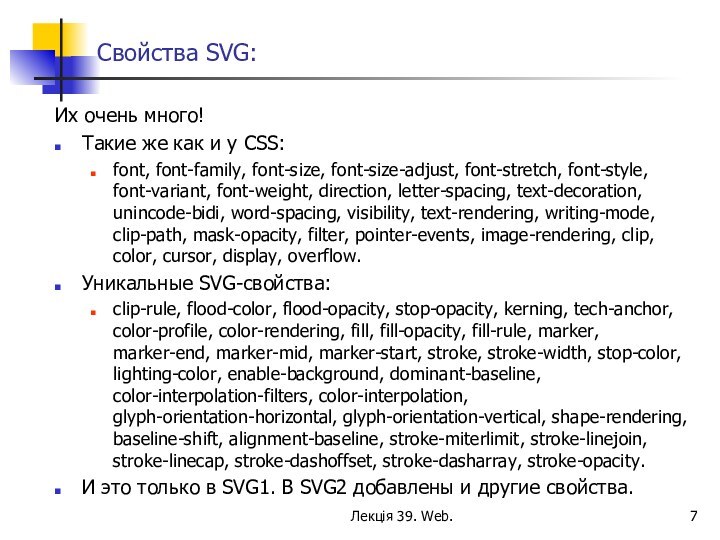
Свойства SVG:
Их очень много!
Такие же как и у
CSS:
font, font-family, font-size, font-size-adjust, font-stretch, font-style, font-variant, font-weight, direction,
letter-spacing, text-decoration, unincode-bidi, word-spacing, visibility, text-rendering, writing-mode, clip-path, mask-opacity, filter, pointer-events, image-rendering, clip, color, cursor, display, overflow.Уникальные SVG-свойства:
clip-rule, flood-color, flood-opacity, stop-opacity, kerning, tech-anchor, color-profile, color-rendering, fill, fill-opacity, fill-rule, marker, marker-end, marker-mid, marker-start, stroke, stroke-width, stop-color, lighting-color, enable-background, dominant-baseline, color-interpolation-filters, color-interpolation, glyph-orientation-horizontal, glyph-orientation-vertical, shape-rendering, baseline-shift, alignment-baseline, stroke-miterlimit, stroke-linejoin, stroke-linecap, stroke-dashoffset, stroke-dasharray, stroke-opacity.
И это только в SVG1. В SVG2 добавлены и другие свойства.
Лекція 39. Web.
Слайд 8
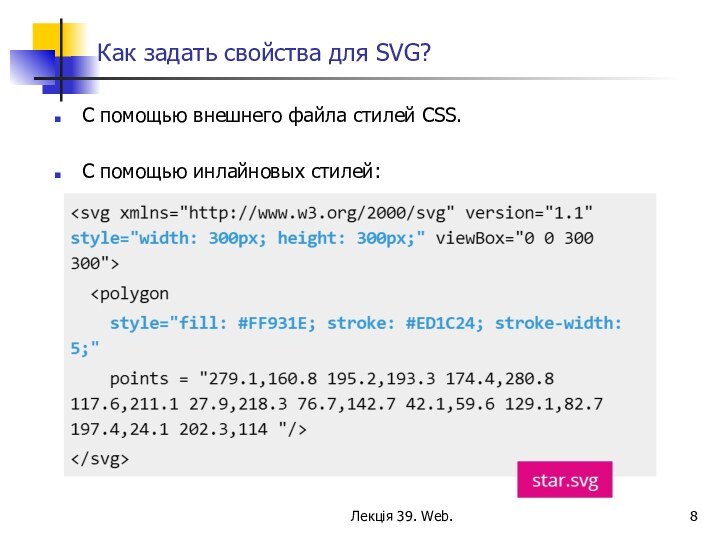
Как задать свойства для SVG?
С помощью внешнего файла
стилей CSS.
С помощью инлайновых стилей:
Лекція 39. Web.
Слайд 12
Анимация SVG с помощью CSS.
Может анимировать только свойства,
совместные с CSS, и не может анимировать свойства, присущие
только SVG.Например, color – может, fill – не может.
Лекція 39. Web.
Слайд 14
Анимация SVG с помощью CSS.
Порядок создания анимационного блока
SVG.
1. Создание плана анимации и SVG- изображения.
2. Сохранение, сжатие
и обработка SVG- изображения.3. Создание нужных классов и идентификаторов для дальнейшего управления анимацией.
4. Вставка SVG в HTML.
например, с помощью svg-inject, РНР или же напрямую inline.
5. Создание CSS для анимации элементов SVG-изображения.
Лекція 39. Web.
Слайд 16
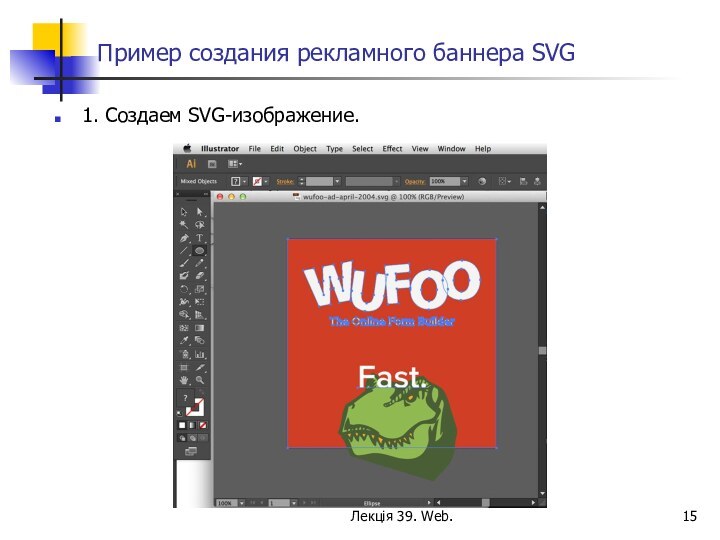
Пример создания рекламного баннера SVG
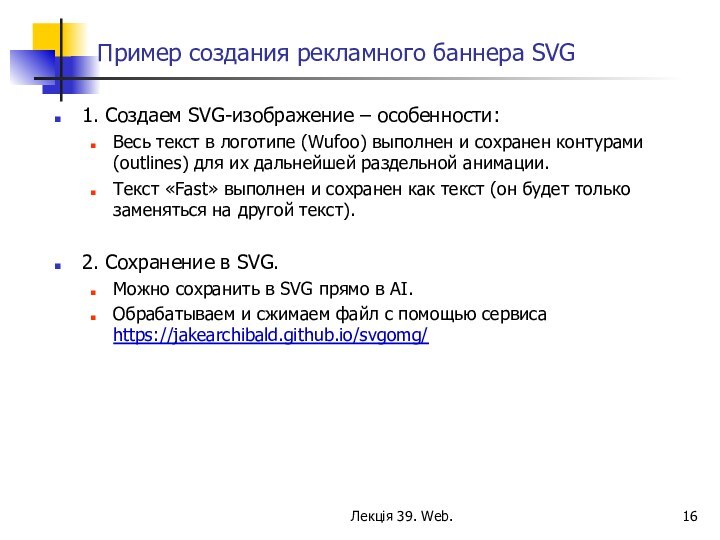
1. Создаем SVG-изображение –
особенности:
Весь текст в логотипе (Wufoo) выполнен и сохранен контурами
(outlines) для их дальнейшей раздельной анимации.Текст «Fast» выполнен и сохранен как текст (он будет только заменяться на другой текст).
2. Сохранение в SVG.
Можно сохранить в SVG прямо в AI.
Обрабатываем и сжимаем файл с помощью сервиса https://jakearchibald.github.io/svgomg/
Лекція 39. Web.
Слайд 17
Пример создания рекламного баннера SVG
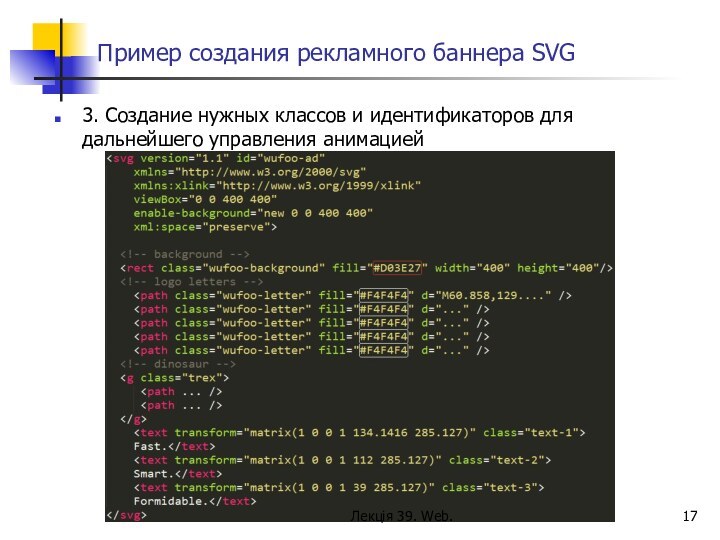
3. Создание нужных классов
и идентификаторов для дальнейшего управления анимацией
Лекція 39. Web.
Слайд 18
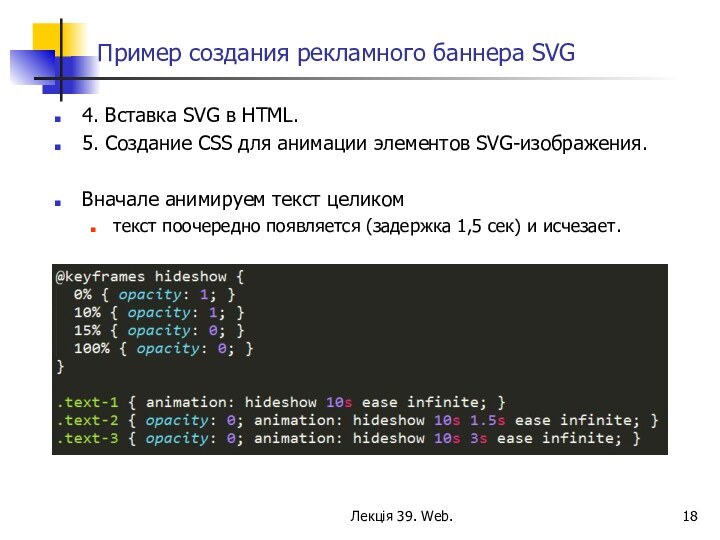
Пример создания рекламного баннера SVG
4. Вставка SVG в
HTML.
5. Создание CSS для анимации элементов SVG-изображения.
Вначале анимируем текст
целикомтекст поочередно появляется (задержка 1,5 сек) и исчезает.
Лекція 39. Web.
Слайд 19
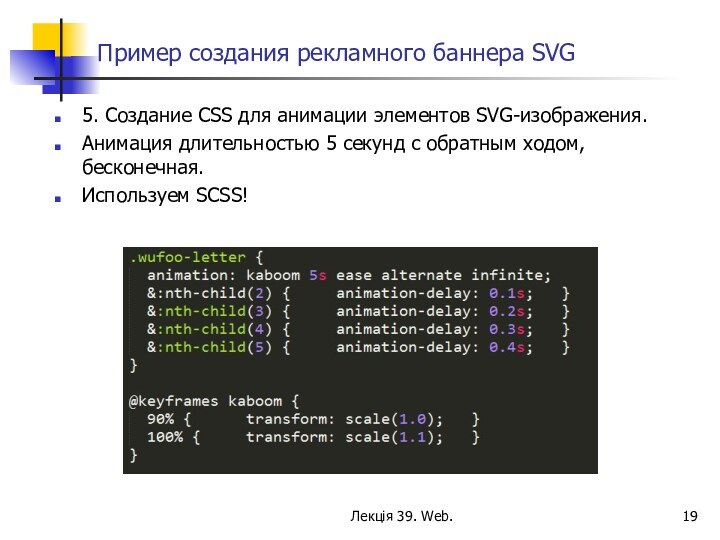
Пример создания рекламного баннера SVG
5. Создание CSS для
анимации элементов SVG-изображения.
Анимация длительностью 5 секунд с обратным ходом,
бесконечная.Используем SCSS!
Лекція 39. Web.
Слайд 20
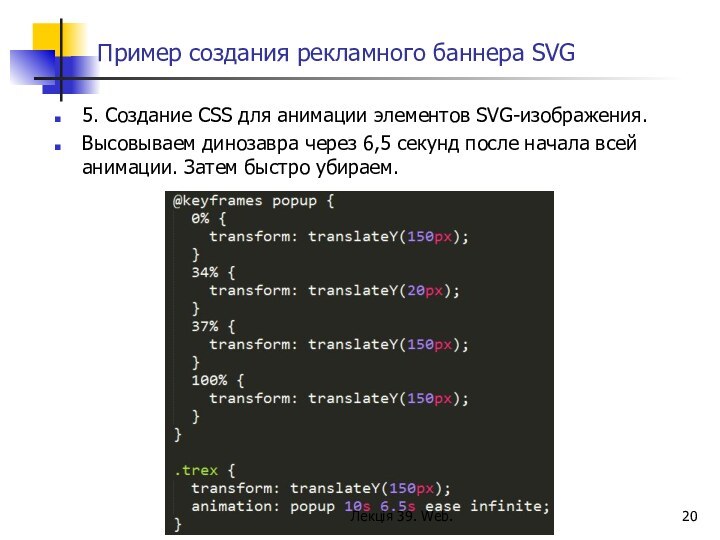
Пример создания рекламного баннера SVG
5. Создание CSS для
анимации элементов SVG-изображения.
Высовываем динозавра через 6,5 секунд после начала
всей анимации. Затем быстро убираем.Лекція 39. Web.
Слайд 21
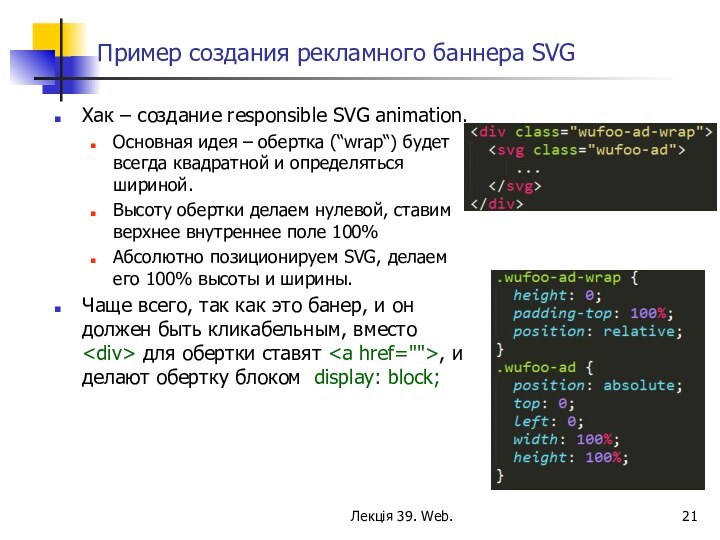
Пример создания рекламного баннера SVG
Хак – создание responsible
SVG animation.
Основная идея – обертка (“wrap“) будет всегда квадратной
и определяться шириной. Высоту обертки делаем нулевой, ставим верхнее внутреннее поле 100%
Абсолютно позиционируем SVG, делаем его 100% высоты и ширины.
Чаще всего, так как это банер, и он должен быть кликабельным, вместо
для обертки ставят , и делают обертку блоком display: block;
Лекція 39. Web.
Слайд 22
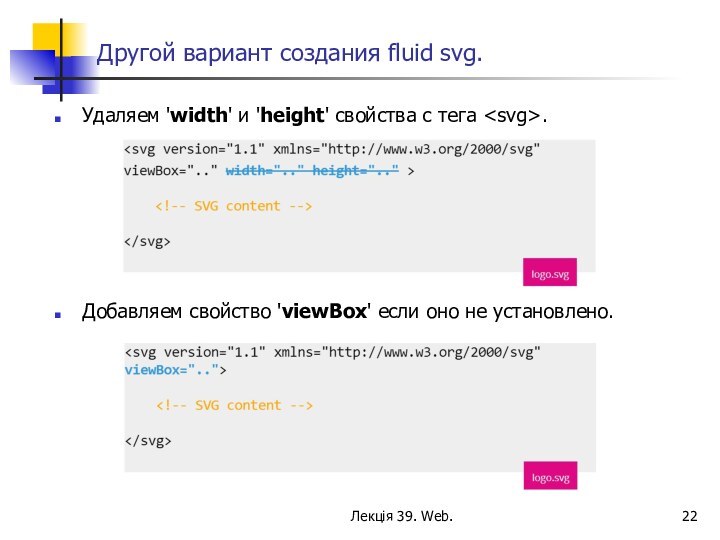
Другой вариант создания fluid svg.
Удаляем 'width' и 'height'
свойства с тега .
Добавляем свойство 'viewBox' если оно не
установлено. Лекція 39. Web.
Слайд 23
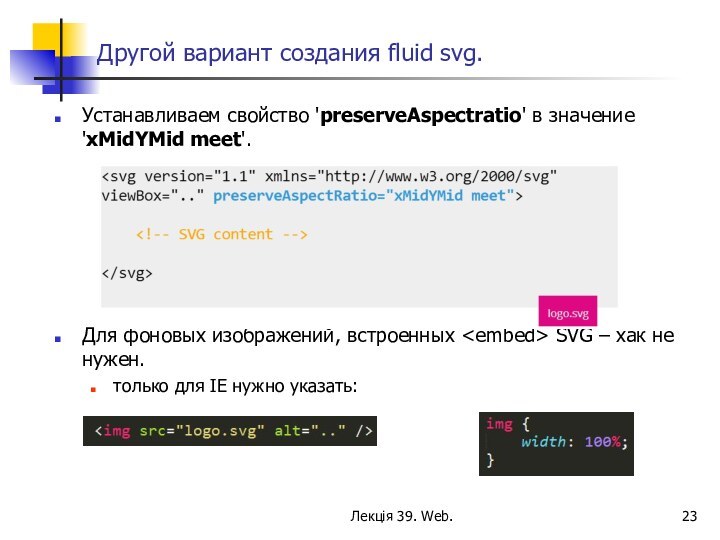
Другой вариант создания fluid svg.
Устанавливаем свойство 'preserveAspectratio' в
значение 'xMidYMid meet'.
Для фоновых изображений, встроенных SVG
– хак не нужен.только для IE нужно указать:
Лекція 39. Web.
Слайд 24
SMIL Animation
SMIL - Synchronized Multimedia Integration Language –
XML язык для описания мультимедийных презентаций.
Определяет тайминг, переходы, анимации
и т.п.Определенные свойства SVG элементов не анимируются через CSS анимации.
SVG путь содержит определенный набор данных (d="" атрибут) которые определяют форму пути.
Эти данные могут быть анимированы через SMIL!
Кроме того, могут быть анимированы через JavaScript (существуют некоторые библиотеки - http://snapsvg.io/ ).
Лекція 39. Web.
Слайд 25
Сравнение анимации через SMIL и JavaScript
JS анимации не
работают тогда, когда SVG внедрен через тег !
JS анимации
не работают тогда, когда SVG внедрен через свойство background-image в CSS. SMIL animations работают в обоих приведенных выше случаях!
Однако, у JS тоже есть преимущества:
IE не поддерживает SMIL !
Определить «не поддерживаемость» можно через modernizr http://modernizr.com/ - делаем fallback и заменяем анимацию на JavaScript или же не делаем анимацию.
Лекція 39. Web.
Слайд 26
Поддержка SMIL браузерами
IE – не поддерживает!
Определить «не поддерживаемость»
можно через modernizr http://modernizr.com/
Лекція 39. Web.
Слайд 27
SVG анимация через анимационные элементы
Анимационные элементы в SVG
изначально были определены в SMIL, затем появились и в
самом стандарте SVG.Например – атрибут видимости.
Данное свойство уже признано устаревшим...
Лекція 39. Web.
Слайд 28
SVG анимация через анимационные элементы
В дополнение, SVG содержит
расширения, совместимые с SMIL анимациями, и расширяющие :
-
позволяет анимировать один из SVG атрибутов в течение времени, как transform.Path (атрибут) - позволяет определить данный путь для SVG как траекторию для animateMotion элемента.
Keypoints (атрибут) - используются в качестве атрибута для animateMotion для обеспечения точного контроля скорости траектории движения анимации.
rotate (атрибут) - используется в качестве атрибута для animateMotion контроля вращения.
Лекція 39. Web.
Слайд 29
Что стоит почитать
Tips for Creating Accessible SVG http://www.sitepoint.com/tips-accessible-svg/
A Complete Guide to SVG Fallbacks https://css-tricks.com/a-complete-guide-to-svg-fallbacks/
https://css-tricks.com/search-results/?q=svg
grunt-svgstore.
Merge SVGs from a folder https://github.com/FWeinb/grunt-svgstore Grumpicon. A Web app for the Grunticon workflow. http://www.grumpicon.com/
Анимация SVG-элемента path http://habrahabr.ru/post/207908/
Animating Vectors with SVG http://24ways.org/2013/animating-vectors-with-svg/
A JQUERY PLUGIN FOR SVG PATH ANIMATION http://lazylinepainter.info/
Лекція 39. Web.